【OpenLayers笔记】绘制描边线
let layer = new VectorLayer(); //新建一个绘线层 let feature = new Feature({ geometry: new LineString([ fromLonLat([114, 24]), //线的点坐标 fromLonLat([114.01, 24.01]), //线的点坐标 fromLonLat([114.02, 24]), //线的点坐标 fromLonLat([114.02, 24.02]), //线的点坐标 ]), }); const textFill = new Fill({ color: "#FFF",//线文本颜色 }); const borderStroke = new Stroke({ color: "#FFF", width: 5, lineJoin: "round", }); const lineStroke = new Stroke({ color: "#FF0000", width: 2, lineJoin: "round", }); feature.setStyle([ new Style({ stroke: borderStroke, text: new Text({ fill: textFill, text:'线添加文本' }), }), new Style({ stroke: lineStroke }), ]); layer.setSource( new VectorSource({ features: [feature], }) ); map.addLayer(layer); //把线的图层添加到地图中
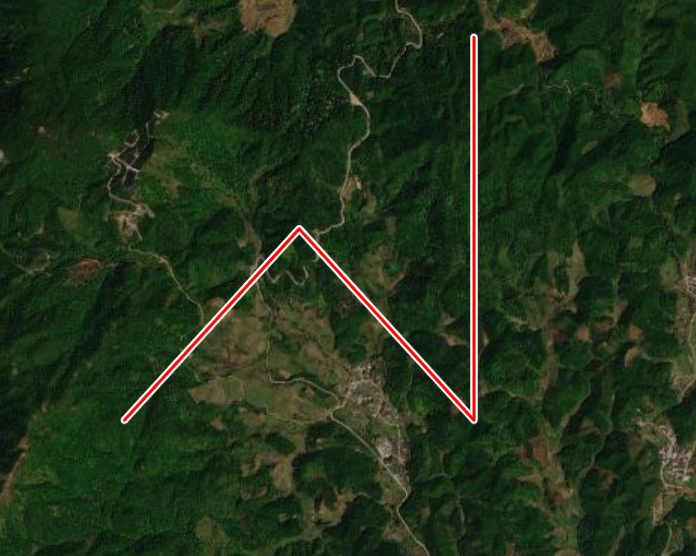
效果:

标签:
OpenLayers






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!