HTML5的SessionStorage与Local Storage
HTML5中的存储分为三部分(FF中还提供了globalStorage,但不支持web sql database):
1、SessionStorage
2、LocalStorage
3、Web SQL Database
它们与Cookie最大的不同之处在于,cookie在向后台发送每一个http请求的时候都会出现在http头部,而html5的本地存储则不会,某种程度上讲是节约了一定的带宽,缩短了请求、响应的时间。而且ie6中对每一个域的cookie数限制为20个以内,大小也有限制
SessionStorage 类似设置一个会话Cookie(即不设置过期时间,当关闭浏览器或是页面时,会话Cookie将被清除)
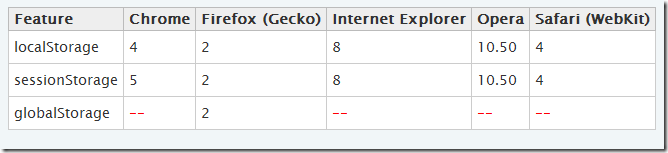
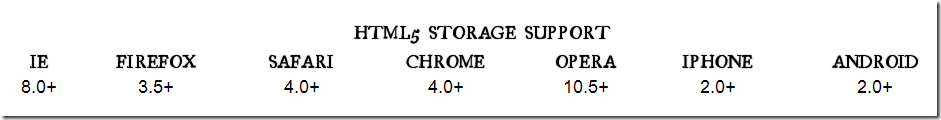
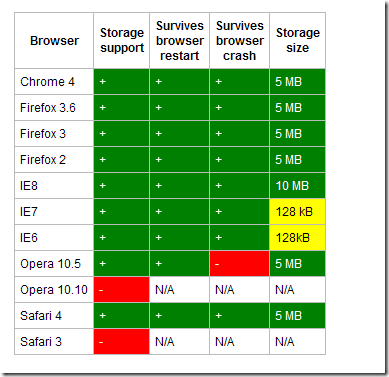
各浏览器对存储的支持情况:
更多规范和参考,可以阅读:DiveInto HTML5 Storage
SessionStorage与LocalStorage他们都拥有相同的方法(常用有如下4个,更多信息可参考HTML5 APP):
1、setItem(key, value)
2、getItem(key)
3、removeItem(key)
4、clear()
要注意的事项:
1、setItem中的key、value使用的是字符串的形式进行存储的。也就是说如果有如下的代码:setItem(‘price’, 12);
通过getItem(‘price’) + 5 得到的将不是预期的17(整数),而是’125’(字符串)
2、再次使用setItem设置已经存在的key的value时,新的值将替代旧的值
当存储中的数据发生改变时,会触发相应的事件(但目前各浏览器对此事件的支持并不完善,暂时可以忽略)
这里有几个在线的例子:
html5 localStorage (name/value item pairs) demo
国外一位blogger写的关于LocalStorage教程:
Part One: Getting to Know localStorage
Part Two: Making localStorage Work For You
Part Three: Writing a Functioning Web App
Part Four: Putting The Finishing Touches On
还有一个完整的APP应用,地址在这里:http://time.monkeecreate.com/ ,源代码在github上:https://github.com/monkeecreate/monkeeTime
有兴趣可以延伸阅读关于DOM Storage相关的说明:
jStorage - store data locally with JavaScript
DOMCached对各浏览器的支持情况(有基于prototype和jquery的两个版本)
关于web sql Database,可以阅读:introducing web sql database 需要注意它的事务“回滚”
例如先删除一张表,然后试图向那张表去插入数据,这将导致事务回滚(表将重新被恢复),在线示例:http://html5demos.com/database-rollback





 浙公网安备 33010602011771号
浙公网安备 33010602011771号