基于 abp vNext 和 .NET Core 开发博客项目 - 定时任务最佳实战(一)
1|0系列文章
- 基于 abp vNext 和 .NET Core 开发博客项目 - 使用 abp cli 搭建项目
- 基于 abp vNext 和 .NET Core 开发博客项目 - 给项目瘦身,让它跑起来
- 基于 abp vNext 和 .NET Core 开发博客项目 - 完善与美化,Swagger登场
- 基于 abp vNext 和 .NET Core 开发博客项目 - 数据访问和代码优先
- 基于 abp vNext 和 .NET Core 开发博客项目 - 自定义仓储之增删改查
- 基于 abp vNext 和 .NET Core 开发博客项目 - 统一规范API,包装返回模型
- 基于 abp vNext 和 .NET Core 开发博客项目 - 再说Swagger,分组、描述、小绿锁
- 基于 abp vNext 和 .NET Core 开发博客项目 - 接入GitHub,用JWT保护你的API
- 基于 abp vNext 和 .NET Core 开发博客项目 - 异常处理和日志记录
- 基于 abp vNext 和 .NET Core 开发博客项目 - 使用Redis缓存数据
- 基于 abp vNext 和 .NET Core 开发博客项目 - 集成Hangfire实现定时任务处理
- 基于 abp vNext 和 .NET Core 开发博客项目 - 用AutoMapper搞定对象映射
- 基于 abp vNext 和 .NET Core 开发博客项目 - 定时任务最佳实战(一)
- 基于 abp vNext 和 .NET Core 开发博客项目 - 定时任务最佳实战(二)
- 基于 abp vNext 和 .NET Core 开发博客项目 - 定时任务最佳实战(三)
- 基于 abp vNext 和 .NET Core 开发博客项目 - 博客接口实战篇(一)
- 基于 abp vNext 和 .NET Core 开发博客项目 - 博客接口实战篇(二)
- 基于 abp vNext 和 .NET Core 开发博客项目 - 博客接口实战篇(三)
- 基于 abp vNext 和 .NET Core 开发博客项目 - 博客接口实战篇(四)
- 基于 abp vNext 和 .NET Core 开发博客项目 - 博客接口实战篇(五)
- 基于 abp vNext 和 .NET Core 开发博客项目 - Blazor 实战系列(一)
- 基于 abp vNext 和 .NET Core 开发博客项目 - Blazor 实战系列(二)
- 基于 abp vNext 和 .NET Core 开发博客项目 - Blazor 实战系列(三)
- 基于 abp vNext 和 .NET Core 开发博客项目 - Blazor 实战系列(四)
- 基于 abp vNext 和 .NET Core 开发博客项目 - Blazor 实战系列(五)
- 基于 abp vNext 和 .NET Core 开发博客项目 - Blazor 实战系列(六)
- 基于 abp vNext 和 .NET Core 开发博客项目 - Blazor 实战系列(七)
- 基于 abp vNext 和 .NET Core 开发博客项目 - Blazor 实战系列(八)
- 基于 abp vNext 和 .NET Core 开发博客项目 - Blazor 实战系列(九)
- 基于 abp vNext 和 .NET Core 开发博客项目 - 终结篇之发布项目
上一篇(https://www.cnblogs.com/meowv/p/12966092.html)文章使用AutoMapper来处理对象与对象之间的映射关系,本篇主要围绕定时任务和数据抓取相关的知识点并结合实际应用,在定时任务中循环处理爬虫任务抓取数据。
开始之前可以删掉之前测试用的几个HelloWorld,没有什么实际意义,直接干掉吧。抓取数据我主要用到了,HtmlAgilityPack和PuppeteerSharp,一般情况下HtmlAgilityPack就可以完成大部分的数据抓取需求了,当在抓取动态网页的时候可以用到PuppeteerSharp,同时PuppeteerSharp还支持将图片保存为图片和PDF等牛逼的功能。
关于这两个库就不多介绍了,不了解的请自行去学习。
先在.BackgroundJobs层安装两大神器:Install-Package HtmlAgilityPack、Install-Package PuppeteerSharp。我在使用Package Manager安装包的时候一般都不喜欢指定版本号,因为这样默认是给我安装最新的版本。
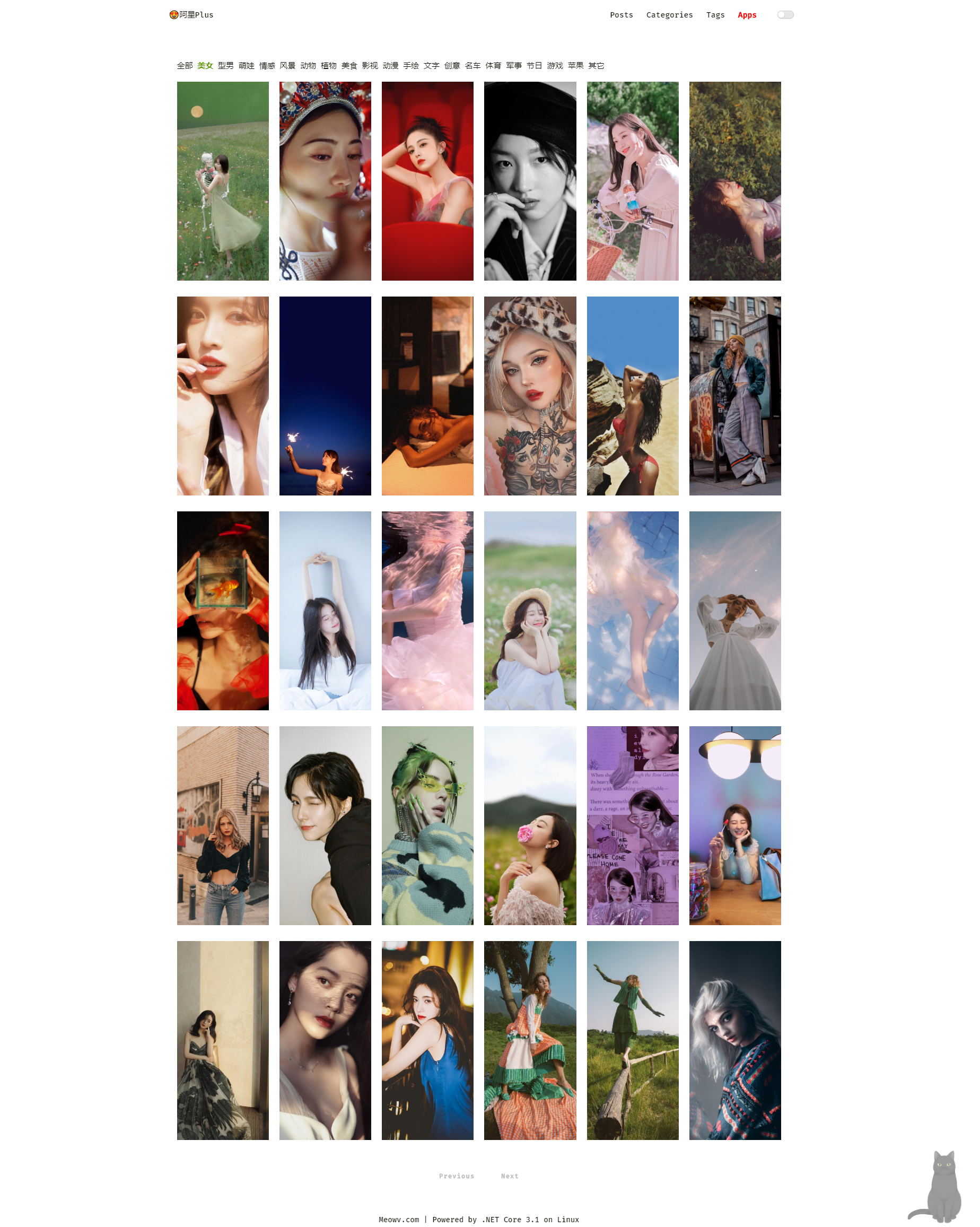
之前无意中发现爱思助手的网页版有很多手机壁纸(https://www.i4.cn/wper_4_0_1_1.html),于是我就动了小心思,把所有手机壁纸全部抓取过来自嗨,可以看看我个人博客中的成品吧:https://meowv.com/wallpaper 😝😝😝
最开始我是用Python实现的,现在我们在.NET中抓它。
我数了一下,一共有20个分类,直接在.Domain.Shared层添加一个壁纸分类的枚举WallpaperEnum.cs。
查看原网页可以很清晰的看到,每一个分类对应了一个不同的URL,于是手动创建一个抓取的列表,列表内容包括URL和分类,然后我又想用多线程来访问URL,返回结果。新建一个通用的待抓项的类,起名为:WallpaperJobItem.cs,为了规范和后续的壁纸查询接口,我们放在.Application.Contracts层中。
WallpaperJobItem<T>接受一个参数T,Result的类型由T决定,在.BackgroundJobs层Jobs文件夹中新建一个任务,起名叫做:WallpaperJob.cs吧。老样子,继承IBackgroundJob。
先构建一个要抓取的列表 wallpaperUrls,这里准备用 HtmlAgilityPack,默认只抓取第一页最新的数据。
上面这段代码,先new了一个HtmlWeb对象,我们主要用这个对象去加载我们的URL。
web.LoadFromWebAsync(...),它会返回一个HtmlDocument对象,这样就和上面的list_task对应起来,从而也应证了前面添加的WallpaperJobItem是通用的一个待抓项的类。
循环处理 wallpaperUrls,等待所有请求完成。这样就拿到了20个HtmlDocument,和它的分类,接下来就可以去处理list_task就行了。
在开始处理之前,要想好抓到的图片数据存放在哪里?我这里还是选择存在数据库中,因为有了之前的自定义仓储之增删改查的经验,可以很快的处理这件事情。
添加实体类、自定义仓储、DbSet、Code-First等一些列操作,就不一一介绍了,我相信看过之前文章的人都能完成这一步。
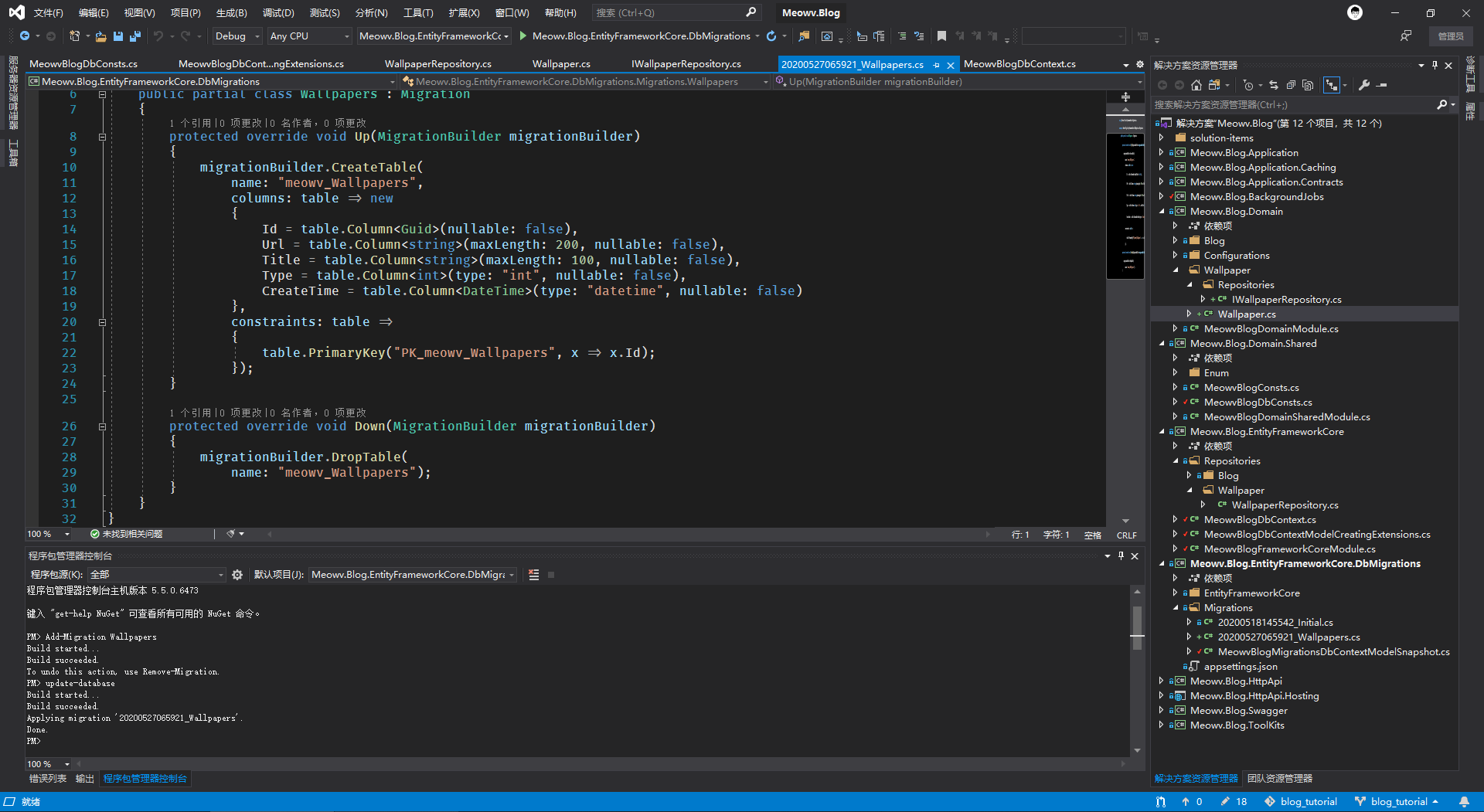
Wallpaper实体类包含主键Guid,标题Title,图片地址Url,类型Type,和一个创建时间CreateTime。
自定义仓储包含一个批量插入的方法:BulkInsertAsync(...)。
贴一下完成后的图片,就不上代码了,如果需要可以去GitHub获取。
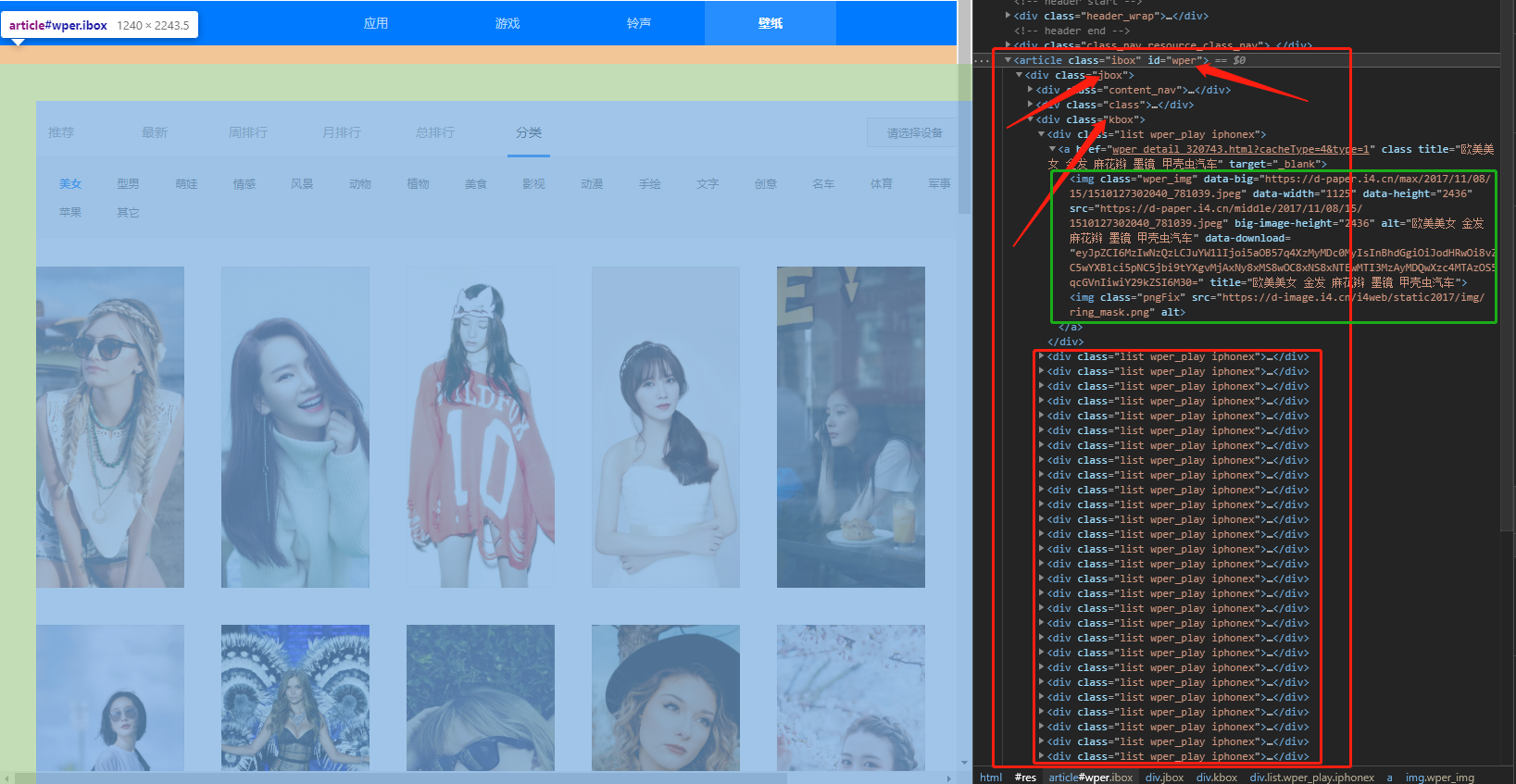
回到WallpaperJob,因为我们要抓取的是图片,所以获取到HTML中的img标签就可以了。
查看源代码发现图片是一个列表呈现的,并且被包裹在//article[@id='wper']/div[@class='jbox']/div[@class='kbox']下面,学过XPath语法的就很容易了,关于XPath语法这里也不做介绍了,对于不会的这里有一篇快速入门的文章:https://www.cnblogs.com/meowv/p/11310538.html 。
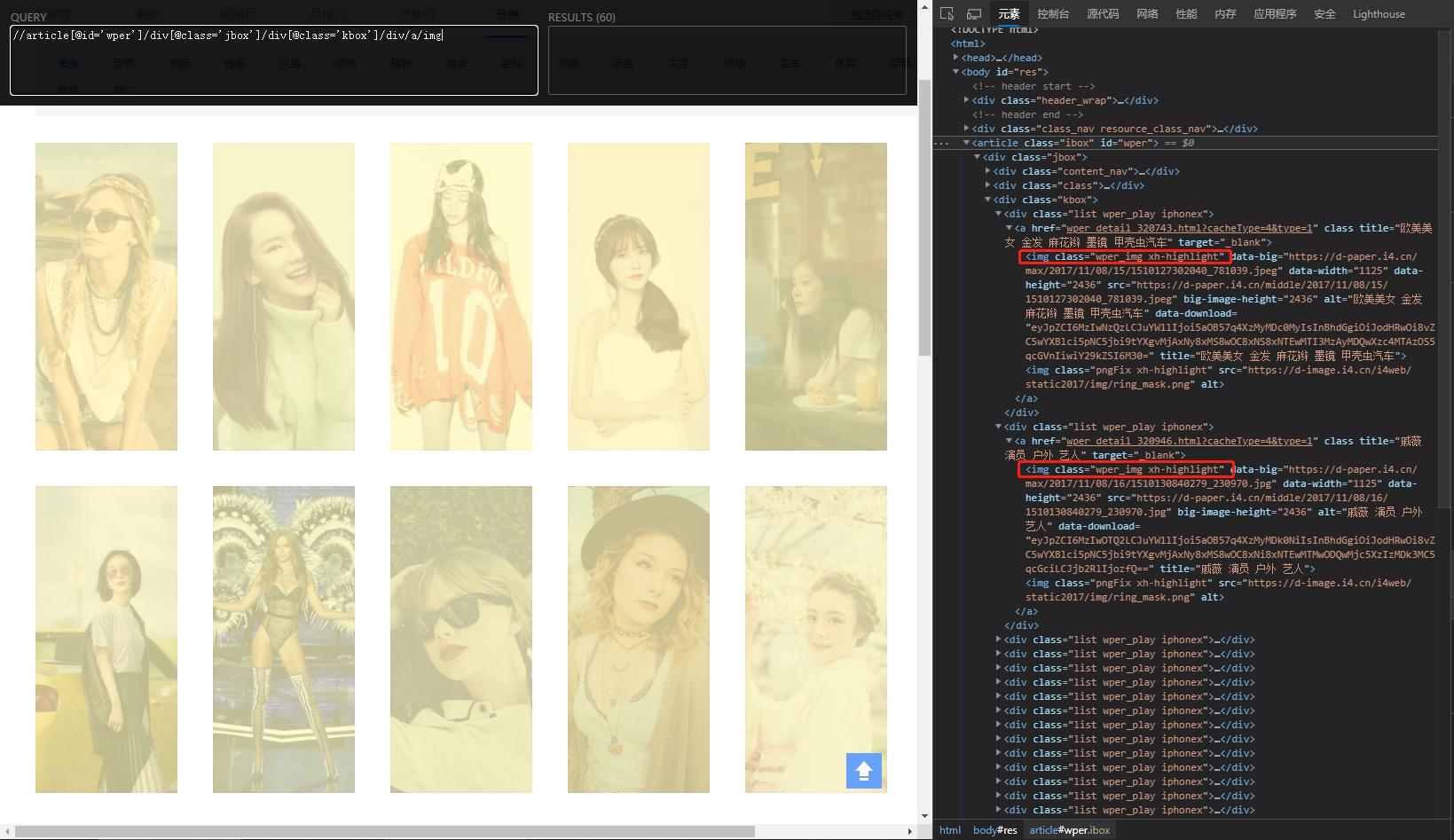
利用XPath Helper工具我们在浏览器上模拟一下选择的节点是否正确。
使用//article[@id='wper']/div[@class='jbox']/div[@class='kbox']/div/a/img可以成功将图片高亮,说明我们的语法是正确的。
在 foreach 循环中先拿到当前循环的Item对象,即WallpaperJobItem<HtmlDocument>。
通过.DocumentNode.SelectNodes()语法获取到图片列表,因为在a标签下面有两个img标签,取第一个即可。
GetAttributeValue()是HtmlAgilityPack的扩展方法,用于直接获取属性值。
在看图片的时候,发现图片地址的规则是根据时间戳生成的,于是用TryToDateTime()扩展方法将其处理转换成时间格式。
这样我们就将所有图片按分类存进了列表当中,接下来调用批量插入方法。
在构造函数中注入自定义仓储IWallpaperRepository。
因为抓取的图片可能存在重复的情况,我们需要做一个去重处理,先查询到数据库中的所有的URL列表,然后在判断抓取到的url是否存在,最后调用BulkInsertAsync(...)批量插入方法。
这样就完成了数据抓取的全部逻辑,在保存数据到数据库之后我们可以进一步操作,比如:写日志、发送邮件通知等等,这里大家自由发挥吧。
写一个扩展方法每隔3小时执行一次。
最后在模块内中调用。
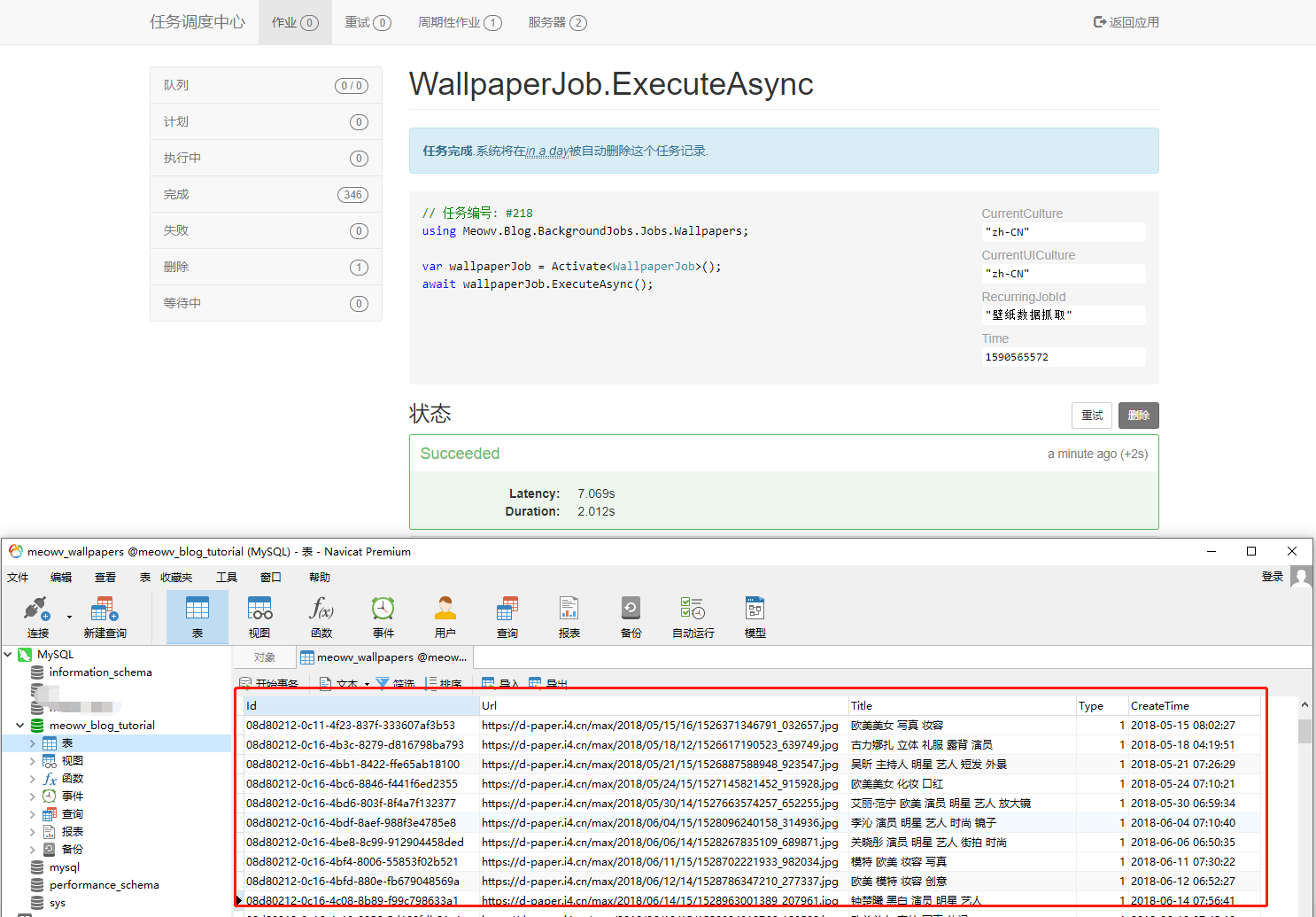
编译运行,打开Hangfire界面手动执行看看效果。
完美,数据库已经存入了不少数据了,还是要提醒一下:爬虫有风险,抓数需谨慎。
Hangfire定时处理爬虫任务,用HtmlAgilityPack抓取数据后存入数据库,你学会了吗?😁😁😁
开源地址:https://github.com/Meowv/Blog/tree/blog_tutorial
__EOF__
本文链接:https://www.cnblogs.com/meowv/p/12971041.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构