javascript笔记6-DOM
DOM(文档对象模型)是针对HTML和XML文档的一个API。DOM描绘了一个层次化的节点树,允许程序员添加、修改页面的一部分。
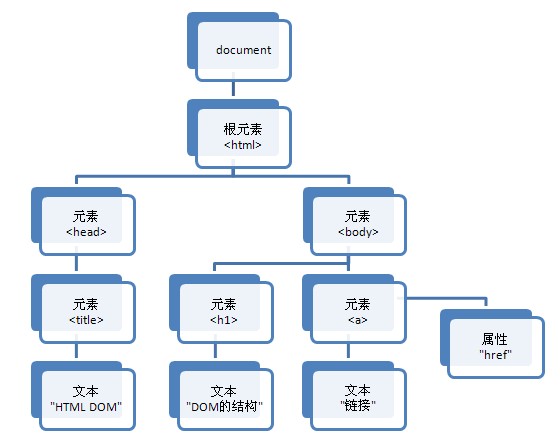
- 节点层次:DOM可以将任何HTML或XML文档描绘成一个由多层次节点构成的结构。如:

- document节点有一个独生子:html元素。
- 每个元素节点其实是一个对象。
- 元素、元素的属性、甚至注释,都有各自的节点和各自节点的位置。
- 所以,节点有很多种类型,而这些不同的节点都继承自一个基础类型:Node类型。
- Node类型的节点
- Javascript中的所有节点类型均继承自Node类型。所以所有节点类型都有一部分相同的属性和方法。
- 每个节点都有一个nodeType属性,这个属性标明节点的类型。在Node对象中保存着12种常量,分别代表12种节点类型。
比如: Node.ELEMENT_NODE=1; Node.ATTRIBUTE_NODE=2; Node.TEXT_NODE=3; Node.COMMENT_NODE=8; 。。。 通过节点的nodeType来判断节点类型,比如: someNode.nodeType==1,说明该节点是元素节点。 -
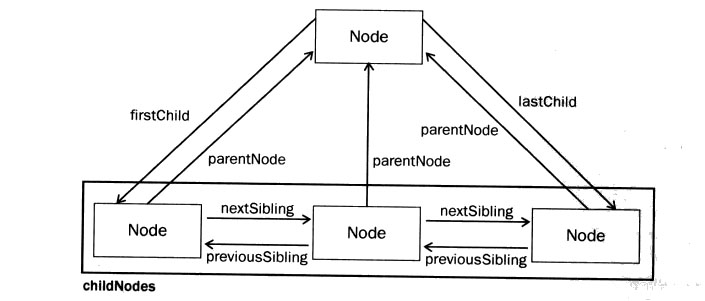
每个节点都有一个childNodes属性,保存着一个NodeList对象,该对象保存该节点的孩子信息。
且每个孩子之间都是同胞关系。通过每个孩子节点的previousSibling和nextSibling属性,可以访问其他同胞节点。 - 每个节点都有一个parentNode属性,指向文档树中的父节点。
- 父子兄弟关系图:
- 每个节点除了有些相同的属性外,还有一些相同的方法用于操作节点。
appendChild(),加一个孩子。 insertBefore(),加一个孩子,并放在某个孩子之前。 replaceChild(),替换某个孩子。 removeChild(),移除某个孩子。
- Document类型的节点
- Document节点就是HTML节点树的根节点,表示整个HTML界面。
- document对象是BOM中window对象的一个属性,因此可以作为一个全局对象来访问。
- document对象有一个body属性,直接指向<body>元素。
- document对象有一个title属性,标记文档(页面)的标题。
- 通过getElementById()、getElementByTagName()来查找document内的元素。
- Element(元素)类型的节点
- 每个元素都有自己的属性(id、name、class等),操作这些属性的方法主要有:
getAttribute(); setAttribute(); removeAttribute(); - style属性和onclick属性不能通过getAttribute()方法获取元素。
- 每个元素都有自己的属性(id、name、class等),操作这些属性的方法主要有:
- DOM2和DOM3
- DOM1级主要定义的是HTML和XML文档的底层结构。DOM2、3级则在这个结构的基础上引入了更多的交互能力。
- DOM2、3级的目的在于扩展DOM的API,以满足操作XML的更多需求。
- XML命名空间
- 有了XML命名空间,不同XML文档的元素就可以混合在一起,不必担心发生命名冲突。
- 命名空间用xmlns特性来指定。
- XHTML的命名空间是http://www.w3.org/1999/xhtml.
- 任何格式良好的XHTML页面都要讲命名空间包含在内。
- 命名空间示例:
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>Title of the document</title> </head> <body> The content of the document...... </body> </html>