HTML5的data-* 要注意的问题
判定自定义属性的使用,网上有很多相关的介绍,主要点有两个:
1、如何判定浏览器是否支持此属性
2、如何兼容各浏览器
首先第一个问题,比较简单,直接使用dom.dataset,如果“===”undefined则不支持
如何在设置自定义数据属性时,兼容各浏览器的操作。我在写测试例子的过程时,发现一些问题(与属性的命令有关):
HTML的测试代码如下:
<!DOCTYPE html>
<html>
<head>
<title>data自定义属性</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=620" />
<style>
#test {
padding: 10px;
border: 1px solid #ccc;
margin: 20px 0;
}
pre {
overflow-x: auto;
padding: 10px;
border: 1px dashed #ccc;
background: #fff;
font-size: 12px;
}
#status {
padding: 5px;
color: #fff;
background: #ccc;
}
#status.fail {
background: #c00;
}
#status.success {
background: #0c0;
}
#wrapper {width:620px; margin:0 auto;}
</style>
</head>
<body>
<section id="wrapper">
<p id="status"></p>
<div id="test" data-name="via el.dataset" data-height="short">This element has data</div>
<pre><code id='code'></code></pre>
<button onclick='getHandler()'>getData</button>
<button onclick='setHandler()'>setData</button>
<button onclick='hasHandler()'>hasData</button>
</section>
<script type='text/javascript'>
var state = document.getElementById('status'),
code = document.getElementById('code'),
test = document.getElementById('test');
function show() {
code.innerHTML = test.outerHTML.replace(/[<>]/g, function (m) {
return { '<': '<', '>': '>' }[m];
});
for (var prop in test.dataset) {
code.innerHTML += '\nel.dataset.' + prop + ' = "' + test.dataset[prop] + '"';
}
}
if (test.dataset === undefined) {
state.innerHTML = 'dataset not supported';
state.className = 'fail';
} else {
state.className = 'success';
state.innerHTML = 'element.dataset supported';
}
function getHandler() {
show();
}
function setHandler() {
test.dataset.newAttr = '11111';
test.setAttribute("data-newAttr2", "22222");
test.dataset['newAttr3'] = '333';
show();
}
function hasHandler() {
alert('newAttr:' + test.dataset.newAttr + '\n newAttr2:' + test.dataset.newAttr2 + '\n newAttr3:' + test.dataset.newAttr3);
alert('newAttr:' + (test.hasAttribute('data-newAttr') ? "1" : "0"));
alert('newAttr2:' + (test.hasAttribute("data-newAttr2") ? "1" : "0"));
alert('newAttr3:' + (test.hasAttribute("data-newAttr3") ? "1" : "0"));
}
</script>
</body>
</html>
说说问题:
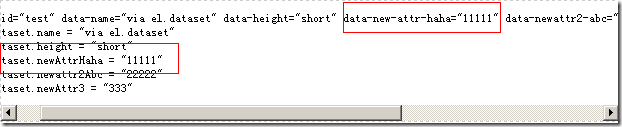
1、data-其后的属性名命名,发现如果为大写字母,则会转为 “-” + “小写字母”,如:
DOM.dataset.newAttrHaha 将会转换为属性“data-new-attr-haha”
2、data-其后的属性名命名,如果包含“-”紧接其后则不能为字母,可以为数字。如:DOM.dataset[‘newAttr-23aaa’]正确(转换方式按规则1处理)
DOM.dataset[‘newAttr-a23aaa’]则会报语法错误:
3、使用setAttribute定义的属性,如果中间包含”-”,转换规则有所不同,中间所有大写字母均转换为小写之母
DOM.setAttribute("data-newAttr2-abc", "22222") ==> data-newattr2-abc=”2222”,获取它可以使用getAttribute(‘设定时的名称’)
DOM.getAttribute(“data-newAttr2-abc”)或是DOM.dataset.newattr2Abc获取。规则(1)中 “大写” ==》“-” + “小写”,在这里刚好获取则刚好相反 “-” + “小写”==》“大写”
如果是“-”+ “数字”,则保持原样不变
综上所述,在使用自定义属性时兼容各浏览器时,需要注意:
1、设置属性时尽量使用setAttribute(“data-xxx”),其中属性命名最好不要有大写的出现,避免出现“-”,推荐使用“char_char”,如:“favo_obj_id”
2、获取属性时,推荐使用dataset[‘attrName’] || getAttribute(‘data-attrName’)