注意A链接的默认行为
无意间访问一家上市公司网站做的一个活动页,进去后会出现蒙板,让访客登录,右上角有一个关闭按钮。
但很奇怪的是,我点击关闭按钮时,页面的滚动条被定位到页面顶部(页面链接多了一个锚“#”)。然后我想看刚才浏览的区域,又得去滚动鼠标..
(写这篇文章是因为在转发微博祝贺上以前策划同事跳到淘宝后为公司创造了很不错的业绩,之后有人评论说在大公司在工作自己的个人能力会被放大,同时纰漏也会被放大;正好我遇到的这个页面肯定是会有很多人去访问)
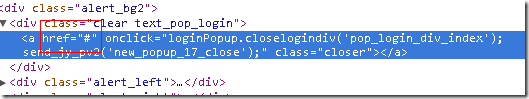
职业习惯就是右击,然后查看DOM结构,定位了问题:
记得最初加入以前的Web组时,入职后在工作位上的第一件事情是看web编码规范(XHTML、CSS、JavaScript的编码规范),它里面中就指出:所有不需要打开链接页面的A元素,它的href属性不允许写为”#”,而得使用“javascript:;”
对于上面两种方式我倒没有说更倾向于选择哪种方式,只是因为既然是规范那就得遵守(因为你在团队中,久而久之,这种规范已经成为我的一种习惯了),不同的团队对于一这个可能定义还不一样。
重点不在于写什么,在于使用onclick上,对于链接上需要触发点击事件的(不需要打开新页面的情况下)是如何处理的
1、使用onclick,oncilck=”fn();return false;”,取消它的默认行为
2、使用额外绑定事情的方式进行处理,不过还是建议取消它的默认行为
发现上面两条我都写说要“取消链接的默认行为”,为什么要这样做,好处在哪?
1、不会出现像文章开头那样描述的场景
2、在IE6下面如果不取消链接的默认行为,会听到讨厌的“咔~ 咔~”的声音,会感觉瞬间有一点卡(因为我的机器比较老,这一点感受比较深)
唠叨这么多,只是想说,无论你在大公司、小公司亦或是你觉得做的页面并不是那么地重要,还是得要有一颗责任心,从自己手中敲出去的代码,要对自己负责、对用户负责。我觉得体验更多的是一种对完全追求的态度、一种责任心