基于 abp vNext 和 .NET Core 开发博客项目 - Blazor 实战系列(一)
1|0系列文章
- 基于 abp vNext 和 .NET Core 开发博客项目 - 使用 abp cli 搭建项目
- 基于 abp vNext 和 .NET Core 开发博客项目 - 给项目瘦身,让它跑起来
- 基于 abp vNext 和 .NET Core 开发博客项目 - 完善与美化,Swagger登场
- 基于 abp vNext 和 .NET Core 开发博客项目 - 数据访问和代码优先
- 基于 abp vNext 和 .NET Core 开发博客项目 - 自定义仓储之增删改查
- 基于 abp vNext 和 .NET Core 开发博客项目 - 统一规范API,包装返回模型
- 基于 abp vNext 和 .NET Core 开发博客项目 - 再说Swagger,分组、描述、小绿锁
- 基于 abp vNext 和 .NET Core 开发博客项目 - 接入GitHub,用JWT保护你的API
- 基于 abp vNext 和 .NET Core 开发博客项目 - 异常处理和日志记录
- 基于 abp vNext 和 .NET Core 开发博客项目 - 使用Redis缓存数据
- 基于 abp vNext 和 .NET Core 开发博客项目 - 集成Hangfire实现定时任务处理
- 基于 abp vNext 和 .NET Core 开发博客项目 - 用AutoMapper搞定对象映射
- 基于 abp vNext 和 .NET Core 开发博客项目 - 定时任务最佳实战(一)
- 基于 abp vNext 和 .NET Core 开发博客项目 - 定时任务最佳实战(二)
- 基于 abp vNext 和 .NET Core 开发博客项目 - 定时任务最佳实战(三)
- 基于 abp vNext 和 .NET Core 开发博客项目 - 博客接口实战篇(一)
- 基于 abp vNext 和 .NET Core 开发博客项目 - 博客接口实战篇(二)
- 基于 abp vNext 和 .NET Core 开发博客项目 - 博客接口实战篇(三)
- 基于 abp vNext 和 .NET Core 开发博客项目 - 博客接口实战篇(四)
- 基于 abp vNext 和 .NET Core 开发博客项目 - 博客接口实战篇(五)
2|0前言
从今天开始将使用 Blazor 完成博客的前端开发,如果你不了解 Blazor ,建议你还是去微软官网学习学习基础知识。本篇不做普及,因为这是实战系列,重点是完成项目开发。
还有,在开始 Blazor 实战之前,建议动手完成之前的系列文章,这样更有连贯性,不至于懵圈。
因为我也是第一次使用 Blazor 开发项目,所以无法保证代码的最优性,如果有不对的地方,或者有更好的做法,欢迎大家指正,谢谢。
接下来,我将现学现做带来一个完整的博客项目,来吧,Just do it 。
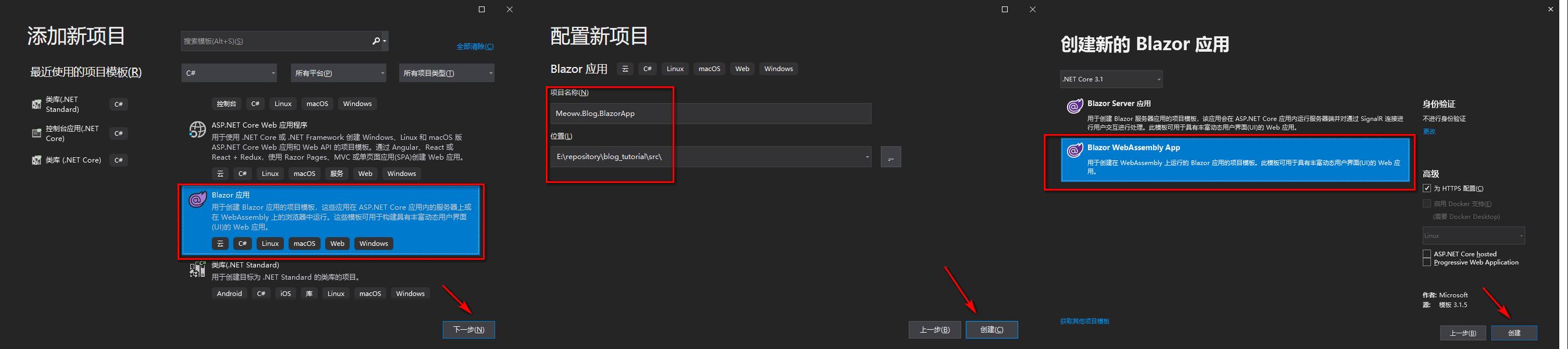
我这里选择的是 Blazor WebAssembly,需要你有 .NET Core 3.1 的开发环境,并且你还要有 Visual Studio 2019 IDE。
给大家看看我的开发环境,终端工具是:Window Terminal ,配置一下用起来太爽了,五星强烈推荐。
3|0搭建
Blazor WebAssembly 是一个单页应用框架,可用它通过 .NET 生成交互式客户端 Web 应用。 Blazor WebAssembly 使用开放的 Web 标准(没有插件或代码转换),适用于移动浏览器等各种新式 Web 浏览器。
...
不啰嗦了,直接开干吧,在项目中新建 Blazor Web 应用。
然后将项目设置为启动项目,Ctrl+F5 运行一下看看,官网默认示例我这里也懒得说了,直接进入主题吧。
4|0改造
我这里使用的UI还是我目前博客的样式,你可以选择任意你喜欢的UI界面,这部分就随意了,不是本实战系列的重点,所以有关样式这些东西我就直接 Ctrl CV 了。
替换下面css代码到 wwwroot/css/app.css 中。
点击查看代码
在css中用到了开源的 FiraCode 字体,可以自己去下载,不过在css中我已经改为远程地址了。
删掉 wwwroot/sample-data、wwwroot/css/bootstrap、wwwroot/css/open-iconic 三个文件夹。
在wwwroot文件夹下,有一个index.html,这个是我们网站的入口,注意里面有一对标签:<app>Loading...</app>,这个标签里面的内容会在 wasm 加载完毕后自动清除掉,所以,一般可以用来做加载提示。
现在改造一下index.html,代码如下:
千万注意,blazor.webassembly.js 这个js不可以删除,会在项目打包后自动生成这个js文件。
然后我们一点一点完善,Program.cs默认就行暂时不需要做任何改动。
Pages文件夹内的Razor组件就是我们的具体页面了,干掉默认的Counter.razor和FetchData.razor,留下Index.razor,当作我们的首页。
Shared文件夹内可以放一些共享的组件,比如我们的模板MainLayout.razor就在里面,它需要继承LayoutComponentBase。
所以现在可以来修改一下我们的模板内容。
以我博客的UI架构而言,博客分为了三个部分,头部、尾部、内容。
@Body为固定语法,表示这里是内容部分,其他的不变,只在这里填充内容。
在Shared文件夹中添加两个组件,头部:Header.razor、尾部:Footer.razor。
Header.razor的内容如下:
可以看到有很多的NavLink组件,这是我将a标签转换后的内容,其实最终生成的也是我们熟悉的a标签,不过他自然有独特用处,看介绍:
创建导航链接时,请使用 NavLink 组件代替 HTML 超链接元素 (<a>)。 NavLink 组件的行为方式类似于 <a> 元素,但它根据其 href 是否与当前 URL 匹配来切换 active CSS 类。 active 类可帮助用户了解所显示导航链接中的哪个页面是活动页面。
...
Footer.razor的内容如下:
然后删掉默认的多余的组件:NavMenu.razor和SurveyPrompt.razor。
还有一个_Imports.razor,这个就是用来导入命名空间的,放在这里面就相当于全局引用了。
现在去编辑我们的首页Index.razor。
@page指令用于设置页面路由地址,因为是首页,所以直接给一个"/"就可以了。
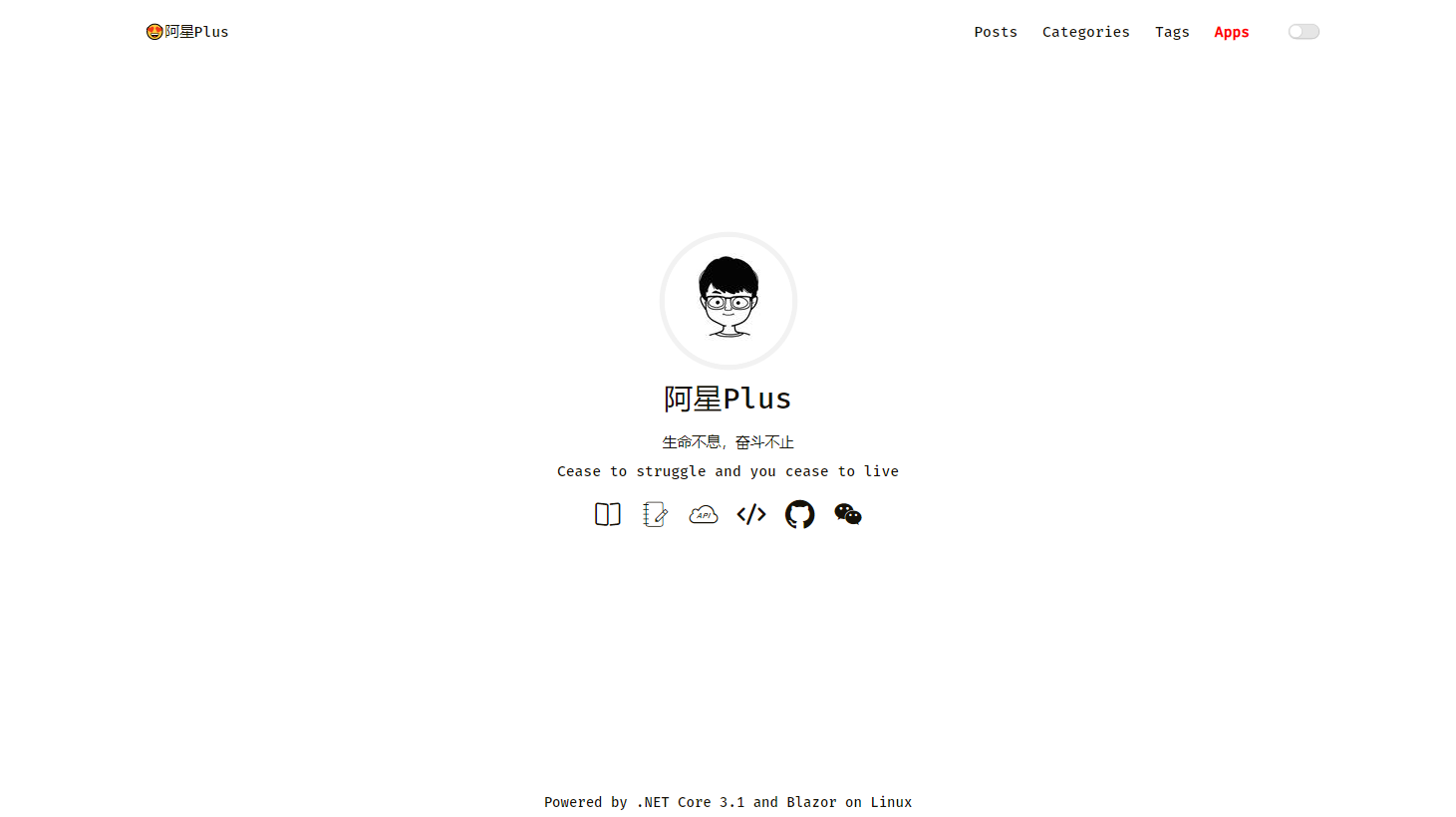
至此项目算是搭建完成并且将其改造了一番,现在可以去运行一下看看效果了。
第一次打开或者强制刷新页面会出现加载中的界面,我这里就是一个小圈圈在那里转,当加载完毕后就会自动消失,什么都不需要干,太方便了。
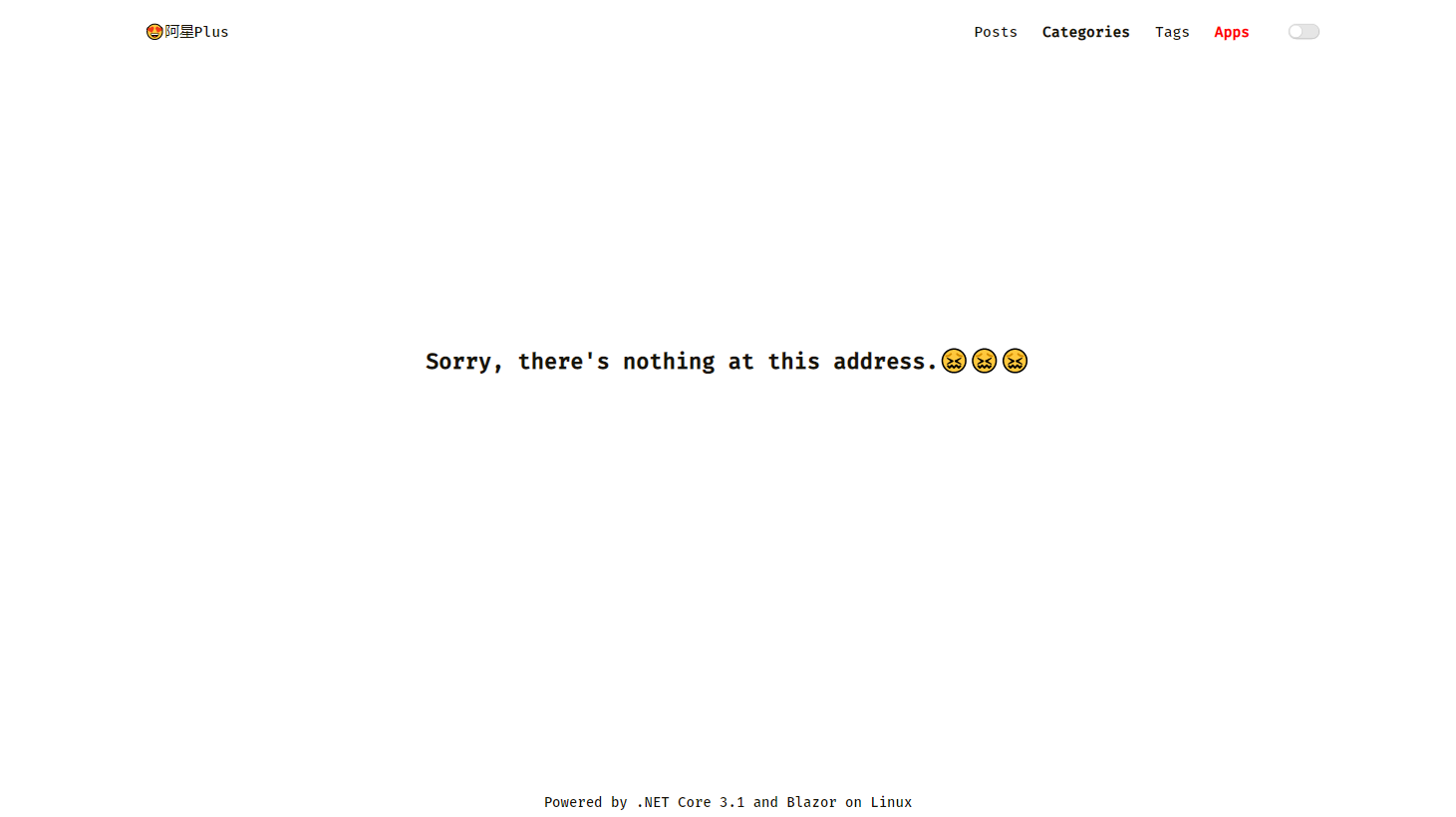
现在已经成功将首页的显示搞定了,随便点击几个按钮试试,会输出一个错误提示:Sorry, there's nothing at this address,因为没有找到这些路由,所以就...
默认的有点丑,并且这句提示当然也可以自定义的,现在来看最后的一个组件App.razor。
通过语义化的代码不难理解,Found就是找到与之匹配的路由,然后调用模板MainLayout,NotFound就是没有找到的情况下,使用MainLayout并且在@body输出一句提示。
将这句错误提示做成一个公共的组件并且美化一下,在Shared文件夹下新建组件:ErrorTip.razor,内容如下:
使用组件也很简单,在App.razor中删掉默认的p标签然后调用ErrorTip。
再看一下打开了不存在路由的页面的错误提示吧。
哈哈哈,是不是好看许多,接下来会完成主题切换,菜单展开关闭等等功能,其实这些可以用JavaScript很方便的实现,但是既然用了 Blazor 开发,所以还是用 .NET 代码实现吧。
本篇就先到这里,未完待续...
开源地址:https://github.com/Meowv/Blog/tree/blog_tutorial
__EOF__
本文链接:https://www.cnblogs.com/meowv/p/13061975.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构