基于 abp vNext 和 .NET Core 开发博客项目 - 定时任务最佳实战(二)
1|0系列文章
- 基于 abp vNext 和 .NET Core 开发博客项目 - 使用 abp cli 搭建项目
- 基于 abp vNext 和 .NET Core 开发博客项目 - 给项目瘦身,让它跑起来
- 基于 abp vNext 和 .NET Core 开发博客项目 - 完善与美化,Swagger登场
- 基于 abp vNext 和 .NET Core 开发博客项目 - 数据访问和代码优先
- 基于 abp vNext 和 .NET Core 开发博客项目 - 自定义仓储之增删改查
- 基于 abp vNext 和 .NET Core 开发博客项目 - 统一规范API,包装返回模型
- 基于 abp vNext 和 .NET Core 开发博客项目 - 再说Swagger,分组、描述、小绿锁
- 基于 abp vNext 和 .NET Core 开发博客项目 - 接入GitHub,用JWT保护你的API
- 基于 abp vNext 和 .NET Core 开发博客项目 - 异常处理和日志记录
- 基于 abp vNext 和 .NET Core 开发博客项目 - 使用Redis缓存数据
- 基于 abp vNext 和 .NET Core 开发博客项目 - 集成Hangfire实现定时任务处理
- 基于 abp vNext 和 .NET Core 开发博客项目 - 用AutoMapper搞定对象映射
- 基于 abp vNext 和 .NET Core 开发博客项目 - 定时任务最佳实战(一)
- 基于 abp vNext 和 .NET Core 开发博客项目 - 定时任务最佳实战(二)
- 基于 abp vNext 和 .NET Core 开发博客项目 - 定时任务最佳实战(三)
- 基于 abp vNext 和 .NET Core 开发博客项目 - 博客接口实战篇(一)
- 基于 abp vNext 和 .NET Core 开发博客项目 - 博客接口实战篇(二)
- 基于 abp vNext 和 .NET Core 开发博客项目 - 博客接口实战篇(三)
- 基于 abp vNext 和 .NET Core 开发博客项目 - 博客接口实战篇(四)
- 基于 abp vNext 和 .NET Core 开发博客项目 - 博客接口实战篇(五)
- 基于 abp vNext 和 .NET Core 开发博客项目 - Blazor 实战系列(一)
- 基于 abp vNext 和 .NET Core 开发博客项目 - Blazor 实战系列(二)
- 基于 abp vNext 和 .NET Core 开发博客项目 - Blazor 实战系列(三)
- 基于 abp vNext 和 .NET Core 开发博客项目 - Blazor 实战系列(四)
- 基于 abp vNext 和 .NET Core 开发博客项目 - Blazor 实战系列(五)
- 基于 abp vNext 和 .NET Core 开发博客项目 - Blazor 实战系列(六)
- 基于 abp vNext 和 .NET Core 开发博客项目 - Blazor 实战系列(七)
- 基于 abp vNext 和 .NET Core 开发博客项目 - Blazor 实战系列(八)
- 基于 abp vNext 和 .NET Core 开发博客项目 - Blazor 实战系列(九)
- 基于 abp vNext 和 .NET Core 开发博客项目 - 终结篇之发布项目
上一篇(https://www.cnblogs.com/meowv/p/12971041.html)使用HtmlAgilityPack抓取壁纸数据成功将图片存入数据库,本篇继续来完成一个全网各大平台的热点新闻数据的抓取。
同样的,可以先预览一下我个人博客中的成品:https://meowv.com/hot 😝😝😝,和抓取壁纸的套路一样,大同小异。
本次要抓取的源有18个,分别是博客园、V2EX、SegmentFault、掘金、微信热门、豆瓣精选、IT之家、36氪、百度贴吧、百度热搜、微博热搜、知乎热榜、知乎日报、网易新闻、GitHub、抖音热点、抖音视频、抖音正能量。
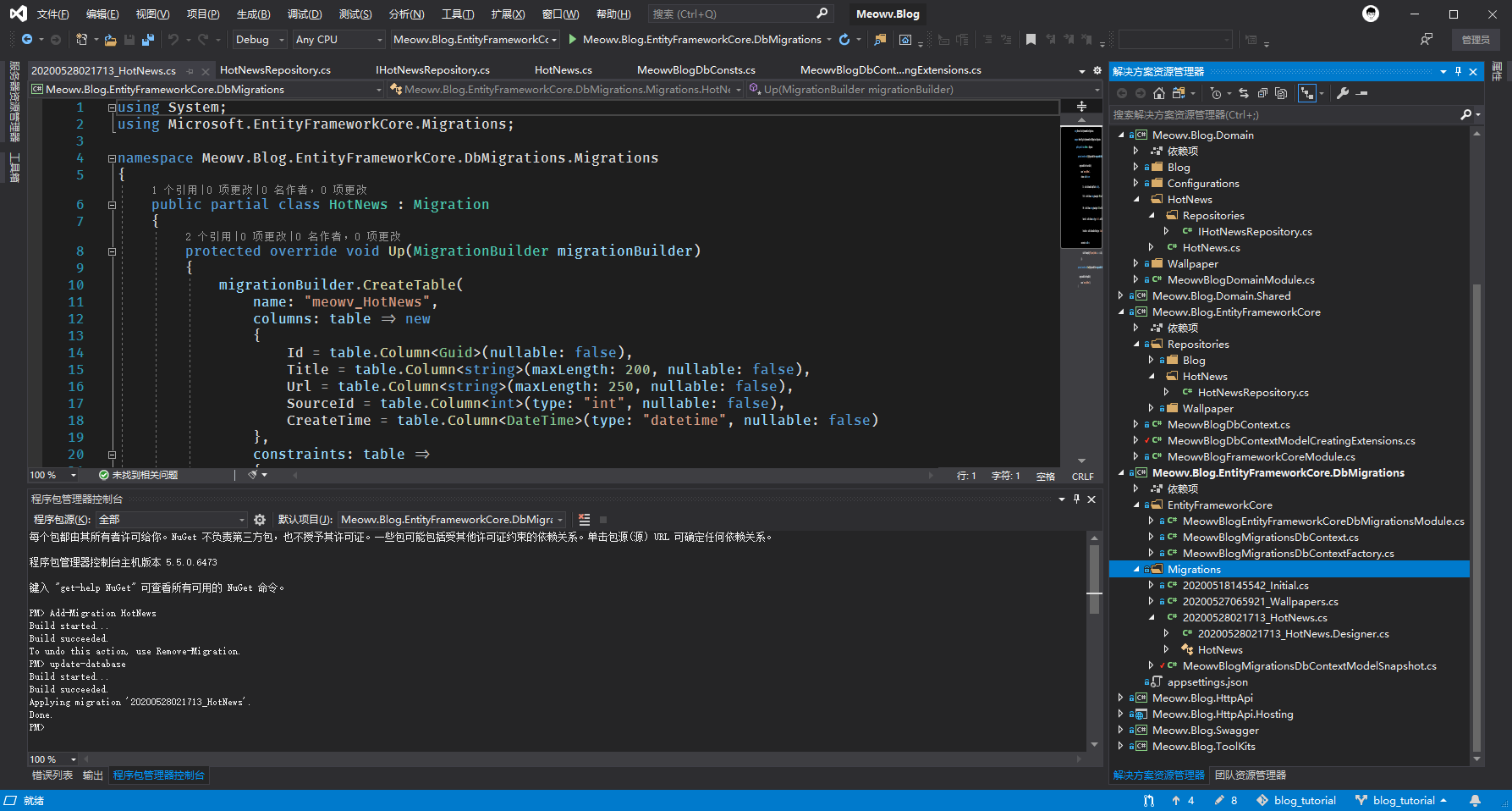
还是将数据存入数据库,按部就班先将实体类和自定义仓储创建好,实体取名HotNews。贴一下代码:
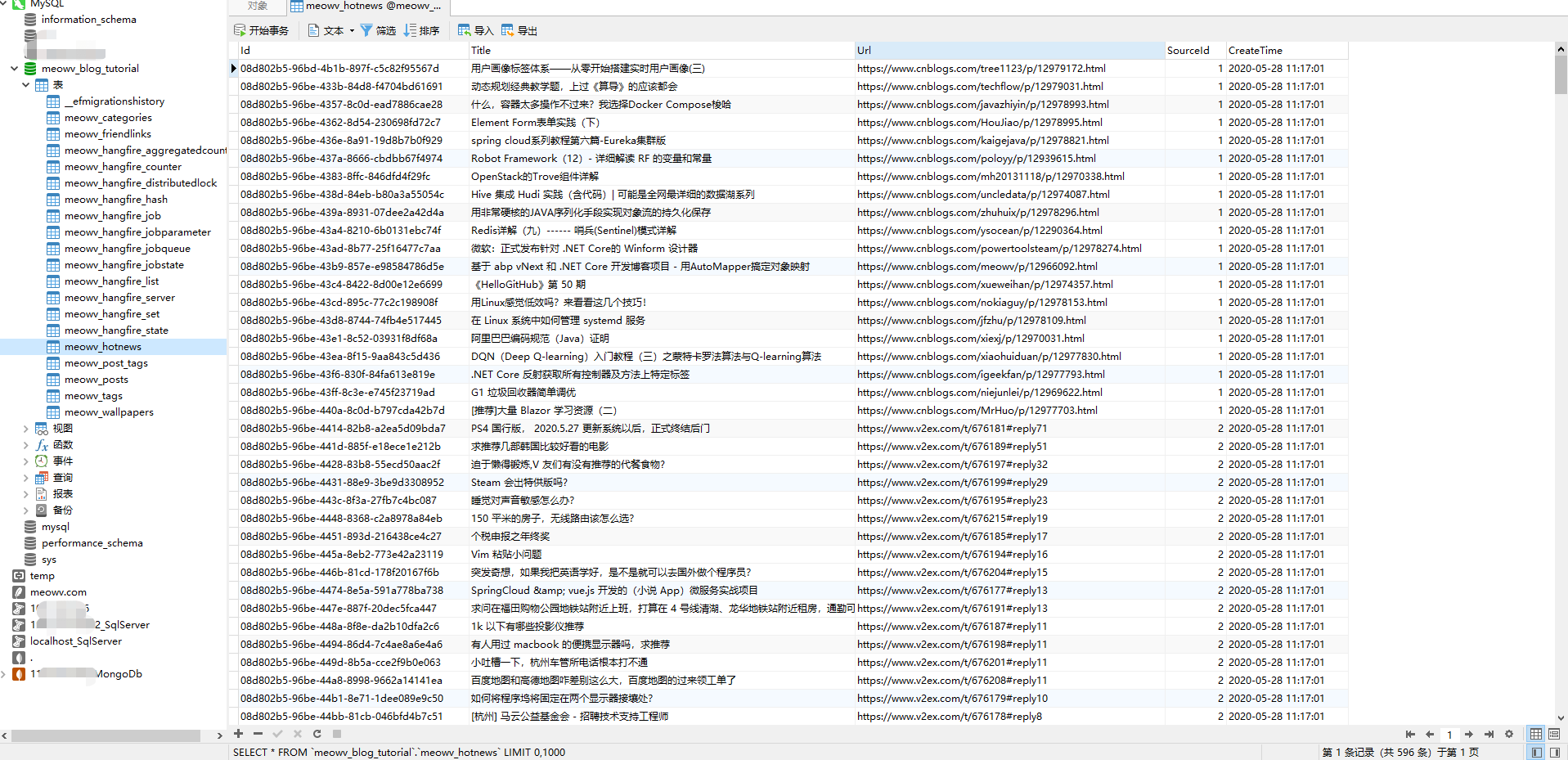
剩下的大家自己完成,最终数据库生成一张空的数据表,meowv_hotnews 。
然后还是将我们各大平台放到一个枚举类HotNewsEnum.cs中。
和上一篇抓取壁纸一样,做一些准备工作。
在.Application.Contracts层添加HotNewsJobItem<T>,在.BackgroundJobs层添加HotNewsJob用来处理爬虫逻辑,用构造函数方式注入仓储IHotNewsRepository。
接下来明确数据源地址,因为以上数据源有的返回是HTML,有的直接返回JSON数据。为了方便调用,我这里还注入了IHttpClientFactory。
整理好的待抓取数据源列表是这样的。
其中有几个比较特殊的,掘金、百度热搜、网易新闻。
掘金需要发送Post请求,返回的是JSON数据,并且需要指定特有的请求头和请求数据,所以使用IHttpClientFactory创建了HttpClient对象。
百度热搜、网易新闻两个老大哥玩套路,网页编码是GB2312的,所以要专门为其指定编码方式,不然取到的数据都是乱码。
循环 hotnewsUrls ,可以看到HotNewsJobItem我们返回的是object类型,因为有JSON又有HtmlDocument对象。所以这里为了能够统一接收,就是用了object。
针对掘金做了单独处理,使用HttpClient发送Post请求,返回JSON字符串数据。
针对百度热搜和网易新闻,使用Encoding.RegisterProvider(CodePagesEncodingProvider.Instance);注册编码提供程序,然后在web.LoadFromWebAsync(...)加载网页数据的时候指定网页编码,我使用了一个三元表达式来处理。
完成上面这一步,就可以循环 list_task,使用XPath语法,或者解析JSON数据,去拿到数据了。
这个爬虫同样很简单,只要拿到标题和链接即可,所以主要目标是寻找到页面上的a标签列表。这个我觉得也没必要一个个去分析了,直接上代码。
将item.Result转换成指定类型,最终拿到数据后,我们先删除所有数据后再批量插入。
然后新建扩展方法UseHotNewsJob(),在模块类中调用。
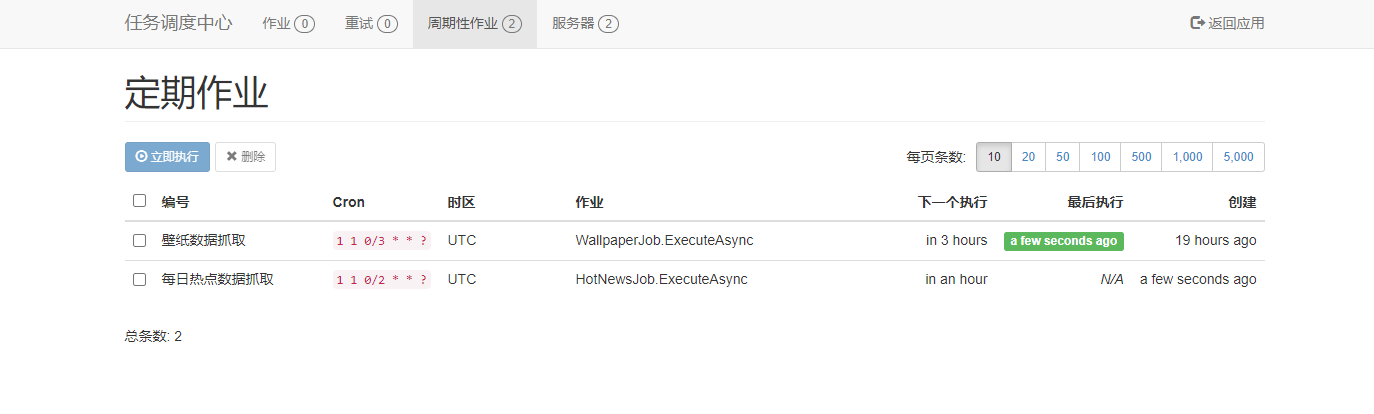
指定定时任务为每2小时运行一次。
编译运行,此时周期性作业就会出现我们的定时任务了。
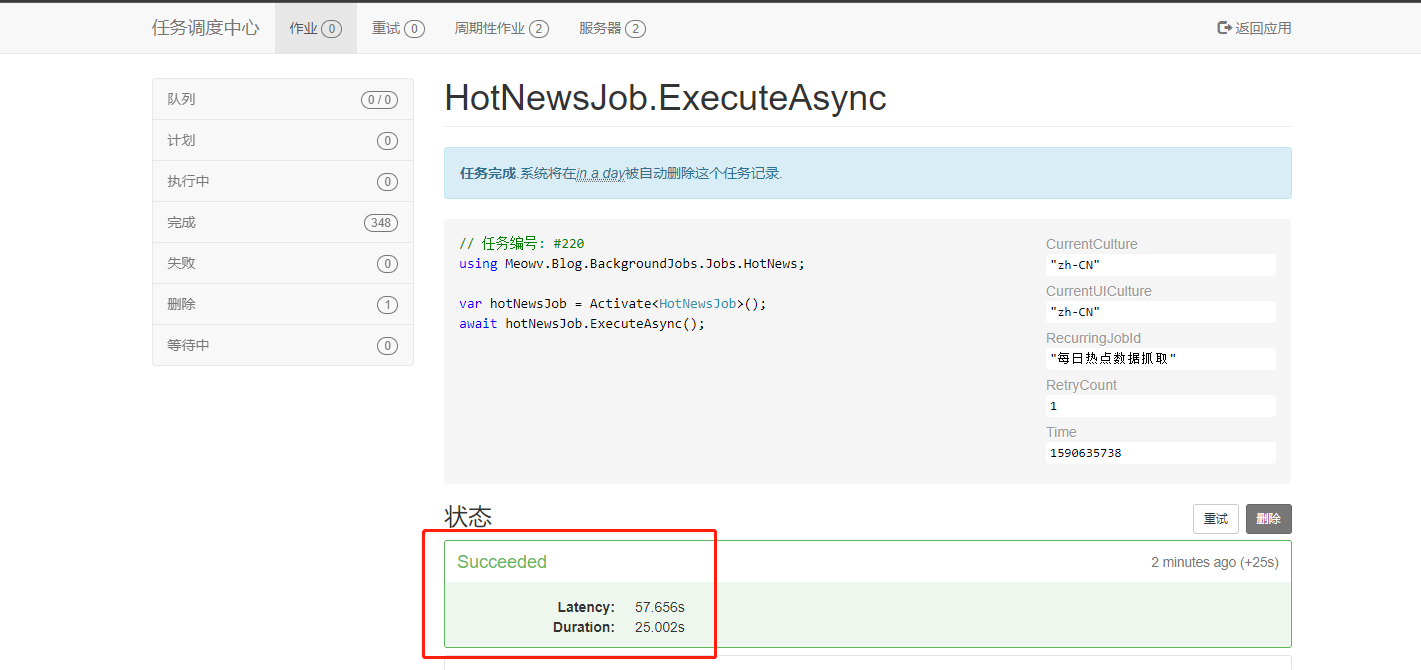
默认时间没到是不会执行的,我们手动执行等待一会看看效果。
执行完成后,成功将所有热点数据保存在数据库中,说明我们的爬虫已经搞定了,并且Hangfire会按照给定的规则去循环执行,你学会了吗?😁😁😁
开源地址:https://github.com/Meowv/Blog/tree/blog_tutorial
__EOF__
本文链接:https://www.cnblogs.com/meowv/p/12974439.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构