基于 abp vNext 和 .NET Core 开发博客项目 - 博客接口实战篇(五)
1|0系列文章
- 基于 abp vNext 和 .NET Core 开发博客项目 - 使用 abp cli 搭建项目
- 基于 abp vNext 和 .NET Core 开发博客项目 - 给项目瘦身,让它跑起来
- 基于 abp vNext 和 .NET Core 开发博客项目 - 完善与美化,Swagger登场
- 基于 abp vNext 和 .NET Core 开发博客项目 - 数据访问和代码优先
- 基于 abp vNext 和 .NET Core 开发博客项目 - 自定义仓储之增删改查
- 基于 abp vNext 和 .NET Core 开发博客项目 - 统一规范API,包装返回模型
- 基于 abp vNext 和 .NET Core 开发博客项目 - 再说Swagger,分组、描述、小绿锁
- 基于 abp vNext 和 .NET Core 开发博客项目 - 接入GitHub,用JWT保护你的API
- 基于 abp vNext 和 .NET Core 开发博客项目 - 异常处理和日志记录
- 基于 abp vNext 和 .NET Core 开发博客项目 - 使用Redis缓存数据
- 基于 abp vNext 和 .NET Core 开发博客项目 - 集成Hangfire实现定时任务处理
- 基于 abp vNext 和 .NET Core 开发博客项目 - 用AutoMapper搞定对象映射
- 基于 abp vNext 和 .NET Core 开发博客项目 - 定时任务最佳实战(一)
- 基于 abp vNext 和 .NET Core 开发博客项目 - 定时任务最佳实战(二)
- 基于 abp vNext 和 .NET Core 开发博客项目 - 定时任务最佳实战(三)
- 基于 abp vNext 和 .NET Core 开发博客项目 - 博客接口实战篇(一)
- 基于 abp vNext 和 .NET Core 开发博客项目 - 博客接口实战篇(二)
- 基于 abp vNext 和 .NET Core 开发博客项目 - 博客接口实战篇(三)
- 基于 abp vNext 和 .NET Core 开发博客项目 - 博客接口实战篇(四)
上篇文章完成了文章详情页数据查询和清除缓存的功能。
本篇继续完成分类、标签、友情链接的后台操作接口,还是那句话,这些纯CRUD的内容,建议还是自己动手完成比较好,本篇将不再啰嗦,直接贴代码,以供参考。
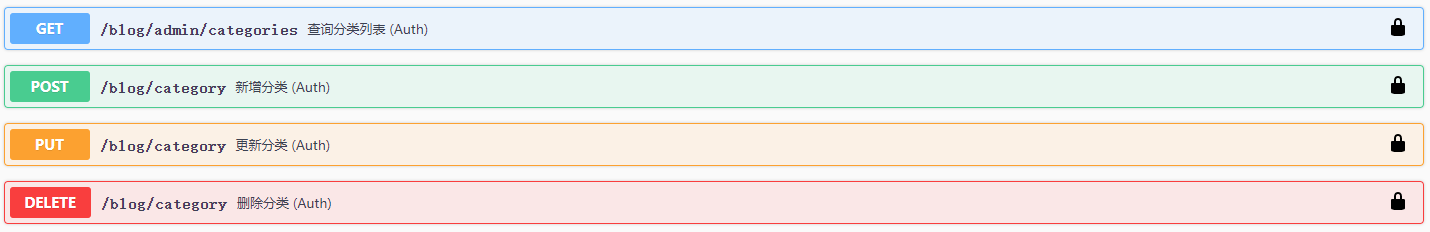
2|0分类
添加接口:查询分类列表QueryCategoriesForAdminAsync()、新增分类InsertCategoryAsync(...)、更新分类UpdateCategoryAsync(...)、删除分类DeleteCategoryAsync(...)
查询分类列表需要返回的模型类QueryCategoryForAdminDto.cs。
新增分类和更新分类需要的输入参数EditCategoryInput.cs,直接继承CategoryDto即可。
分别实现这几个接口。
这里需要一条AutoMapper配置,将EditCategoryInput转换为Category,忽略Id字段。
在BlogController.Admin.cs中添加接口。
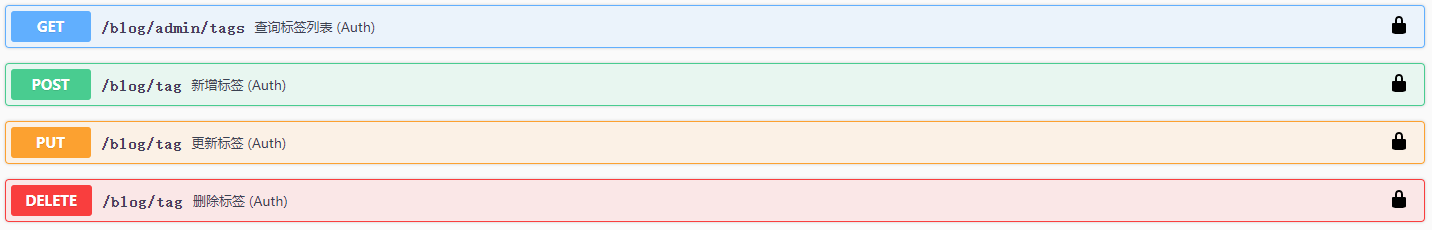
3|0标签
添加接口:查询标签列表QueryTagsForAdminAsync()、新增标签InsertTagAsync(...)、更新标签UpdateTagAsync(...)、删除标签DeleteTagAsync(...)
查询标签列表需要返回的模型类QueryTagForAdminDto.cs。
新增标签和更新标签需要的输入参数EditTagInput.cs,直接继承TagDto即可。
分别实现这几个接口。
这里需要一条AutoMapper配置,将EditCategoryInput转换为Tag,忽略Id字段。
在BlogController.Admin.cs中添加接口。
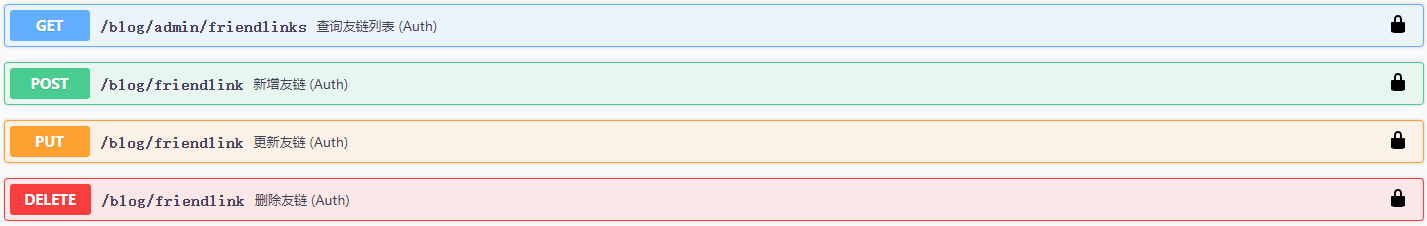
4|0友链
添加接口:查询友链列表QueryFriendLinksForAdminAsync()、新增友链InsertFriendLinkAsync(...)、更新友链UpdateFriendLinkAsync(...)、删除友链DeleteFriendLinkAsync(...)
查询友链列表需要返回的模型类QueryFriendLinkForAdminDto.cs。
新增友链和更新友链需要的输入参数EditFriendLinkInput.cs,直接继承FriendLinkDto即可。
分别实现这几个接口。
其中查询友链列表和新增友链中有两条AutoMapper配置。
在BlogController.Admin.cs中添加接口。
5|0Next
截止本篇,基于 abp vNext 和 .NET Core 开发博客项目 系列的后台API部分便全部开发完成了。
本博客项目系列是我一边写代码一边记录后的成果,并不是开发完成后再拿出来写的,涉及到东西也不是很多,对于新手入门来说应该是够了的,如果你从中有所收获请多多转发分享。
在此,希望大家可以关注一下我的微信公众号:『阿星Plus』,文章将会首发在公众号中。
现在有了API,大家可以选择自己熟悉的方式去开发前端界面,比如目前我博客的线上版本就是用的 ASP.NET Core Web ,感兴趣的可以去 release 分支查看。
关于前端部分,看到有人呼吁vue,说实话前端技术不是很厉害,本职主要是后端开发,可能达不到预期效果。
所以我准备入坑 Blazor 😂,接下来就现学现卖吧,一起学习一起做项目一起进步,加油💪
开源地址:https://github.com/Meowv/Blog/tree/blog_tutorial
搭配下方课程学习更佳 ↓ ↓ ↓
__EOF__
本文链接:https://www.cnblogs.com/meowv/p/13046603.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构