【hta版】获取AppStore上架后的应用版本号
之前写过一篇文章:获取AppStore上架后的应用版本号,那一篇文章使用node.js实现,存在的问题就是如果在没有安装node.js运行环境下是无法运行的,而且该程序依赖request模块,为了方便其它人也能使用,想到把它做成一个本地应用程序。然后想了一下,觉得最简单的就是使用hta文件(它的Ajax请求可跨域^_^)。

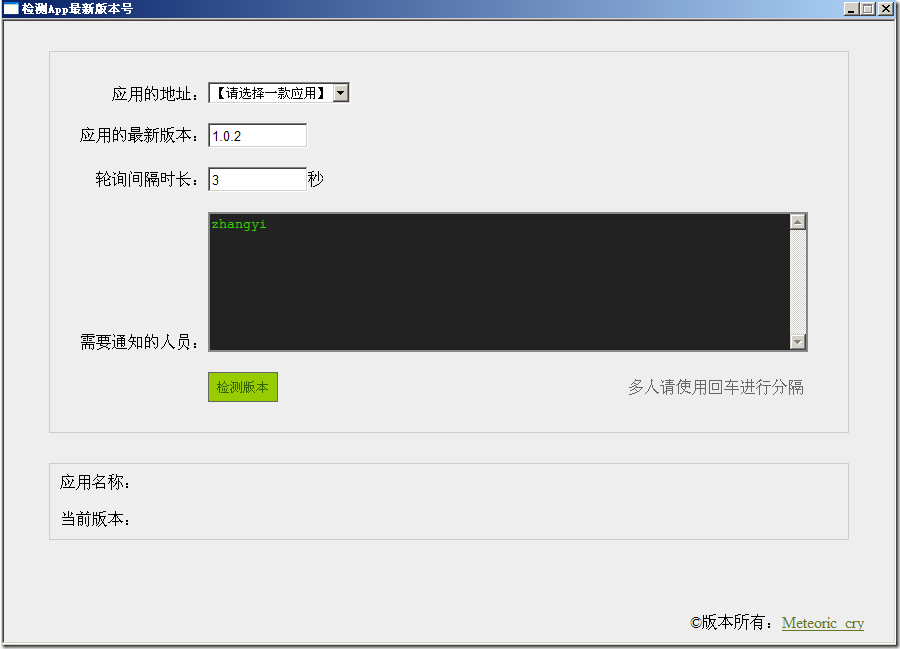
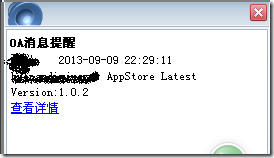
因为我们手游产品已经有三款了,所以“应用地址”那一栏,我使用了下拉框,其它组的成员只需要点击选中需要检测的应用,然后点击“检测版本”按钮,程序将开始运行。当匹配到版本为最新的版本时,登录OA系统,向需要获取版本更新信息的人员发送OA提醒。

原理比较简单,代码也并不复杂。将源码本地另存为.hta后缀的文件,然后双击它就可以运行了。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>检测App最新版本号</title>
<hta:application id="fetchFIle" applicationname="fetchFIle" singleinstance="yes" border="thin" scroll="no" maximizeButton="no">
<style type='text/css'>
h3 {border-left:3px solid 666; color:#666; text-indent:10px; margin:15px 0;}
textarea {border:2px solid #888; background-color:#222; font-family:'Courier New'; font-size:14px; color:#3c0;}
a {color:#657528;}
a:hover {background:#c8dc7b;}
.exec-btn {border:1px solid #666; background-color:#9c0; color:#360; padding:5px 5px 3px 5px; margin-left:10px; width:70px; height:30px; vertical-align:middle; cursor:pointer; display:inline-block;}
body {background-color:#eee; margin:0; padding:0; overflow:hidden; text-align:center;}
#wrapper {width:800px; margin:30px auto; padding:30px; border:1px solid #ccc; text-align:left;}
.ipt {width:600px; height:25px; line-height:22px; vertical-align:middle; padding:0 2px;}
</style>
</head>
<body>
<div id="wrapper">
<p> 应用的地址:<select id='ipt_url'>
<option value="">【请选择一款应用】</option>
<option value="https://itunes.apple.com/cn/app/huang-di-jue-qi/id604615270?mt=8">【皇帝崛起】</option>
<option value="https://itunes.apple.com/cn/app/feng-liu-tian-zi/id670188672?mt=8">【风流天子】</option>
<option value="https://itunes.apple.com/cn/app/gong-ting-feng-yunhd/id543140000?mt=8">【宫廷风云】</option>
</select></p>
<p>应用的最新版本:<input type='text' class='ipt' value="1.0.2" style="width:100px;" id="ipt_ver"/></p>
<p> 轮询间隔时长:<input type='text' class='ipt' value='3' style='width:100px;' id='ipt_duration'/>秒</p>
<p>需要通知的人员:<textarea style='width:600px; height:140px;' id="ipt_uids">zhangyi</textarea></p>
<p style='padding-left:118px;'><button class='exec-btn' onclick="startCheck()" id='btn_check'>检测版本</button><span style='padding-left:350px;color:#666;'>多人请使用回车进行分隔</span></p>
</div>
<div style='border:1px solid #ccc; width:800px; margin:30px auto; text-align:left; padding:10px;'>
<p>应用名称:<span id='app_name'></span></p>
<p>当前版本:<span id='curr_ver'></span></p>
</div>
<div style='position:absolute; bottom:10px; right:30px;'>©版本所有:<a href="http://www.cnblogs.com/meteoric_cry" target='_blank'>Meteoric_cry</a></div>
<script type="text/javascript">
String.prototype.trim = function(r){
return this.replace(r || /(^\s+)|(\s+$)/g, "");
}
function getEl(id) {
return typeof id == 'string' ? document.getElementById(id) : id;
}
var FWKAjax = function () {
return {
getXHR: function () {
var e = null;
try {
return (e = new XMLHttpRequest());
} catch (d) {
for (var c = 0, b = ["MSXML3", "MSXML2", "Microsoft"]; c < b.length; c++) {
try {
e = new ActiveXObject(b[c] + ".XMLHTTP");
break;
} catch (d) {}
}
}
return e;
},
request: function (b, c) {
var d = this.getXHR();
if (!d) {
throw new Error("cant't initialize xhr instance.");
}
var a = {};
a.method = (c.method || "get").toUpperCase();
a.asyn = true;
a.onSuccess = c.onSuccess || function () {};
a.onFailure = c.onFailure || function () {};
a.postData = c.postData || null;
d.open(a.method, b, a.asyn);
if ("POST" == a.method) {
d.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
} else {
d.setRequestHeader('If-Modified-Since', new Date(0).toGMTString());
d.setRequestHeader('Cache-Control', 'no-cache');
}
d.onreadystatechange = function () {
if (d.readyState == 4) {
if (d.status == 0 || d.status == 200) {
a.onSuccess(d);
} else {
a.onFailure(d);
}
d = null;
a = null;
}
};
d.send(a.postData);
}
};
}();
function startCheck() {
var url = getEl('ipt_url').value.trim()
var ver = getEl('ipt_ver').value.trim()
if (!url) {
alert('请选择要检测的应用');
getEl('ipt_url').focus();
return false;
}
if (!ver) {
alert('请输入要检测的应用版本号');
return false;
}
var duration = getEl('ipt_duration').value * 1000 || 3 * 1000;
var uids = getEl('ipt_uids').value.trim().replace(/\r\n/g, ',');
if (!uids) {
alert("请输入要通知的人员名单列表");
return ;
}
var btnElem = getEl('btn_check');
btnElem.setAttribute("disabled", "disabled");
btnElem.innerHTML = "正在检测";
checkHandler(url, ver, duration, uids)
}
function checkHandler(url, ver, duration, uids) {
FWKAjax.request(url + "&t=" + new Date().getTime(), {
'method' : 'get',
'onSuccess' : ajaxCallback,
'onFailure' : ajaxCallback,
'postData' : null
});
function ajaxCallback(xhr) {
var htmlContent = xhr.responseText;
xhr = null;
if (/<h1>([^<]+)<\/h1>/.test(htmlContent)) {
var appName = RegExp["$1"];
getEl('app_name').innerHTML = appName;
}
if (/\<li\><span class=\"label\">版本\: <\/span>([^<]+)\<\/li\>/.test(htmlContent)) {
var currVer = RegExp["$1"];
getEl('curr_ver').innerHTML = currVer;
var appDomainName = url.split('/app/')[1].split('/')[0];
if (currVer == ver) {
sendOA_Notification(appDomainName, currVer, uids);
return ;
}
}
setTimeout(function() {
checkHandler(url, ver, duration, uids)
}, duration);
}
}
function sendOA_Notification(appName, currVer, uids) {
FWKAjax.request("http://oa.xx.net/logincheck.php?UNAME=xx1&PASSWORD=xx2", {
'method' : 'GET',
'onSuccess' : function(xhr) {
if (/location=\"general\"\;/.test(xhr.responseText)) {
sendMsg(appName, currVer, uids);
}
},
'onFailure' : null,
'postData' : null
});
}
function sendMsg(appName, currVer, uids) {
var data_str = "uid=" + uids + "&cont=[" + appName + "] AppStore Latest Version:" + currVer;
FWKAjax.request("http://oa.xx.net/general/reservation/sendsmsapi.php", {
'method' : 'post',
'onSuccess' : function(xhr) {
alert("版本更新提醒已发送!");
var btnElem = getEl('btn_check');
btnElem.removeAttribute("disabled");
btnElem.innerHTML = "检测版本";
},
'onFailure' : null,
'postData' : data_str
});
}
!(function() {
var winsize = {
winwidth: 900,
winheight: 650,
scrnwidth: screen.availWidth,
scrnheight: screen.availHeight
};
window.resizeTo(winsize.winwidth, winsize.winheight);
})();
window.onerror=function(a,b,c){
alert("检测脚本发生了以下异常:"+a+"\n所在行:"+c);
return true;
}
</script>
</body>
</html>


