NodeJS笔记(五) 使用React Native 创建第一个 Android APP
参考:原文地址
几个月前官方推出了快速创建工具包,由于对React Native不熟悉这里直接使用这2个工具包进行创建
1. create-react-native-app(下文简称CRNA); 2.Expo(原名Exponent)。
第一步 。先安装create-react-native-app
$ npm install -g create-react-native-app
下一步:创建 native app
create-react-native-app nativedemo
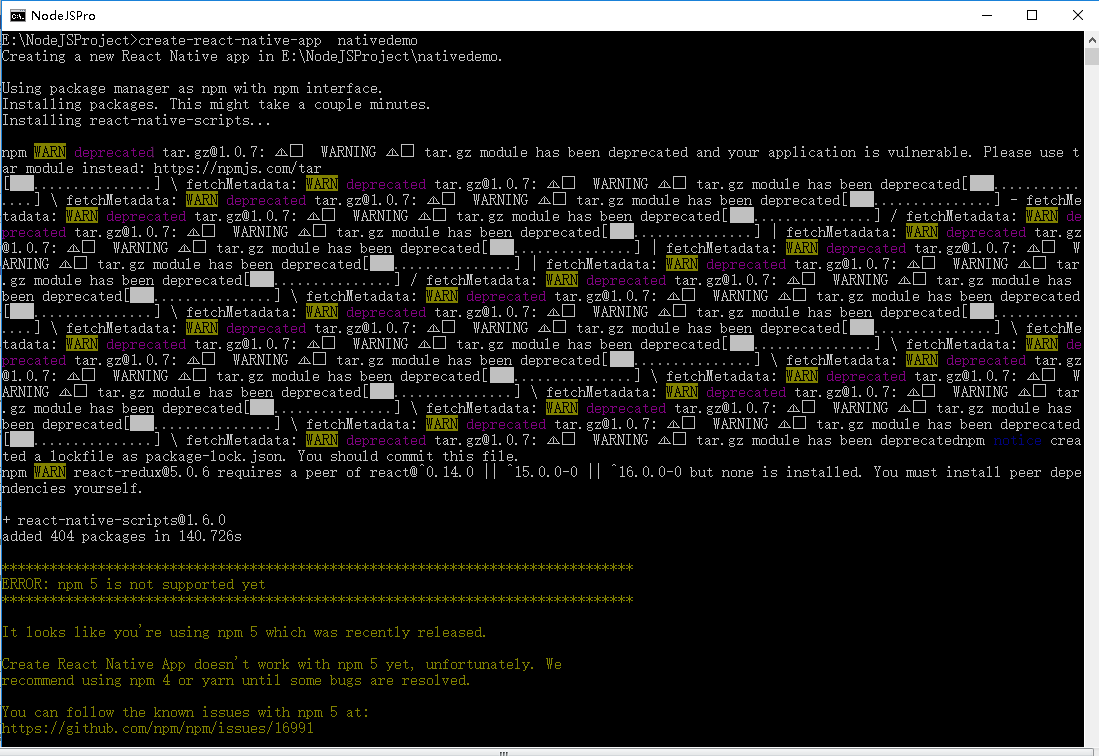
等待执行结果,然而。。。。。
入坑1:为了体验新功能这次直接安装的nodejs最新版npm也升级到了5.4版本,然而。。 react native 竟然不支持5 ,原因提示存在bug参考bug说明

解决方案:
方案1.降低npm的版本
npm install npm@4 -g
方案2.使用yarn 替换npm
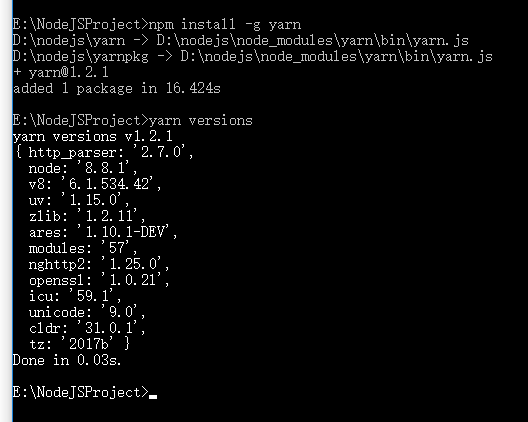
npm install yarn -g
yarn versions

看了下yarn需要重新编译nodemodule目录这里还采用npm降级的方式保险些下吧
NPM 降级
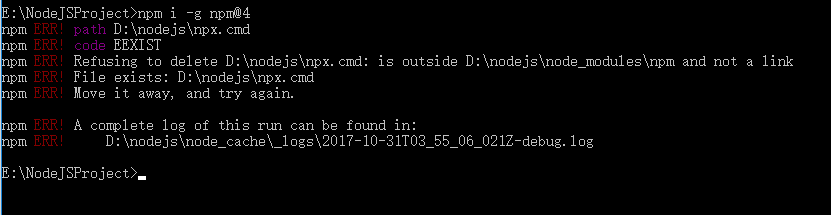
npm install npm@4 -g

提示无法删除和升级,删除了cmd文件也无法执行.
算了重新下载LTS6.11.5版本,npm -v依然提示5.4 百度怀疑是全局安装的问题 删除全局安装,全局配置文件默认是在用户文件夹根目录下的.npmrc文件


打开该文件可以发现就只存了之前变更的全局路径设置
删除此文件即可.
LTS6.11.5自带NPM3.10 升级到4
npm安装4.*

OK 这次安装成功,虽然安装过程很缓慢,不知道是不是需要GFW的原因
查看下版本号
npm -v

重新配置全局安装模块 至此终于可以创建Native APP了
附安装日志:附件
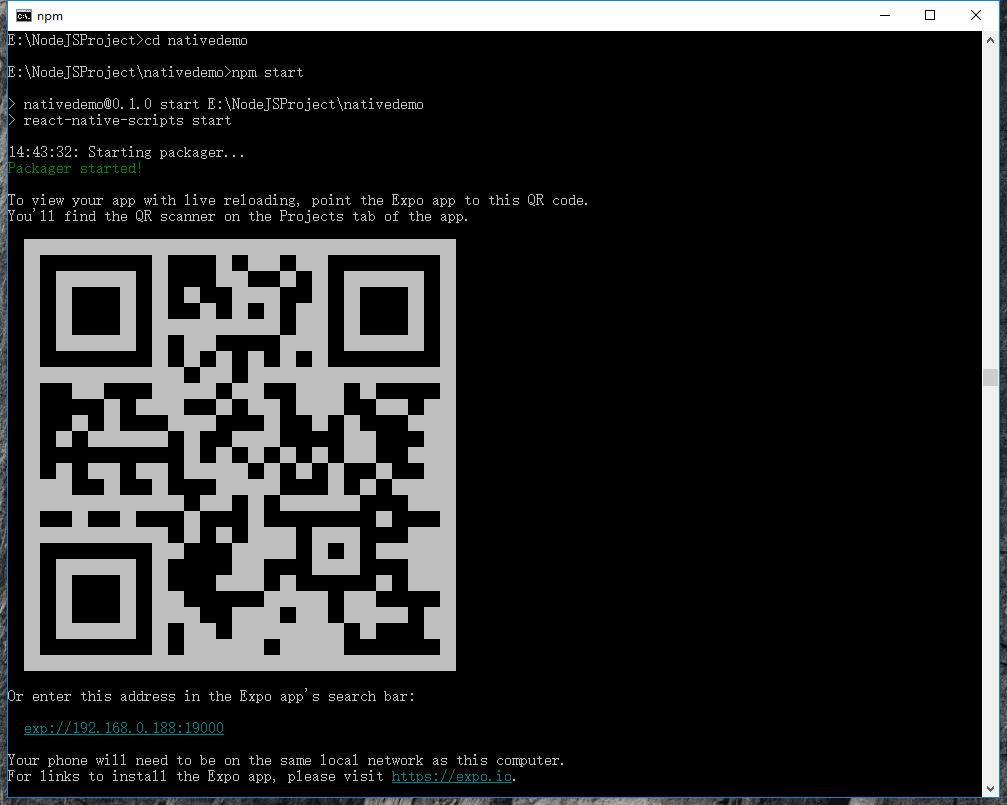
执行结果如下: