javascript笔记8-表单脚本、JSON、AJAX
通过表单提交,很方便的可以从界面把参数传递给后台。
如果前后台我们有大量数据需要交互,JSON方便我们传递和读取。
如果需要更新一个界面的某一部分数据,并不想刷新界面,就要用到Ajax。
1. 表单脚本
1.1. 概述
在HTML中,表单是由<form>元素来表示的,在JavaScript中,表单对应的是HTMLFormElement类型,它继承了HTMLElement,因而与其他HTML元素具有相同的默认属性。其他特性和方法:
action:接收请求的URL;等价于HTML的action属性。
method:发送HTTP的请求类型(get、post),等价于HTM来的method属性。
name:表单名称;等价于HTML的name属性。
reset();所有表单重置为默认值;
submit():提交表单。
target:发送请求与接收相应的窗口名称;等价于HTML的target属性。
1.2. 提交表单
- 使用<input>或<button>,把type属性设置为”submit”,就可以定义提交按钮。(reset属性用来重置)如:
<input type=”submit” value=”balala”>
<button type=”submit”>balala</button>
<input type=”image” src=”graphic.gif”>
- 在javascript中,提交表单使用submit()方法(reset()方法用来重置),表单无需包含提交按钮:如:
var form=document.getElementById(“myForm”);
form.submit();
- 为防止重复提交,往往需要在第一次提交表单后就禁用提交按钮,或者利用onsubmit事件处理程序取消后续的表单提交操作。
- 每个表单都有elements属性,该属性是表单中所有元素的集合。该集合是个有序列表,包含着表单中的所有字段(<input>、<textarea>、<button>等),可以按照位置和name属性来访问。如果多个表单控件都使用一个name,那么就返回以name命名的一个NodeList。
- <input>、<button>等表单元素共有的属性如下:
disabled、name、readOnly、type(字段类型,如checkbox、radio)、value(被提交给服务器的值)。
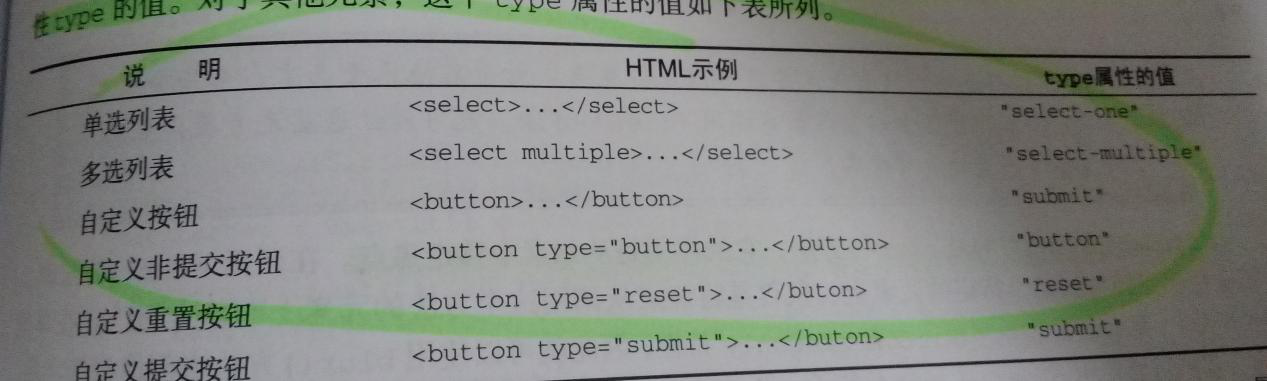
- 表单字段的大部分都有type属性。<input>元素的type属性在html中定义,其他元素的type属性值如下:

- 每个表单字段都有两个方法:focus()(聚焦)、blur()(移焦)。
- 表单字段都支持的事件:blur、change、focus。
- 通常,可以使用focus和blur来向用户给出视觉提示,change常用于验证用户在字段中输入的数据。
1.3. 文本框脚本
a) 两种:<input>,<textarea>。
b) <input>的type设置为”text”。size属性可设置能够显示的字符数,maxlength指定文本框可以接受的最大字符数。
c) <textarea>呈现为多行文本框。rows、cols设置文本框大小。
d) <textarea>初始值必须放在<textarea></textarea>之间,且不能指定最大字符数。
e) 调用select()方法可以将焦点放到文本框上。
1.4. 表单序列化
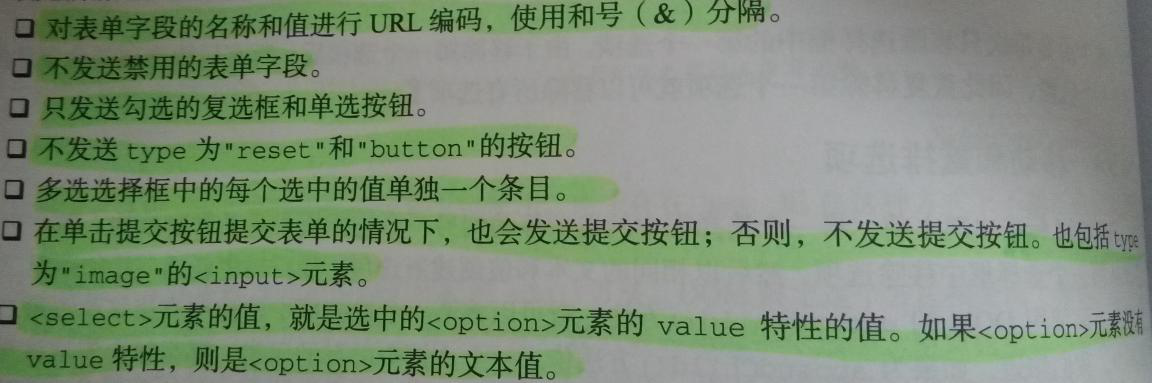
a) 浏览器发送数据到服务器的步骤:

2. JSON(JavaScript Object Notation,JavaScript对象表示法)
并不是只有JavaScript使用JSON,JSON只是一种数据格式。
2.1 JSON三种数据格式
简单值、对象、数组。
a) 简单值:5,“Hello World!”等。JSON字符串必须使用双引号,不能用单引号。
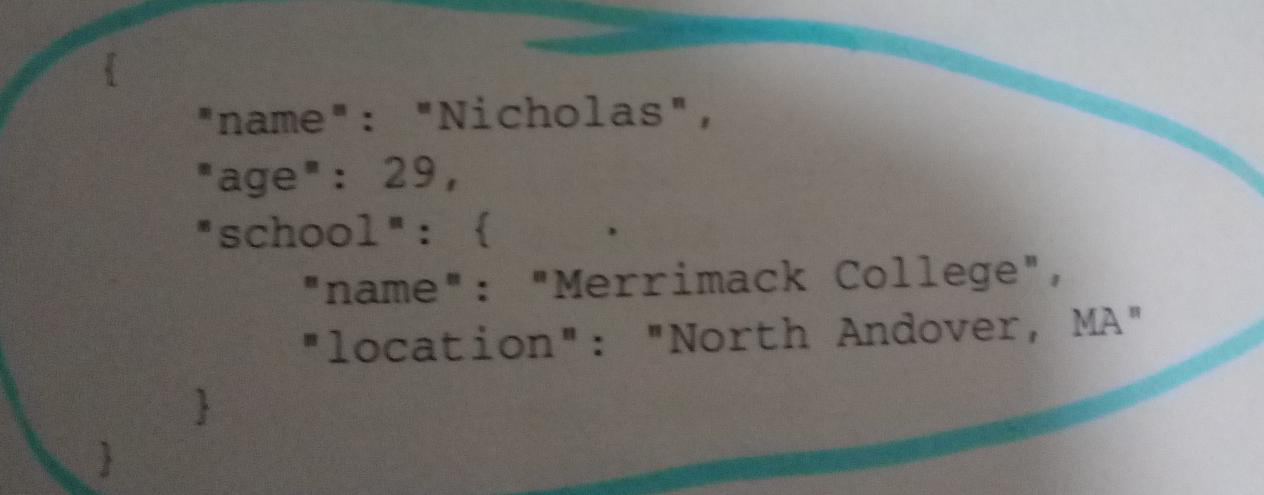
b) 对象:{“name”:”某某某”,“age”:29},JSON没有申明变量,末尾没有分号,对象属性必须加双引号。属性值可以是复杂类型:

c) 数组:[25,”hi”,true]。把数组和对象结合起来,可以构成更复杂的数据集合。
2.2. 解析和序列化
a) 可以把JSON数据解析为有用的JavaScript对象。
b) eval()函数可以解析、解释并返回JavaScript对象和数组。
c) JSON对象有两个方法:
- JSON.stringify():把JavaScript对象序列化为Json字符串;
- JSON.parse():把JSON字符串解析为原生JavaScript值。
- 有时候JSON.stringify()返回的字符串还要作处理,这时,可以给JSON对象定义toJSON()方法,返回自身的JSON格式。(相当于覆盖toJSON(),类似于Java的覆盖toString();
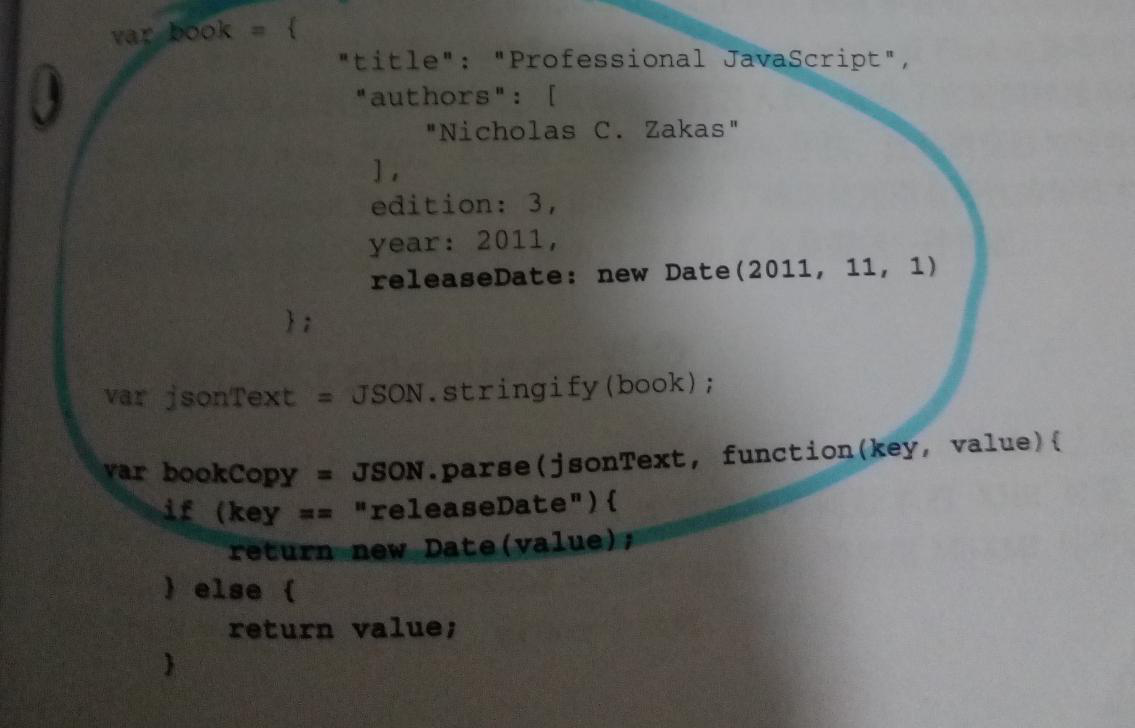
- JSON.parse的第二个参数是个函数:

3. Ajax(Asynchronous JavaScript+XML)
3.1. 概述
a) Ajax技术的核心是XMLHttpRequest对象,能够向服务器请求额外的数据而无需重新刷新界面。
b) 使用xhr.open()发送请求的三个参数:请求类型(get、post),请求URL,是否异步。调用open()是启动一个请求以备发送,再调用send()正式发送。
3.2. Xhr的属性说明
发送请求收到响应后,响应数据会自动填充xhr的各个属性:
a) responseText:作为响应主体被返回的文本。
b) responseXML:如果响应的内容类型为“text/xml”或“application/xml”,这个属性会保存响应数据的XML DOM文档。
c) status:响应的HTTP状态。
d) statusText:HTTP状态的说明。
3.3. readyState属性
异步请求中,可以检测XHR对象的readyState属性(请求/响应过程的当前活动阶段)
0:未初始化(尚未调用open()).
1:启动(已经调用open(),尚未调用send()).
2:发送(已经调用send(),但未收到响应)。
3:接收(已经收到部分响应数据)
4:完成:已经收到全部响应数据,可以在客户端使用。
3.4. XHR举例:
var xhr = createXHR(); xhr.open("get", "example.txt", false); xhr.send(null); if ((xhr.status >= 200 && xhr.status < 300) || xhr.status == 304){ alert(xhr.statusText); alert(xhr.responseText); } else { alert("Request was unsuccessful: " + xhr.status); }
3.5. 其他说明:
- 每个HTTP请求和响应都会带有相应的头部信息。
- GET请求用于向服务器查询某些信息,必要时将查询字符串参数追加到URL末尾。
- POST请求用于向服务器发送应该被保存的数据,把数据作为请求的主体提交。


