MVC中如何实现本地化的解决方案
1. Q: 什么是本地化?
A: 本地化是指企业在国际化过程中,为了提高市场竞争力,同时降低成本,将产品的生产、销售等环节按特定国家/地区或语言市场的需要进行组织,使之符合特定区域市场的组织变革过程。
2. 其思路是:创建一个新的资源文件项目,在需要的地方进行相应的调用。
其具体步骤如下:
1>. 创建类库项目

在Resource project中添加文件夹Views-Home,这里最好和MVC对应起来,看起来一目了然。
2> 添加资源文件
需要添加中文和英文两个资源文件。如上图所示:英文Index.en.resx和中文Index.resx

如上图所示,上图是Index.en.resx,名称和调用该资源信息的名称一致,值是在界面显示的方式。Index.resx则在值一列中表现为“首页”。
注意,上图中有个用红色框,“访问修饰符”应该选择public(全局),不然在mvc项目中无法引用到该资源文件。
3>. 添加调用“资源文件”类,源码如下:
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading.Tasks; using System.Web; namespace Resource { /// <summary> /// 资源调用类 /// </summary> public class Invoke { public static void SetCurrentThreadCulture(HttpSessionStateBase session) { if (session != null && session["Culture"] != null) { System.Threading.Thread.CurrentThread.CurrentCulture = (System.Globalization.CultureInfo)session["Culture"]; System.Threading.Thread.CurrentThread.CurrentUICulture = (System.Globalization.CultureInfo)session["Culture"]; } } } }
4>. 创建MVC项目,并使用资源文件,以自带的MVC示例为例
首先在MVC project中引用“Resource project”,在Home下的Index.cshtml中添加引用:Resource.Invoke.SetCurrentThreadCulture(Session),
在需要用的的地方添加@Resource.Views.Home.Index.home (如果这边在Home下无法显示出Index的话,是因为资源文件中的访问修饰符未修改为public),如下图所示:
@{ ViewBag.Title = "Home Page"; Resource.Invoke.SetCurrentThreadCulture(Session); } @section featured { <section class="featured"> <div class="content-wrapper"> <hgroup class="title"> <h1>@Resource.Views.Home.Index.home</h1> </hgroup> ......
这里用到了Session。所以需要创建控制器Local。内容如下所示:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MvcLocalizeDemo.Controllers
{
public class LocalController : Controller
{
//
// GET: /Local/
public ActionResult Index()
{
return View();
}
public ActionResult en()
{
System.Globalization.CultureInfo en = new System.Globalization.CultureInfo("en-US");
Session["Culture"] = en;
return this.Redirect(this.Request.UrlReferrer.ToString());
}
public ActionResult cn()
{
System.Globalization.CultureInfo ch = new System.Globalization.CultureInfo("zh-CN");
Session["Culture"] = ch;
return this.Redirect(this.Request.UrlReferrer.ToString());
}
}
}
这里的“en-US”代表英文,“zh-CN”代表中文,中间是中横线,不是下划线,这个要注意。不同的语言代码对于不同的地区或国家,具体参照:http://www.myexception.cn/mobile/1434882.html (随便找的)
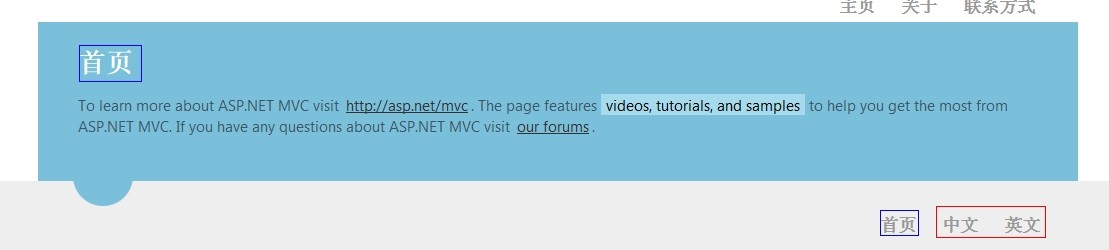
5>. 运行MVC项目

当点击红色框中的中文/英文时,会将蓝色框中的首页置为“首页/Home”。
6>. 在Model层调用文件
[Required(ErrorMessageResourceType = typeof(Resource.Entity.UserAccount), ErrorMessageResourceName = "Common_Required_ErrorMessage")] [Display(ResourceType = typeof(Resource.Entity.UserAccount), Name = "OLDPassword_DisplayName")] public string OldPassword { get; set; }
如上所示,只需要在各个属性上面,添加typeof即可。




