JavaScript版的简单动画
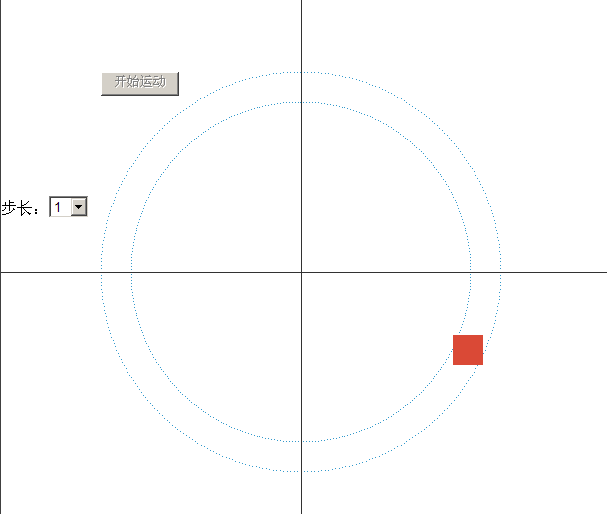
Google+中有一个特效:拖拽用户头像至分组内,用户头像会有一个特效(绕着圆圈转一圈)。写了个简单的示例,效果如下图所示:

核心部分就是:
for (var i = 0; i < 360; i+=1) {
var radius = Math.PI * i / 180;
//Math.cos(angle)、Math.sin(angle)
//todo….
}
1角度 = Math.PI / 180 => (π/180)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>~ ~</title>
<meta name="generator" content="editplus" />
<meta name="author" content="" />
<meta name="keywords" content="" />
<meta name="description" content="" />
<meta http-equiv='content-type' content='text/html; charset=utf-8' />
<style type='text/css'>
* {margin:0; padding:0;}
.m {position:absolute; width:1px; height:1px; z-index:1; background-color:#3399cc}
.move {width:30px; height:30px; position:absolute; background-color:#da4936; z-index:999; border-radius:25px;}
.h {width:800px; position:absolute; border-top:1px solid #323232; top:300px; left:0px; z-index:9;}
.v {height:800px; border-left:1px solid #323232; left:300px; top:0; z-index:10; position:absolute;}
#btn {margin:100px;}
</style>
</head>
<body>
<button id="btn">开始运动</button>
<div class="move" id="modelEl"></div>
<div class="h"></div>
<div class="v"></div>
<div>
步长:<select id='sel'>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="5">5</option>
<option value="8">8</option>
<option value="10">10</option>
<option value="15">15</option>
<option value="20">20</option>
<option value="30">30</option>
</select>
</div>
<script type="text/javascript">1:2: //1度=π/180 弧度 ( ≈0.017453弧度 )3:4: !(function() {5: for (var i = 0; i < 360; i+=1) {6: var r = 200;7: var x0 = 300;8: var y0 = 300;9:10: var angle = Math.PI * i / 180;11: var x = Math.cos(angle) * r + x0;12: var y = Math.sin(angle) * r + y0;13:14: document.write('<div class="m" style="left:'+x+'px; top:'+y+'px;"></div>');15:16: r = 170;17: x = Math.cos(angle) * r + x0;18: y = Math.sin(angle) * r + y0;19: document.write('<div class="m" style="left:'+x+'px; top:'+y+'px;"></div>');20: }21: })();22:23: function getEl(id) {24: return typeof id === 'string' ? document.getElementById(id) : id;25: }26:27: getEl("btn").onclick = moveHandler;28:29: function movePos(n) {30: var el = getEl("modelEl");31:32: var r = 185;33: var x0 = 300;34: var y0 = 300;35:36: var angle = Math.PI * n / 180;37: var x = Math.cos(angle) * r + x0 - el.offsetWidth/2;38: var y = Math.sin(angle) * r + y0 - el.offsetHeight/2;39:40: el.style.left = x + 'px';41: el.style.top = y + 'px';42: }43:44: movePos(270);45:46: function transform(A) {47: return 1 - Math.pow(1 - A, 3);48: }49:50: function moveHandler() {51: var base = 270;52: var step = getEl('sel').value | 0;53: var start = 360;54: var end = 0;55:56: getEl("btn").disabled = true;57:58: var timer = setInterval(function() {59: if (start >= end) {60: movePos(base + start);61: start -= step;62:63: step += transform((start - end)/360) / 100;64: } else {65: movePos(base + end);66:67: clearInterval(timer);68:69: if (moveHandler.count < 10) {70: moveHandler.count++;71:72: setTimeout(function() {73: getEl("sel").selectedIndex = Math.random() * getEl("sel").options.length | 0;74:75: moveHandler();76: }, 100);77: } else {78: moveHandler.count = 0;79: getEl("btn").disabled = false;80: }81:82: }83: }, 1);84: }85:86: moveHandler.count = 0;87:</script>
</body>
</html>
本地运行示例:


