【OpenLayers笔记】地图上显示html的覆盖物 - Overlay
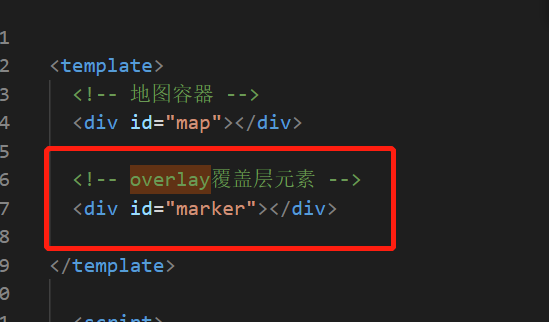
添加一个html覆盖层标签:

核心代码:
let overlay = new Overlay({ //设定html元素的基准位置(默认左上角) positioning: "center-center", //鼠标放置在标签元素上,地图是否能停止事件交互 stopEvent: false, element: document.getElementById("marker"), }); map.addOverlay(overlay); map.on("click", function (event) { //把overlay放置到地图点击的地方 overlay.setPosition(event.coordinate); });
效果:

标签:
OpenLayers






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!