基于 abp vNext 和 .NET Core 开发博客项目 - 博客接口实战篇(四)
1|0系列文章
- 基于 abp vNext 和 .NET Core 开发博客项目 - 使用 abp cli 搭建项目
- 基于 abp vNext 和 .NET Core 开发博客项目 - 给项目瘦身,让它跑起来
- 基于 abp vNext 和 .NET Core 开发博客项目 - 完善与美化,Swagger登场
- 基于 abp vNext 和 .NET Core 开发博客项目 - 数据访问和代码优先
- 基于 abp vNext 和 .NET Core 开发博客项目 - 自定义仓储之增删改查
- 基于 abp vNext 和 .NET Core 开发博客项目 - 统一规范API,包装返回模型
- 基于 abp vNext 和 .NET Core 开发博客项目 - 再说Swagger,分组、描述、小绿锁
- 基于 abp vNext 和 .NET Core 开发博客项目 - 接入GitHub,用JWT保护你的API
- 基于 abp vNext 和 .NET Core 开发博客项目 - 异常处理和日志记录
- 基于 abp vNext 和 .NET Core 开发博客项目 - 使用Redis缓存数据
- 基于 abp vNext 和 .NET Core 开发博客项目 - 集成Hangfire实现定时任务处理
- 基于 abp vNext 和 .NET Core 开发博客项目 - 用AutoMapper搞定对象映射
- 基于 abp vNext 和 .NET Core 开发博客项目 - 定时任务最佳实战(一)
- 基于 abp vNext 和 .NET Core 开发博客项目 - 定时任务最佳实战(二)
- 基于 abp vNext 和 .NET Core 开发博客项目 - 定时任务最佳实战(三)
- 基于 abp vNext 和 .NET Core 开发博客项目 - 博客接口实战篇(一)
- 基于 abp vNext 和 .NET Core 开发博客项目 - 博客接口实战篇(二)
- 基于 abp vNext 和 .NET Core 开发博客项目 - 博客接口实战篇(三)
上篇文章完成了文章增删改的接口和友情链接列表的接口,本篇继续。
善于思考的同学肯定发现,在执行增删改操作后,Redis缓存中的数据还是存在的,也就意味着查询接口返回的数据还是旧的,所以在写接口之前,先完成一下清缓存的操作。
2|0移除缓存
移除缓存我这里找了一个新的包:Caching.CSRedis,选他是因为微软的包Microsoft.Extensions.Caching.StackExchangeRedis没有给我们实现批量删除的功能。
Caching.CSRedis开源地址,https://github.com/2881099/csredis 在这不做过多介绍,感兴趣的自己去看。
在.Application.Caching层添加包Caching.CSRedis,Install-Package Caching.CSRedis,然后在模块类MeowvBlogApplicationCachingModule中进行配置。
直接新建一个移除缓存的接口:ICacheRemoveService,添加移除缓存的方法RemoveAsync()。代码较少,可以直接写在缓存基类CachingServiceBase中。
然后可以在基类中实现这个接口。
简单说一下这个操作过程,使用ScanAsync()获取到所有的Redis key值,返回的是一个string数组,然后根据参数找到符合此前缀的所有key,最后调用DelAsync(keys)删除缓存。
在需要有移除缓存功能的接口上继承ICacheRemoveService,这里就是IBlogCacheService。
在基类中已经实现了这个接口,所以现在所有继承基类的缓存实现类都可以调用移除缓存方法了。
在MeowvBlogConsts中添加缓存前缀的常量。
然后在BlogService.Admin.cs服务执行增删改后调用移除缓存的方法。
因为是小项目,采用这种策略直接删除缓存,这样就搞定了当在执行增删改操作后,前台接口可以实时查询出最后的结果。
3|0文章详情
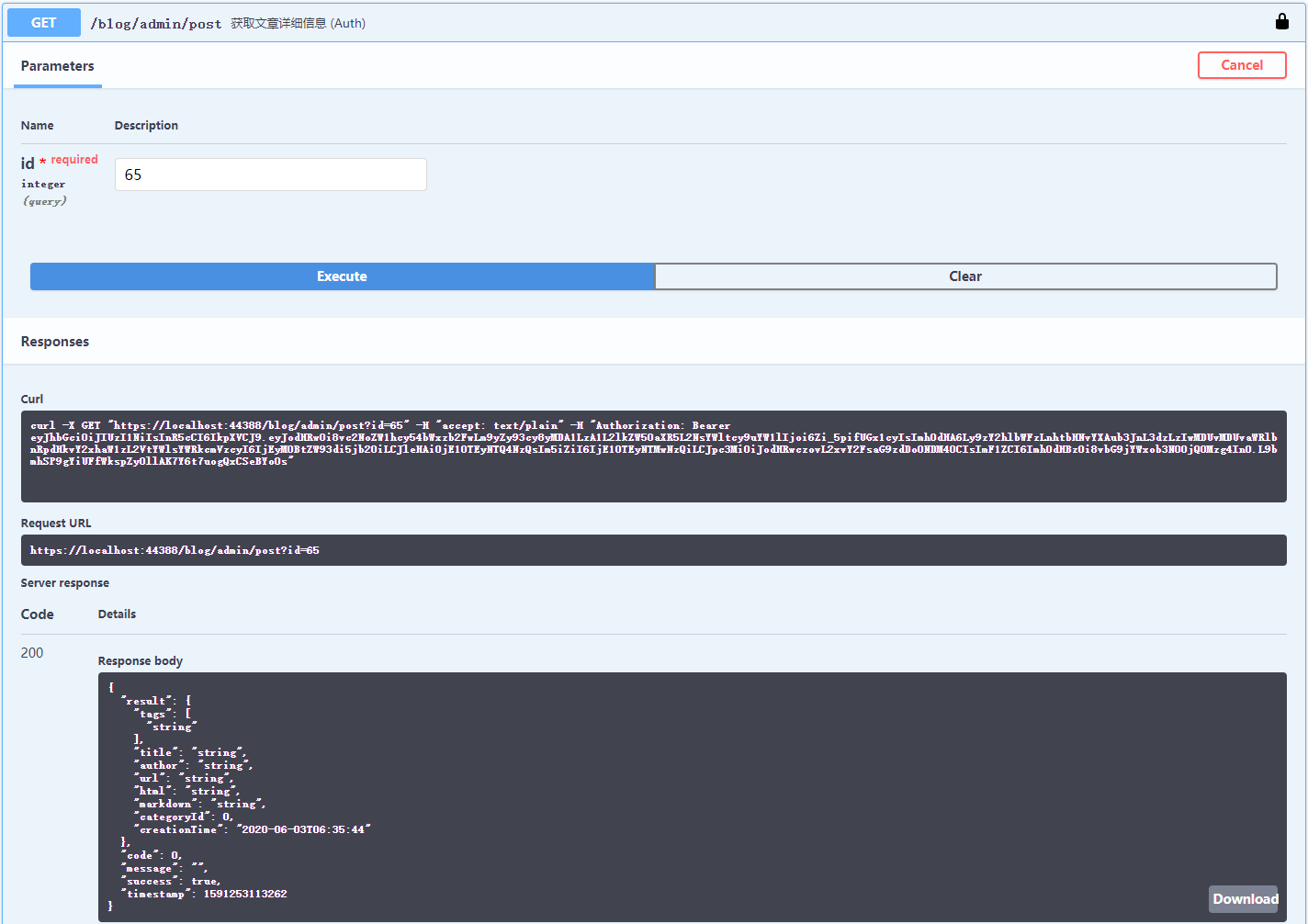
当我们修改文章数据的时候,是需要把当前数据库中的数据带出来显示在界面上的,因为有可能只是个别地方需要修改,所以这还需要一个查询文章详情的接口,当然这里的详情和前端的是不一样的,这里是需要根据Id主键去查询。
添加模型类PostForAdminDto.cs,直接继承PostDto,然后添加一个Tags列表就行,==,好像和上一篇文章中的EditPostInput字段是一模一样的。顺手将EditPostInput改一下吧,具体代码如下:
在IBlogService.Admin.cs中添加接口。
实现这个接口。
先根据Id查出文章数据,再通过联合查询找出标签数据。
新建一条AutoMapper配置,将Post转换成PostForAdminDto,忽略Tags。
然后将查出来的标签、Url赋值给DTO,输出即可。在BlogController.Admin中添加API。
至此,完成了关于文章的所有接口。
接下来按照以上方式依次完成分类、标签、友链的增删改查接口,我觉得如果你有跟着我一起做,剩下的可以自己完成。
开源地址:https://github.com/Meowv/Blog/tree/blog_tutorial
搭配下方课程学习更佳 ↓ ↓ ↓
__EOF__
本文链接:https://www.cnblogs.com/meowv/p/13043084.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构