ActionsScript 3.0简易涂鸦板
使用的编辑器是FlashDevelop(汉化版)
需要注意的是,该例子使用到了Button (属于flash cs3/cs4 中fl组件,位于fl.controls包下,而此编辑器默认不包含fl包)
解决办法:
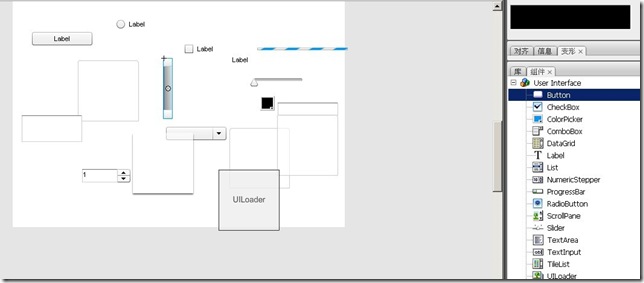
1、在flash cs3/cs4中新建一个fla文件,打开组件库(快捷键Ctrl+F7) 将需要用到的组件拖到舞台,如下图:
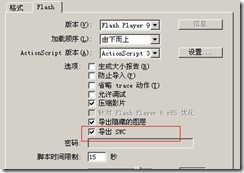
2、打开菜单栏中“文件”——》“发布设置”(快捷键Ctrl+Shift+F12)
选中flash项,勾选 “导出swc”
3、保存fla,ctrl+enter 导出影片,在该fla文件同级目录下会有一个同名的且后缀名为.swc的文件,将此文件copy并粘贴至FlashDevelop中bin目录下,默认为正常色,右击选中该swc组件包,点击选中“Add To Library”
代码中就可以使用Button组件了
private var button:Button;
button = new Button;
button.label = "点击清空舞台";
addChild(button);
button.addEventListener(MouseEvent.CLICK, onclickHandler);
下面就是coding了,在Main.as类中输入下面的代码,保存并运行即可看到效果 ^_^
上代码:
package
{
import fl.controls.Button;
import flash.display.Sprite;
import flash.events.Event;
import flash.events.MouseEvent;
/**
* ...
* @author ZhangYi
*/
public class Main extends Sprite
{
private var button:Button;
public function Main():void
{
if (stage) init();
else addEventListener(Event.ADDED_TO_STAGE, init);
}
private function init(e:Event = null):void
{
removeEventListener(Event.ADDED_TO_STAGE, init);
graphics.lineStyle(1, 0, 1);
//创建button并监听其MouseEvent.CLICK事件
button = new Button;
button.label = "点击清空舞台";
addChild(button);
button.addEventListener(MouseEvent.CLICK, onclickHandler);
//监听舞台的MouseEvent.MOUSE_DOWN、MouseEvent.MOUSE_UP事件
stage.addEventListener(MouseEvent.MOUSE_DOWN, onMouseDownHandler);
stage.addEventListener(MouseEvent.MOUSE_UP, onMouseUpHandler);
}
private function onMouseDownHandler(event:MouseEvent):void {
graphics.moveTo(mouseX, mouseY);
stage.addEventListener(MouseEvent.MOUSE_MOVE, onMouseMoveHandler);
}
private function onMouseUpHandler(event:MouseEvent):void {
stage.removeEventListener(MouseEvent.MOUSE_MOVE, onMouseMoveHandler);
}
private function onMouseMoveHandler(event:MouseEvent):void {
graphics.lineTo(mouseX, mouseY);
}
private function onclickHandler(event:MouseEvent):void {
graphics.clear();
graphics.lineStyle(1, 0, 1);
}
}
}