使用分析javascript的clientHeight、offsetHeight、scrollHeight属性和Jquery的innerHeight()、outerHeight()、height()方法
分析demo:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Document</title> <script src="jquery.min.js"></script> <style type="text/css"> .box1, .box2, .box3, .box4, .box5 { width: 200px; height: 200px; margin: 20px; padding: 20px; border: 1px solid red; background: #5ACB3D; font-size: 17px; text-align: center; line-height: 200px; color: #BD19C6; } .box6 { width: 200px; height: 200px; margin: 20px; padding: 20px; border: 1px solid red; background: #5ACB3D; font-size: 17px; color: #BD19C6; overflow-x: hidden; word-wrap: break-word; } </style> </head> <body> <div class="box1"></div> <div class="box2"></div> <div class="box3"></div> <div class="box4"></div> <div class="box5"></div> <div class="box6"> 1111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111 </div> <script type="text/javascript"> var box1 = document.getElementsByClassName('box1')[0] box1.innerHTML = $('.box1').height() + 'px' // 200px var box2 = document.getElementsByClassName('box2')[0] box2.innerHTML = $('.box2').innerHeight() + 'px' // 240px var box3 = document.getElementsByClassName('box3')[0] box3.innerHTML = $('.box3').outerHeight() + 'px' // 242px var box4 = document.getElementsByClassName('box4')[0] box4.innerHTML = box4.clientHeight + 'px' // 240px var box5 = document.getElementsByClassName('box5')[0] box5.innerHTML = box5.offsetHeight + 'px' // 242px var box6 = document.getElementsByClassName('box6')[0] var temp = box6.innerHTML box6.innerHTML = box6.scrollHeight + 'px' + temp // 690px </script> </body> </html>
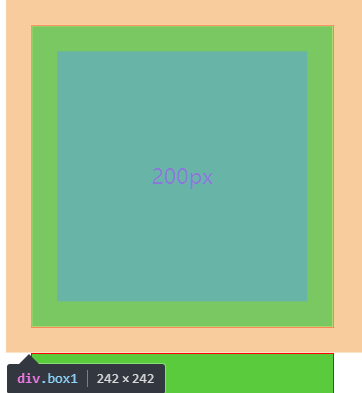
1、box1使用的是jquery的height()方法,得到的高度是content,不包括padding和border(如图)

整个盒子模型content(200)+padding(20*2)+border(1*2) = 242px,而height()方法只取了content部分。
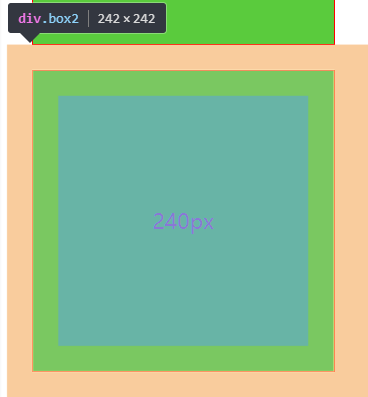
2、jquery的innerHeight()方法得到的高度是content+padding = 240

3、jquery的outerHeight()方法得到的高度是content+padding+border = 242
4、javascript的clientHeight属性得到的高度是content+padding = 240
5、javascript的offsetHeight属性得到的高度是content+pading+border = 242
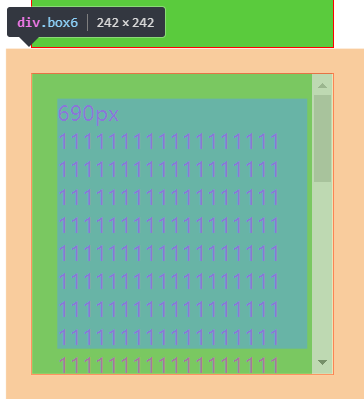
6、javascript的scrollHeight属性得到的高度是content+padding = 240,如果div中内容超过div的大小那么scrollHeight的高度将会包含隐藏掉的内容高度(如图)