HTML5的Message
Message API最大的优势是跨域发送消息。关于Message更多的信息请参考:
http://www.w3.org/TR/html5/comms.html#dom-messageevent-initmessageevent
https://developer.mozilla.org/en/DOM/window.postMessage
Message中一般常用的属性:
1、data 包含传入的消息,一般以会将传递的数据转化为字符串;
2、origin 返回消息来自的域,可以根据它来判断是否要处理消息,是非常基本的层级上的策略控制
3、source 相当于window.opener,这样就可以实现基本的消息互通了
这里有两个页面:index.html、postMessageTarget.html,位于同级目录(当然这两个文件可以放在不同的域中)
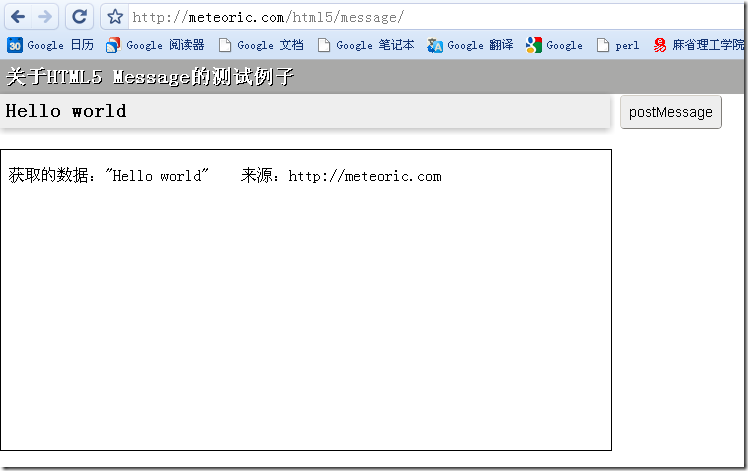
最终运行的实例效果如下图所示:
点击“postMessage”向iframe发出消息,iframe获取消息进行处理并回调父层文档对象的一个方法,详见代码。
index.html
<!DOCTYPE html>
<html>
<head>
<title>postMessageTarget</title>
<meta charset="utf-8">
<style>
* { margin: 0; padding: 0; font-size: 20px; }
iframe {
width: 610px;
height: 300px;
margin: 20px auto;
border: 1px solid #000;
}
p { font-family: monospace; font-weight: bold; background: #A9A9A8; color: #fff; text-shadow: 1px 1px 0 #000; padding: 5px; height: 24px;}
#my_message { font-family: monospace; width: 600px; font-weight: bold; height: 24px; border: 0; padding: 5px; outline: 0; background: #eee; -webkit-box-shadow: 0px 2px 10px rgba(0,0,0,.3); }
#submit_btn {background:#eee; outline:none; border-width:1px; height:34px; -webkit-border-radius:4px; font-size:14px; padding:0 5px; cursor:pointer;}
</style>
<!--[if lte IE 8]>
<script src="https://files.cnblogs.com/meteoric_cry/html5.js"></script>
<![endif]-->1:2: </head>3:4: <body>5:6: <form id="the_form" action="/">7: <p>关于HTML5 Message的测试例子</p>8: <input type="text" id="my_message" value="Your message">9: <input type="submit" value="postMessage" id="submit_btn">10: </form>11: <iframe id="the_iframe" src="postMessageTarget.html"></iframe>12:13: <script type='text/javascript'>14: window.onload = function () {15: var iframeWin = document.getElementById("the_iframe").contentWindow,16: form = document.getElementById("the_form"),17: myMessage = document.getElementById("my_message");18:19: myMessage.select();20:21: form.onsubmit = function () {22: iframeWin.postMessage(myMessage.value, "http://meteoric.com");23: return false;24: };25: };26:27: function callback(str) {28: alert('callback:' + str);29: }30:</script>
</body>
</html>
postMessageTarget.html
<!DOCTYPE html>
<html>
<head>
<title>postMessageTarget</title>
<meta charset="utf-8">
<style>
body {
background: #fff;
}
</style>
</head>
<body>
<script>1:2: function displayMessage (evt) {3: var message;4:5: if (evt.origin !== "http://meteoric.com") {6: message = "当前提交数据被禁止!来源非法";7: } else {8: message = "获取的数据:\"" + evt.data + "\" 来源:" + evt.origin;9: }10:11: document.getElementById("received_message").innerHTML = message;12:13: evt.source.window.callback("change title");14: }15:16: // For standards-compliant web browsers17: if (window.addEventListener) {18: window.addEventListener("message", displayMessage, false);19: }20: else {21: window.attachEvent("onmessage", displayMessage);22: }</script>
<p id="received_message">准备就绪,等待接受数据</p>
</body>
</html>
有一点需要注意的是:
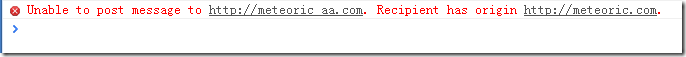
postMessage的目标源文档必须填写(即第二个参数,第一个参数则提交的数据),它必须与iframe对象的所在的域匹配,如果不匹配将会抛出一个安全性错误,阻止脚本继续执行。
如果目标源没有传入,JavaScript将出抛出一个错误。
上面的示例中仅仅是发送了字符串,如果需要发送非字符串数据,比如一个json对象。规范说明了当浏览器必须安全从一个域向另一个域发送数据时,会发生什么。
它说明了如何克隆,以及应该如何对待该数据。
但很遗憾,大多数浏览器是不支持,实际上,大多数浏览器只是把对象强制转转为一个字符串。这时候可以使用JSON.stringify和JSON.parse来处理了。
发送数据时,使用JSON.stringify把JSON对象转为字符串,在接收端使用JSON.parse将字符串转换为JSON对象。