Flex + XML的图片轮显

有待优化的问题:
1、载入图片未做loading处理;
2、图片未使用延时加载处理,默认加载了全部的图片;
3、界面UI美化
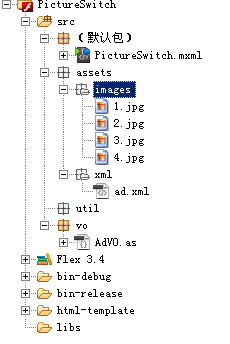
逻辑部分与JavaScript有些类似,在解析XML时,单独写了一个as类来处理,btn的外观使用了CSS进行控制,资源全部放在名为assets文件夹目录下,工程目录

主文件的代码(PictureSwitch.mxml):
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute"
width="800" height="600"
creationComplete="inited()" viewSourceURL="srcview/index.html">
<mx:Script>
<![CDATA[
import mx.controls.Alert;
import mx.controls.Button;
import mx.controls.Image;
import mx.effects.Effect;
import mx.effects.Iris;
import mx.effects.WipeLeft;
import mx.effects.WipeRight;
import mx.managers.ToolTipManager;
import vo.AdVO;
private static const XML_URL:String = "assets/xml/ad.xml";
private var xmlDataArr:Array;
private var timer:Timer;
private var currentIdx:Number;
private var buttonArr:Array;
private var imagesArr:Array;
private function inited():void
{
var _loader:URLLoader = new URLLoader();
var _req:URLRequest = new URLRequest(XML_URL);
_req.method = URLRequestMethod.GET;
_loader.dataFormat = URLLoaderDataFormat.TEXT;
_loader.addEventListener(Event.COMPLETE, completeHandler);
_loader.addEventListener(ProgressEvent.PROGRESS, progressHandler);
_loader.load(_req);
}
private function progressHandler(evt:ProgressEvent):void
{
var str:String = "Loading " + Math.floor((evt.bytesLoaded / evt.bytesTotal) * 100) + "%";
setTxt(str);
}
private function completeHandler(evt:Event):void
{
xmlDataArr = [];
buttonArr = [];
imagesArr = [];
var _loader:URLLoader = evt.target as URLLoader;
_loader.removeEventListener(Event.COMPLETE, completeHandler);
_loader.removeEventListener(ProgressEvent.PROGRESS, progressHandler);
var _xml:XML = XML(_loader.data);
var _adVO:AdVO;
var _idx:Number = 0;
for each (var x:XML in _xml.child("item"))
{
_idx++;
_adVO = new AdVO(x);
createPictureItem(_adVO, _idx);
xmlDataArr.push(_adVO);
}
ToolTipManager.enabled = false;
autoPlay();
timer = new Timer(3000, 0);
timer.addEventListener(TimerEvent.TIMER, autoPlay);
timer.start();
loadingTxt.visible = false;
}
private function createPictureItem(adVO:AdVO, idx:Number):void
{
var _button:Button = new Button();
_button.width = 30;
_button.height = 15;
_button.buttonMode = true;
_button.label = idx.toString();
_button.addEventListener(MouseEvent.CLICK, changeHandler);
btnContainer.addChild(_button);
buttonArr.push(_button);
var _image:Image = new Image();
_image.x = 0;
_image.y = 0;
_image.source = adVO.getImgUrl();
// _image.visible = false;
_image.setStyle("showEffect", getRandomEffect());
// _image.setStyle("hideEffect", "fadeOut");
_image.buttonMode = true;
_image.addEventListener(MouseEvent.CLICK, clickHandler);
imgContainer.addChild(_image);
imagesArr.push(_image);
}
private function autoPlay(evt:TimerEvent=null, idx:Number=NaN):void
{
var _btn:Button;
var _img:Image;
if (!isNaN(currentIdx))
{
_btn = Button(buttonArr[currentIdx]);
_btn.styleName = "";
// _img = Image(imagesArr[currentIdx]);
// _img.visible = false;
}
if (isNaN(currentIdx))
{
currentIdx = 0;
}
else {
if (!isNaN(idx))
{
currentIdx = idx;
}
else
{
currentIdx += 1;
}
if (currentIdx > buttonArr.length - 1)
{
currentIdx = 0;
}
}
_btn = Button(buttonArr[currentIdx]);
_btn.styleName = "selected";
_img = Image(imagesArr[currentIdx]);
_img.parent.setChildIndex(_img, imagesArr.length - 1);
_img.visible = false;
_img.visible = true;
}
private function getRandomEffect():String
{
var arr:Array = [
'fadeIn',
'iris',
'wipeRight',
'wipeLeft',
'blur',
'dissolve'
];
var idx:Number = Math.floor(Math.random() * arr.length);
return arr[idx].toString();
}
private function changeHandler(evt:MouseEvent=null):void
{
timer.stop();
timer.reset();
timer.start();
var _btn:Button = Button(evt.target);
var _idx:Number = _btn.parent.getChildIndex(_btn);
if (_idx !== currentIdx)
{
autoPlay(null, _idx);
}
}
private function clickHandler(evt:MouseEvent):void
{
var adVO:AdVO = xmlDataArr[currentIdx] as AdVO;
Alert.show("点击了" + (currentIdx + 1).toString() + "--打开链接:" + adVO.url);
}
private function setTxt(txt:String):void
{
loadingTxt.htmlText = txt;
}
]]>
</mx:Script>
<mx:Style>
Application {
theme-color : #FFFFFF;
font-size : 12;
background-alpha : 0.0;
border-color : #FFFFFF;
}
Button
{
font-weight:normal;
corner-radius : 0;
font-size : 9;
color : #FFFFFF;
background-color : #FF0000;
fill-alphas:0.3, 0,3;
fill-colors:"#FF0000", "#FF0000";
background-color:#FF0000;
}
.selected {
font-weight:bold;
fill-alphas:1.0, 1.0;
}
</mx:Style>
<mx:Iris id="iris" />
<mx:Fade id="fadeIn" duration="1000" alphaTo="1.0" />
<mx:Fade id="fadeOut" duration="800" alphaTo="0.0" alphaFrom="1.0" />
<mx:WipeRight id="wipeRight" />
<mx:WipeLeft id="wipeLeft" />
<mx:Blur id="blur" duration="1000" blurXFrom="10.0" blurXTo="0.0" blurYFrom="10.0" blurYTo="0.0" />
<mx:Dissolve duration="1000" alphaFrom="0.0" alphaTo="1.0" id="dissolve" />
<mx:Canvas width="100%" height="100%" horizontalScrollPolicy="off" verticalScrollPolicy="off">
<mx:Canvas id="mask" width="100%" height="100%" backgroundColor="#FFFFFF" alpha="0" />
<mx:Canvas id="imgContainer" width="100%" height="100%" horizontalScrollPolicy="off" verticalScrollPolicy="off" />
<mx:HBox id="btnContainer" width="100%" verticalAlign="bottom" bottom="10" right="10" horizontalAlign="right" horizontalGap="2" />
<mx:Text text="loading..." id="loadingTxt" horizontalCenter="0" verticalCenter="-10" />
</mx:Canvas>
</mx:Application>
参考网站:
提供示例的完全源码下载,点此立即下载>>


