Mac M1配置node、Vue环境
安装 Nvm
Nvm 是一个管理 Node 版本的工具,当项目多了以后,总会碰到需要切换 Node 环境的时候,所以推荐大家使用 Nvm 来安装 Node。
按照Homebrew
https://zhuanlan.zhihu.com/p/372576355
Homebrew 安装 Nvm
若是你已经按上述步骤安装好了 Homebrew,那么你可以直接通过 Homebrew 的命令轻松安装 Nvm
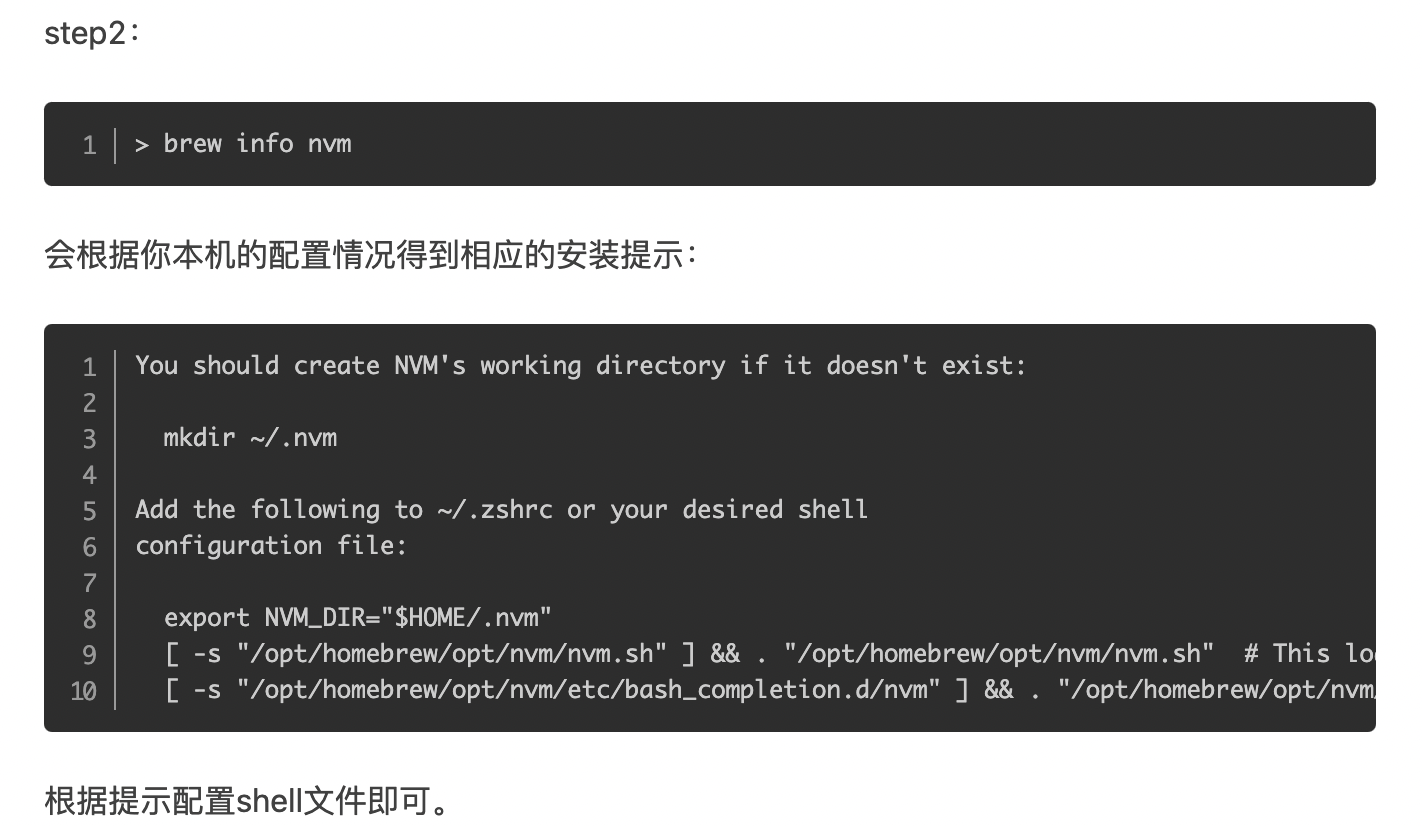
brew install nvm
安装之后发现找不到nvm指令:

https://www.jianshu.com/p/e945bb48593e
- 加镜像
export NVM_NODEJS_ORG_MIRROR=http://npm.taobao.org/mirrors/node
export NVM_IOJS_ORG_MIRROR=http://npm.taobao.org/mirrors/iojs
$ nvm ls 列出所有已经安装的版本
$ nvm ls-remote 查看 所有的node可用版本
$ nvm install xxx 下载你想要的版本
$ nvm use xxx 使用指定版本的node
$ nvm current 显示当前使用的版本$ nvm alias default xxx 每次启动终端都使用该版本的node
安装node
查看可用版本之后,发现最新是16的
nvm install 16
- 换npm源
npm config set registry https://registry.npm.taobao.org # 换源
npm config get registry #查看源
创建项目
-
先用npm安装vue-cli脚手架工具(vue-cli是官方脚手架工具,能迅速帮你搭建起vue项目的框架):
npm install -g vue-cli -
安装好后,在project项目根目录下,新建一个前端工程目录:
vue-init webpack frontend //安装中把vue-router选上,我们须要它来做前端路由 -
进入frontend目录,运行命令:
npm install //安装vue所须要的node依赖

