as3绘制抛物线(二)
上一篇文章,只是简单的求出了抛物线的坐标,而且也不够灵活。如果只是单纯的画线,使用as3自带的curveTo(二次贝塞尔曲线)就已经足够了。
二次贝塞尔曲线演示动画 t in [0, 1] (图片来源于wiki贝塞尔曲线>>)
![二次贝塞尔曲线演示动画,t in [0,1]](http://upload.wikimedia.org/wikipedia/commons/thumb/2/2d/Bezier_2_big.gif/240px-Bezier_2_big.gif)
下面的例子,根据鼠标的位置,绘制经过指定起始点、结束点和鼠标位置的曲线。
Code:
1: package
2: {
3: import flash.display.Sprite;
4: import flash.events.Event;
5:
6: /**
7: * ...
8: * @author Meteoric
9: */
10: public class DrawCurveDemo extends Sprite
11: {
12: private var x0:Number = 100;
13: private var y0:Number = 400;
14: private var x1:Number;
15: private var y1:Number;
16: private var x2:Number = 500;
17: private var y2:Number = 400;
18:
19: public function DrawCurveDemo()
20: {
21: initView();
22: }
23:
24: private function initView():void
25: {
26: addEventListener(Event.ENTER_FRAME, onEnterFrameHandler);
27:
28: onEnterFrameHandler();
29: }
30:
31: private function onEnterFrameHandler(e:Event=null):void
32: {
33: x1 = mouseX;
34: y1 = mouseY;
35:
36: graphics.clear();
37: graphics.lineStyle(2, 0x3399cc);
38: graphics.moveTo(x0, y0);
39: graphics.curveTo(x1, y1, x2, y2);
40: }
41:
42: }
43:
44: }
上面仅仅支持线条的绘制,如果是一个影片剪辑想要移动,则会比较麻烦。好在AS3的类库TweenMax已经完全支持了。

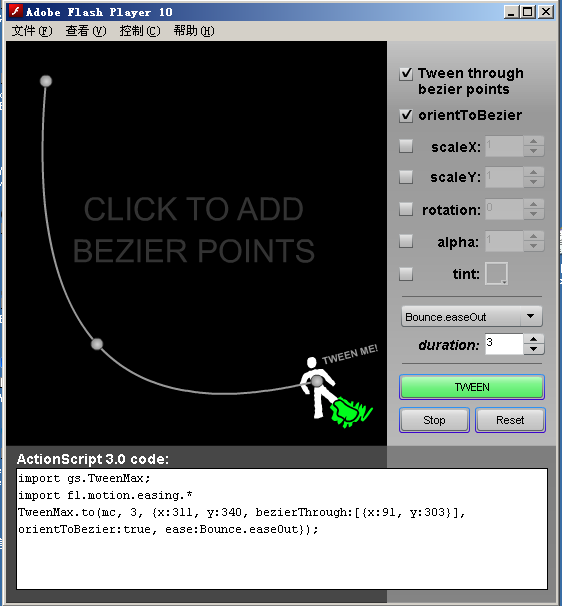
参考文档说明,实现如下的示例效果:
先定义一个名为Arrow.as,它用于在舞台上画一个红色的“箭头”
1: package
2: {
3: import flash.display.Sprite;
4:
5: /**
6: * ...
7: * @author Meteoric
8: */
9: public class Arrow extends Sprite
10: {
11:
12: public function Arrow()
13: {
14: initView();
15: }
16:
17: private function initView():void
18: {
19: graphics.clear();
20: graphics.lineStyle(1, 0xff0000);
21: graphics.moveTo(-100, -5);
22: graphics.lineTo(-20, -5);
23: graphics.lineTo(-20, -20);
24: graphics.lineTo(0, 0);
25: graphics.lineTo(-20, 20);
26: graphics.lineTo(-20, 5);
27: graphics.lineTo(-100, 5);
28: graphics.lineTo(-100, -5);
29: }
30:
31: }
32:
33: }
然后定义一个ArrowTest.as用于测试效果:
1: package
2: {
3: import flash.display.Sprite;
4: import flash.utils.setTimeout;
5: import gs.TweenMax;
6: /**
7: * ...
8: * @author Meteoric
9: */
10: public class ArrowTest extends Sprite
11: {
12:
13: public function ArrowTest()
14: {
15: initView();
16: }
17:
18: private var arrow:Arrow;
19:
20: private function initView():void
21: {
22: if (arrow == null)
23: {
24: arrow = new Arrow();
25: addChild(arrow);
26: }
27: arrow.x = 100;
28: arrow.y = 300;
29:
30: graphics.clear();
31: graphics.lineStyle(1, 0x000000);
32: graphics.moveTo(arrow.x, arrow.y);
33:
34: TweenMax.to(arrow, 3, {x:600, y:400, bezierThrough:[{x:300, y:100}], orientToBezier:true, onUpdate:onUpdateHandler, onComplete:onCompleteHandler});
35: }
36:
37: private function onUpdateHandler():void
38: {
39: graphics.lineTo(arrow.x, arrow.y);
40: }
41:
42: private function onCompleteHandler():void
43: {
44: setTimeout(initView, 2 * 1000);
45: }
46:
47: }
48:
49: }


