强大的网页性能测试工具--Speed Tracer
Speed Tracer由google开发的一款测试网页性能分析插件<而且开源> (IE下推荐dynaTrace),包含:
* Javascript parsing and execution * Layout * CSS style recalculation and selector matching * DOM Event handling * Network resource loading * Timer fires * XMLHttpRequest callbacks * Painting * and more ..
安装要求:
1、只适用于 Google Chrome Developer版本
2、在Chrome启动命令里需要设置 --enable-extension-timeline-api
具体可查看这里:http://code.google.com/intl/zh-CN/webtoolkit/speedtracer/get-started.html
插件安装地址:https://chrome.google.com/extensions/detail/ognampngfcbddbfemdapefohjiobgbdl?hl=zh-cn
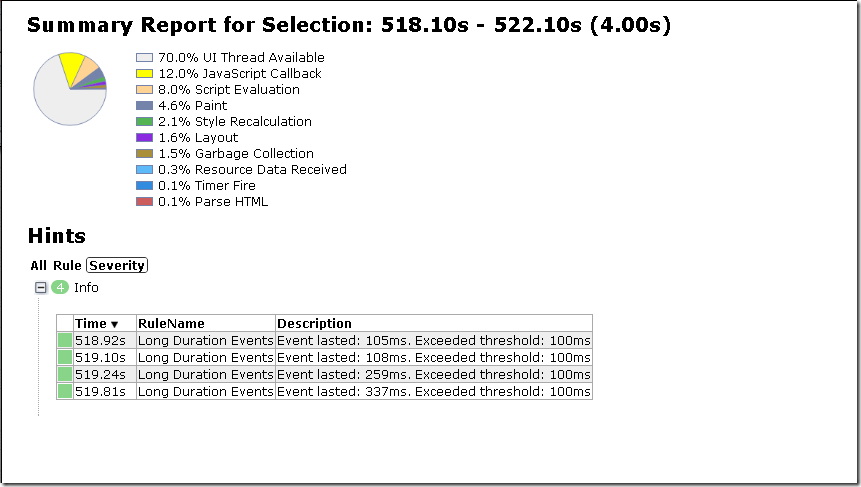
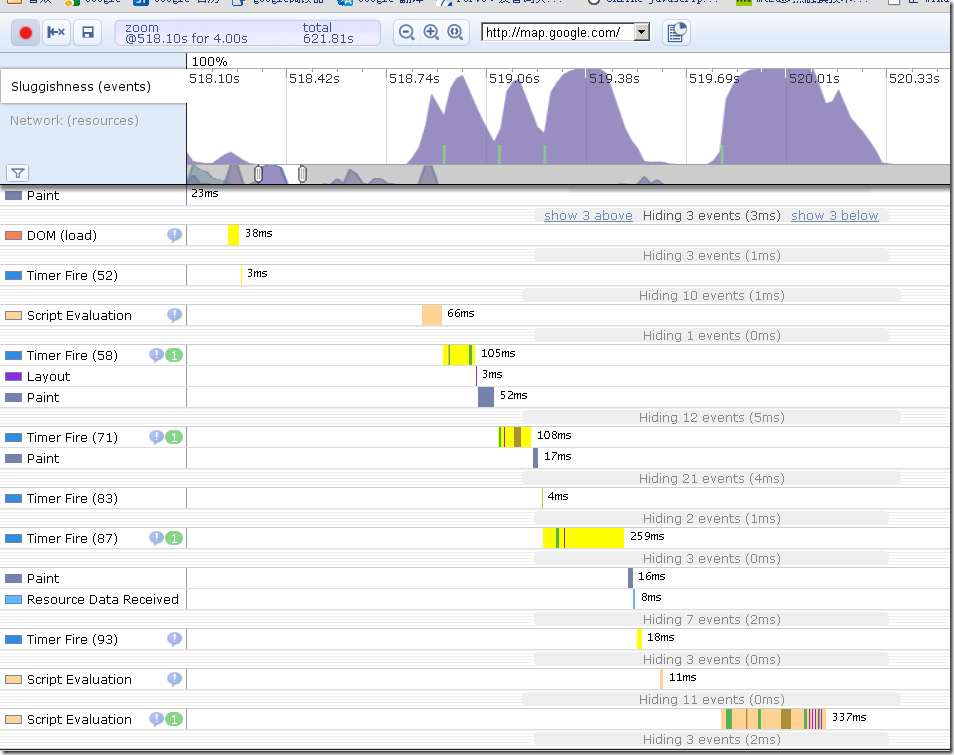
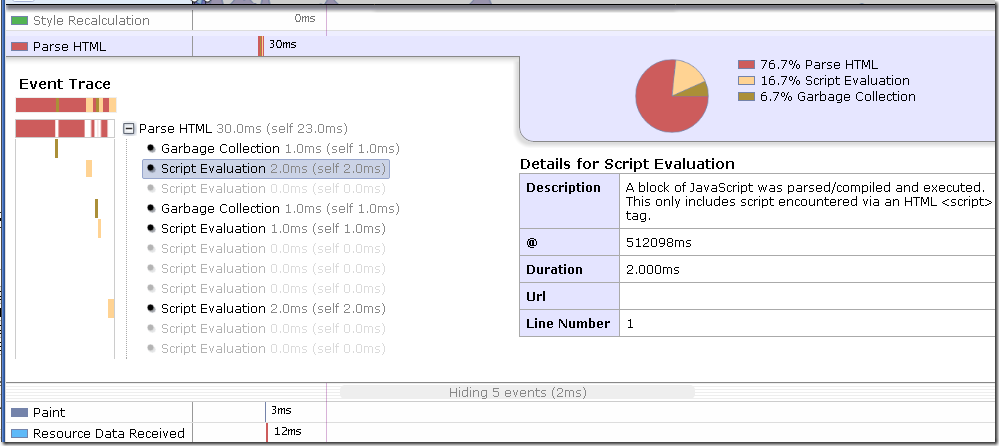
以下截图为实际测试google地图的数据:
IE中推荐使用dynaTrace
这里是百度文库关于dynaTrace ajax的教程
http://wenku.baidu.com/view/565afd1cc281e53a5802ff08.html
一个小视频地址:http://ajax.dynatrace.com/pages/learn/teaser.aspx
图就不截了,更多的搜索引擎直接搜索出来大把大把的…
推荐看这篇<安装篇>:
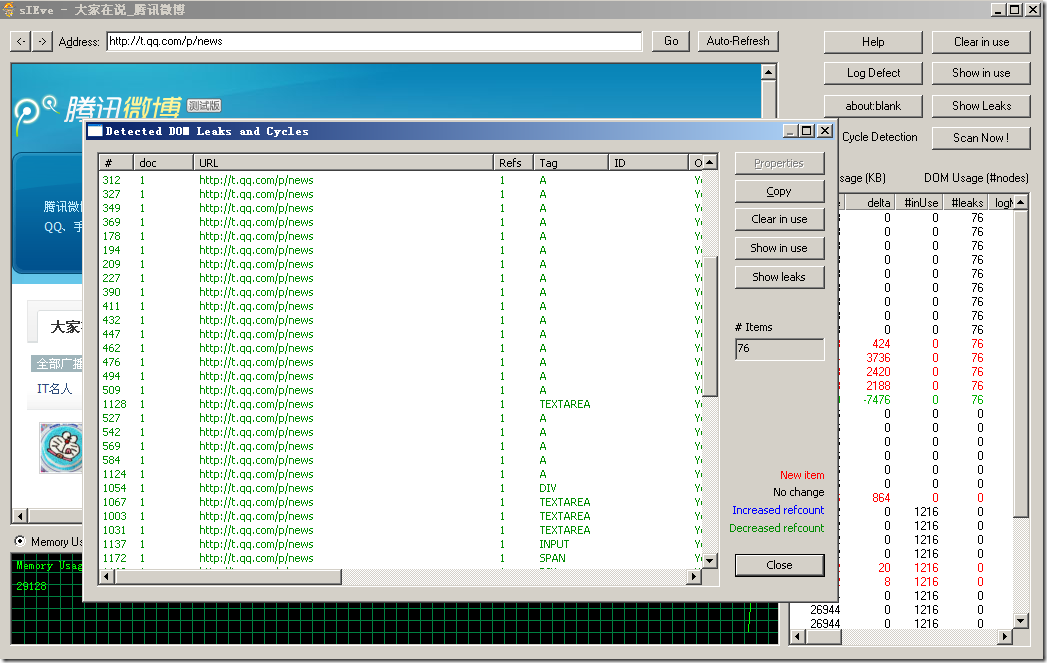
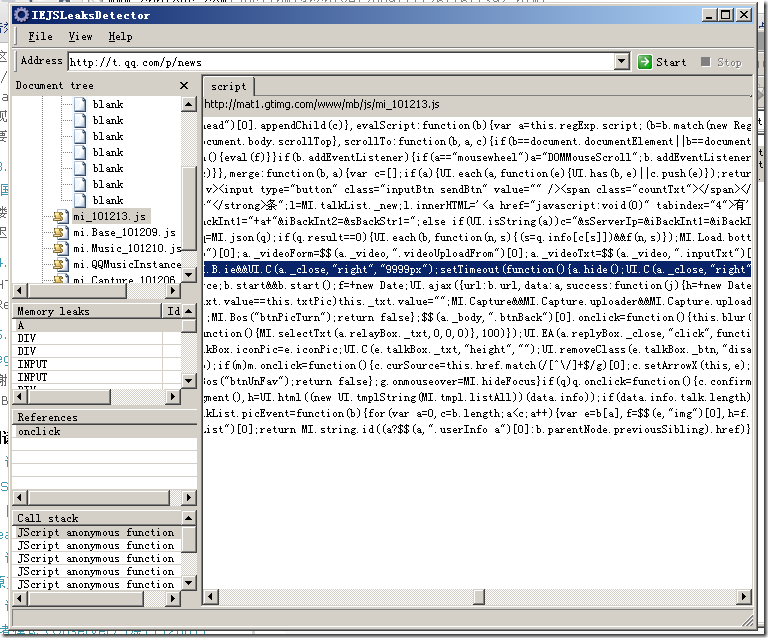
最后再推荐两个检测IE内存泄露问题的工具:sIEve、IEJSLeaksDetector
不过,我使用后的感觉下来,还是IEJSLeaksDetector要好使一些,因为它只需要点击”Start”和“stop”就可以自动帮我显示“有可能”产生内存泄露的代码,点击就直接定位有问题的代码,这样方便很多了。
其它工具也是很强大的,比如说Firebug、YSlow、HttpWatch、Fiddler…
还有一个在线测试网页性能的站点:http://www.webpagetest.org/
相信还有更多、更好的工具,但工具毕竟是工具,上面推荐的这里自己也并不是一个个全部都经常用,关键是找到适合自己的工具、能快速定位并解决问题就是最好的工具了