基于 abp vNext 和 .NET Core 开发博客项目 - 集成Hangfire实现定时任务处理
1|0系列文章
- 基于 abp vNext 和 .NET Core 开发博客项目 - 使用 abp cli 搭建项目
- 基于 abp vNext 和 .NET Core 开发博客项目 - 给项目瘦身,让它跑起来
- 基于 abp vNext 和 .NET Core 开发博客项目 - 完善与美化,Swagger登场
- 基于 abp vNext 和 .NET Core 开发博客项目 - 数据访问和代码优先
- 基于 abp vNext 和 .NET Core 开发博客项目 - 自定义仓储之增删改查
- 基于 abp vNext 和 .NET Core 开发博客项目 - 统一规范API,包装返回模型
- 基于 abp vNext 和 .NET Core 开发博客项目 - 再说Swagger,分组、描述、小绿锁
- 基于 abp vNext 和 .NET Core 开发博客项目 - 接入GitHub,用JWT保护你的API
- 基于 abp vNext 和 .NET Core 开发博客项目 - 异常处理和日志记录
- 基于 abp vNext 和 .NET Core 开发博客项目 - 使用Redis缓存数据
- 基于 abp vNext 和 .NET Core 开发博客项目 - 集成Hangfire实现定时任务处理
- 基于 abp vNext 和 .NET Core 开发博客项目 - 用AutoMapper搞定对象映射
- 基于 abp vNext 和 .NET Core 开发博客项目 - 定时任务最佳实战(一)
- 基于 abp vNext 和 .NET Core 开发博客项目 - 定时任务最佳实战(二)
- 基于 abp vNext 和 .NET Core 开发博客项目 - 定时任务最佳实战(三)
- 基于 abp vNext 和 .NET Core 开发博客项目 - 博客接口实战篇(一)
- 基于 abp vNext 和 .NET Core 开发博客项目 - 博客接口实战篇(二)
- 基于 abp vNext 和 .NET Core 开发博客项目 - 博客接口实战篇(三)
- 基于 abp vNext 和 .NET Core 开发博客项目 - 博客接口实战篇(四)
- 基于 abp vNext 和 .NET Core 开发博客项目 - 博客接口实战篇(五)
- 基于 abp vNext 和 .NET Core 开发博客项目 - Blazor 实战系列(一)
- 基于 abp vNext 和 .NET Core 开发博客项目 - Blazor 实战系列(二)
- 基于 abp vNext 和 .NET Core 开发博客项目 - Blazor 实战系列(三)
- 基于 abp vNext 和 .NET Core 开发博客项目 - Blazor 实战系列(四)
- 基于 abp vNext 和 .NET Core 开发博客项目 - Blazor 实战系列(五)
- 基于 abp vNext 和 .NET Core 开发博客项目 - Blazor 实战系列(六)
- 基于 abp vNext 和 .NET Core 开发博客项目 - Blazor 实战系列(七)
- 基于 abp vNext 和 .NET Core 开发博客项目 - Blazor 实战系列(八)
- 基于 abp vNext 和 .NET Core 开发博客项目 - Blazor 实战系列(九)
- 基于 abp vNext 和 .NET Core 开发博客项目 - 终结篇之发布项目
上一篇文章(https://www.cnblogs.com/meowv/p/12956696.html)成功使用了Redis缓存数据,大大提高博客的响应性能。
接下来,将完成一个任务调度中心,关于定时任务有多种处理方式,如果你的需求比较简单,比如就是单纯的过多少时间循环执行某个操作,可以直接使用.net core中内置的实现方式,新建一个类继承BackgroundService,实现ExecuteAsync()既可。
看一个例子,我们每过一秒输出一句HelloWorld,并写入日志中。
在.BackgroundJobs中新建一个Jobs文件夹,添加HelloWorldJob.cs,并且继承自BackgroundService。
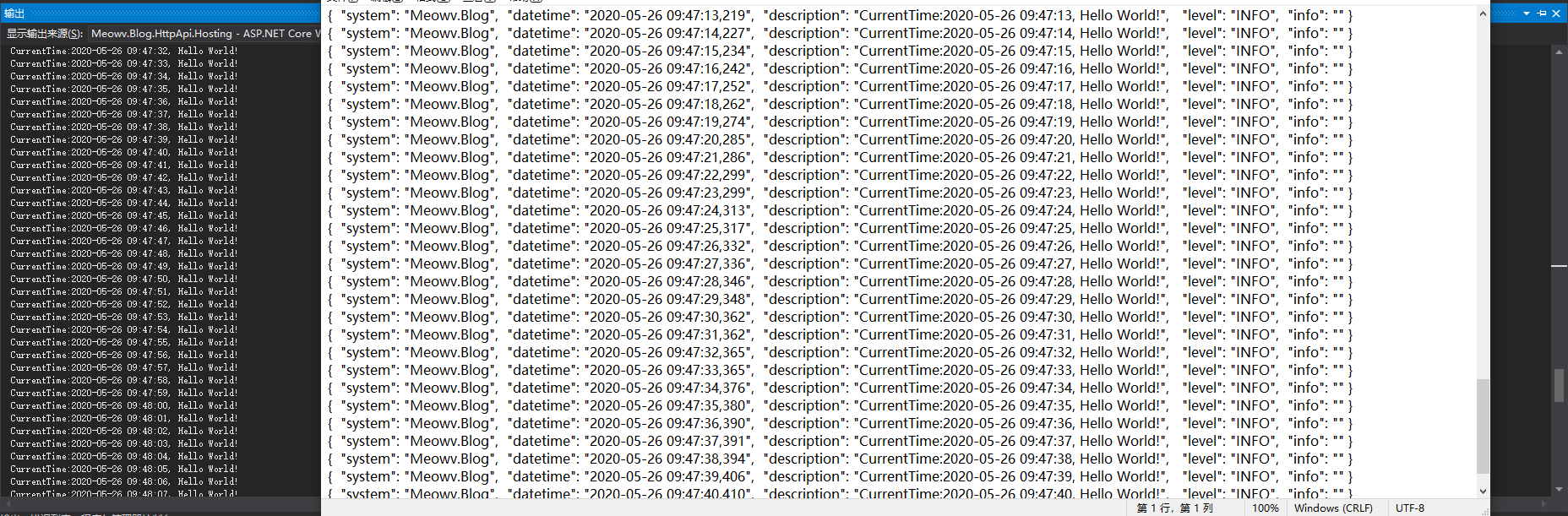
然后在.HttpApi.Hosting层模块类中的ConfigureServices()注入context.Services.AddTransient<IHostedService, HelloWorldJob>();使用,运行一下看看效果。
可以看到已经成功输出了,你可以在ExecuteAsync()中做你的事件处理逻辑。这应该是最简单后台定时任务处理了,比较单一。
在abp框架中,官方给我们提供了许多后台工作的集成方式,有兴趣的可以自行研究一下,文档地址:https://docs.abp.io/zh-Hans/abp/latest/Background-Jobs
在本项目中,我将使用 Hangfire 来完成定时任务处理,为什么选择它呢?因为简单,开箱即用。下面进入正题,可以先将 HelloWorldJob 停掉。
在.BackgroundJobs中添加nuget包:Volo.Abp.BackgroundJobs.HangFire、Hangfire.MySql.Core、Hangfire.Dashboard.BasicAuthorization、Volo.Abp.AspNetCore,然后添加项目引用:.Domain。
在根目录新建模块类:MeowvBlogBackgroundJobsModule.cs,继承AbpModule,依赖AbpBackgroundJobsHangfireModule。
在ConfigureServices()中添加配置,因为之前选用了MySQL,所以这里引用了Hangfire.MySql.Core这个包,相对于的其它数据库可以在nuget上寻找。
在new MySqlStorage()中配置连接字符串,new MySqlStorageOptions()中配置表前缀,Hangfire会在第一次运行时,自动为我们创建表。
然后在OnApplicationInitialization()中进行使用,app.UseHangfireServer()必须调用,如果你不需要界面显示可以不用app.UseHangfireDashboard();
最后不要忘记,在.HttpApi.Hosting层模块类中依赖定时任务模块MeowvBlogBackgroundJobsModule。
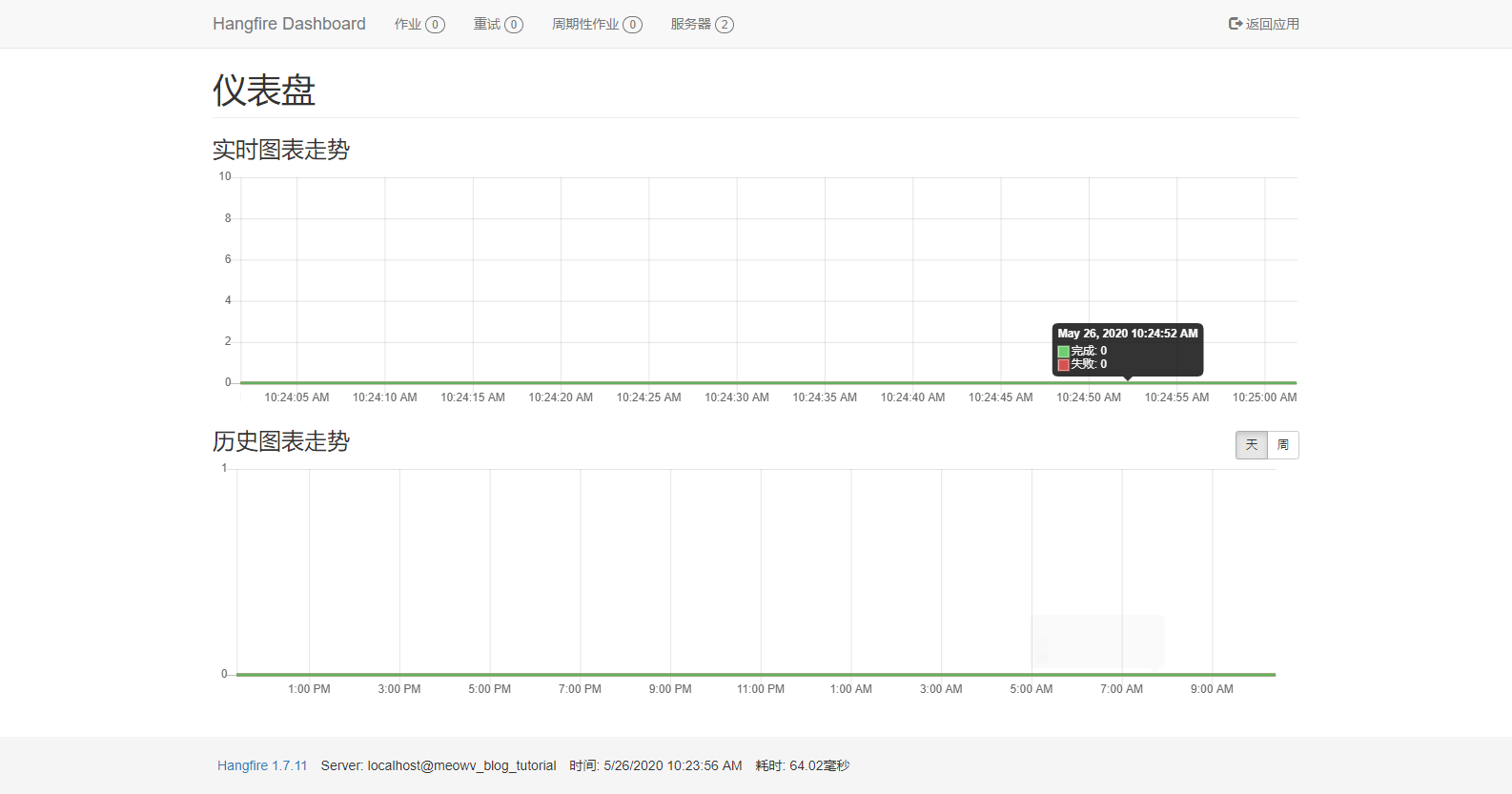
现在运行一下项目,打开地址:.../hangfire 看看。
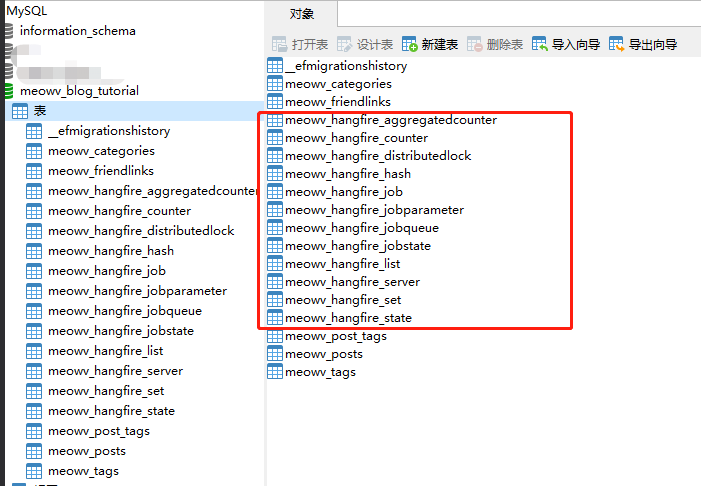
数据库默认已经为我们创建了hangfire所需的表。
有一个地方要注意,就是在连接字符串中需要开启用户变量,修改一下appsettings.json中的连接字符串,在末尾添加:Allow User Variables=True。
同时在app.UseHangfireDashboard()中,还支持很多配置项,现在我们这个定时任务是公开的,如果我们不想要外人访问,可以开启BasicAuth。
现在配置文件中配置Hangfire的登录账号和密码。
开启方式也很简单,之前已经引用了Hangfire.Dashboard.BasicAuthorization这个包,直接看代码。
app.UseHangfireDashboard()中可以自定义访问路径,我们这里没有传,就是用默认值。自定义界面的标题Title等等。更多参数可以自己看DashboardOptions,结合情况来使用,编译运行看看效果。
现在就需要输入我们配置的账号密码才可以进入Hangfire界面了。
这样我们就集成好了Hangfire,并且还有了一个可视化的界面,接下来我们同样实现一个简单的定时任务看看效果。
在Jobs文件夹添加一个接口:IBackgroundJob,让他继承ITransientDependency,实现依赖注入,同时定义一个方法ExecuteAsync()。
在Jobs文件夹新建文件夹Hangfire,添加HangfireTestJob.cs,继承IBackgroundJob实现ExecuteAsync()方法。
这样就完成了定时任务的逻辑,我们怎么来调用呢?新建一个扩展方法MeowvBlogBackgroundJobsExtensions.cs。
这里使用IServiceProvider解析服务,获取到我们的实列,所以我们可以在模块类中的OnApplicationInitialization(...)中直接调用此扩展方法。
RecurringJob.AddOrUpdate()是定期作业按指定的计划触发任务,同时还有Enqueue、Schedule、ContinueJobWith等等,可以看一下Hangfire官方文档:https://docs.hangfire.io/en/latest/
CronType是自定义的一个静态类,他帮我们自动生成了Cron表达式,这里表示一分钟执行一次,关于不懂Cron的同学,可以去自学一下,也许看看下面代码就懂了,也有许多Cron表达式在线生成的工具。
直接在根目录添加MeowvBlogCronType.cs。
接着就可以调用定时任务了。
通过context.ServiceProvider可以获取到IServiceProvider,然后直接调用扩展方法,是不是超级简单,现在编译运行项目看效果。
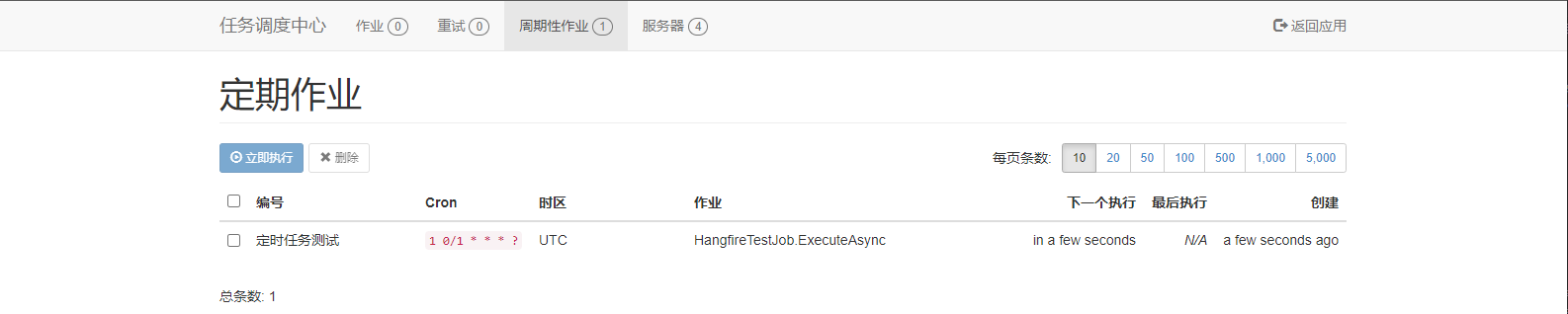
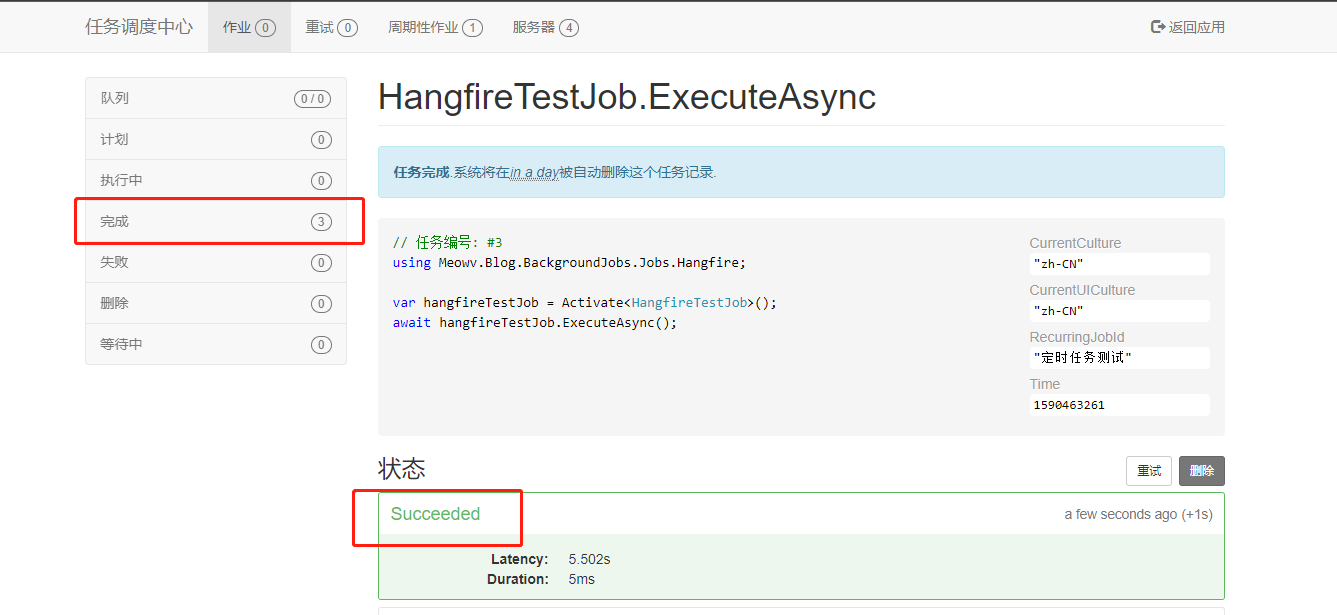
可以看到已经有一个周期性的任务躺在那,每过一分钟都将执行一次,执行完成后如下图,可以很清楚的知道我们的任务当前状态。
关于任务是否真的运行成功,我们可以从输出看出。
完美,本篇完成了Hangfire的集成,并实现了一个定时任务计划,有没有发现很简单,你学会了吗?😁😁😁
开源地址:https://github.com/Meowv/Blog/tree/blog_tutorial
__EOF__
本文链接:https://www.cnblogs.com/meowv/p/12961014.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构