使用MTA HTML5统计API来分析数据
在开发个人博客的时候,用到了腾讯移动分析(MTA),相比其他数据统计平台来说我喜欢她的简洁高效,易上手,同时文档也比较全面,提供了数据接口供用户调用。
在看了MTA演示Demo和官方文档后,我就决定使用 .NET Core将其HTML5统计API进行封装,以供博客直接调用,省去各种鉴权生成sign的操作。
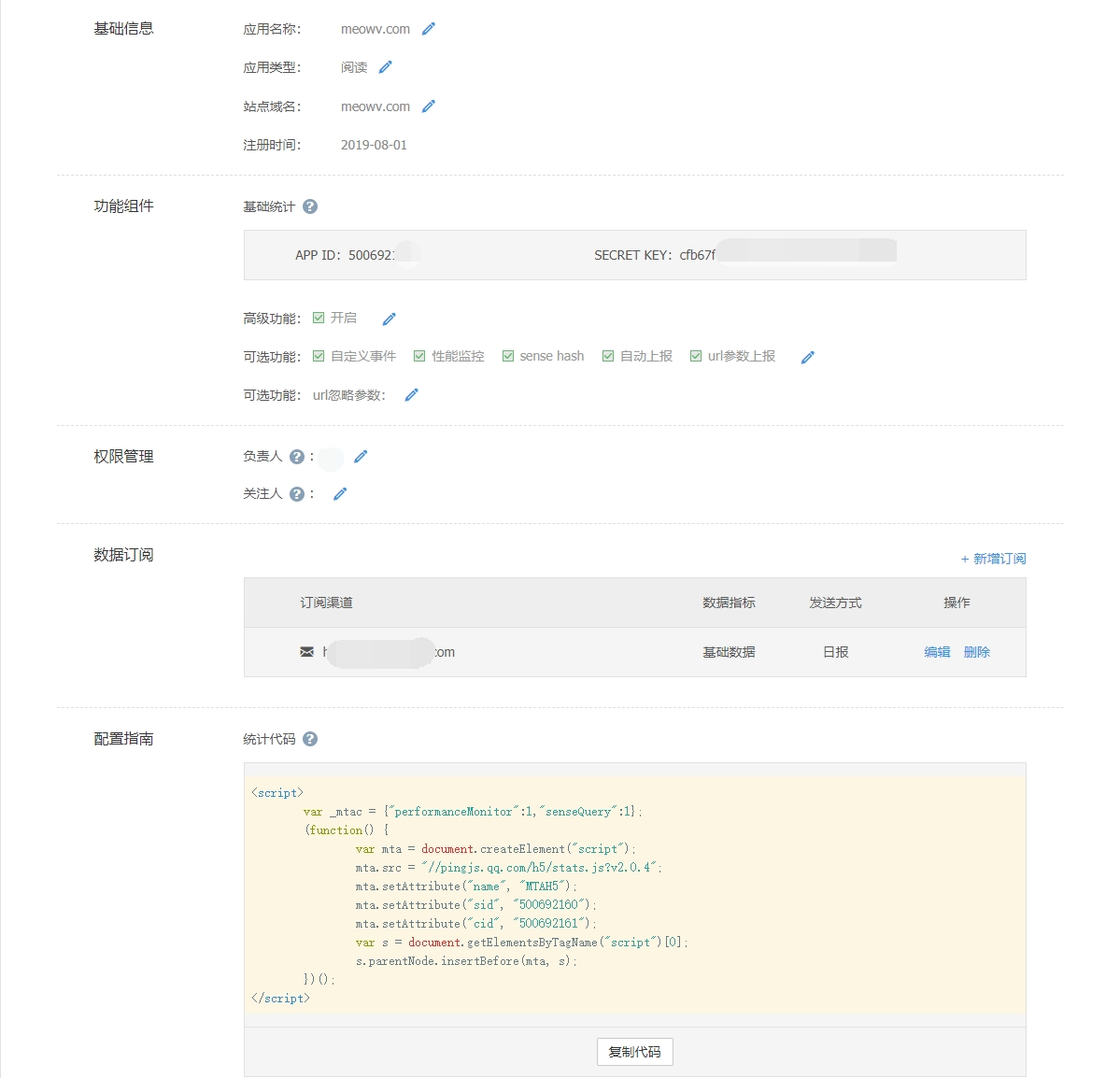
首先需要在MTA官网进行HTML5应用创建,当然她还支持小程序和移动App。
然后就可以看到如上图的应用管理界面,如果你不打算使用其API接口,直接拿到统计代码嵌入在自己网站中即可,不出意外10分钟左右即可查看网站部分指标的实时数据,次日可以查看昨日的全部数据。
接下来继续,在调用MTA接口之前需要先生成sign,
双方维护同一份私钥,在发起请求的时候,发起方(合作方)将当前的请求参数数组,按照key值进行排序,然后'key=value'拼接到加密串后,进行md5的编码。接收方以同样的处理方式,对ts小于或等于30分钟的请求进行处理,sign一致则合法,否则失败。
有了这段算法描述,利用C#代码实现如下:
将参数放入一个字典,并按照key值进行排序。因为所有接口都需要参数app_id,所以将其默认添加进去,不在额外当做参数。
.Md5()是一个扩展方法,将字符串按照MD5方式加密
拿到sign后就可以调用接口了,因为是封装,那么将所有接口都保存为静态变量,代码如下
接下来对照文档生成URL的查询参数,然后访问接口拿到返回数据
到这里基本上就结束了,只需对照MTA文档传入对应的参数即可拿到返回的数据了。
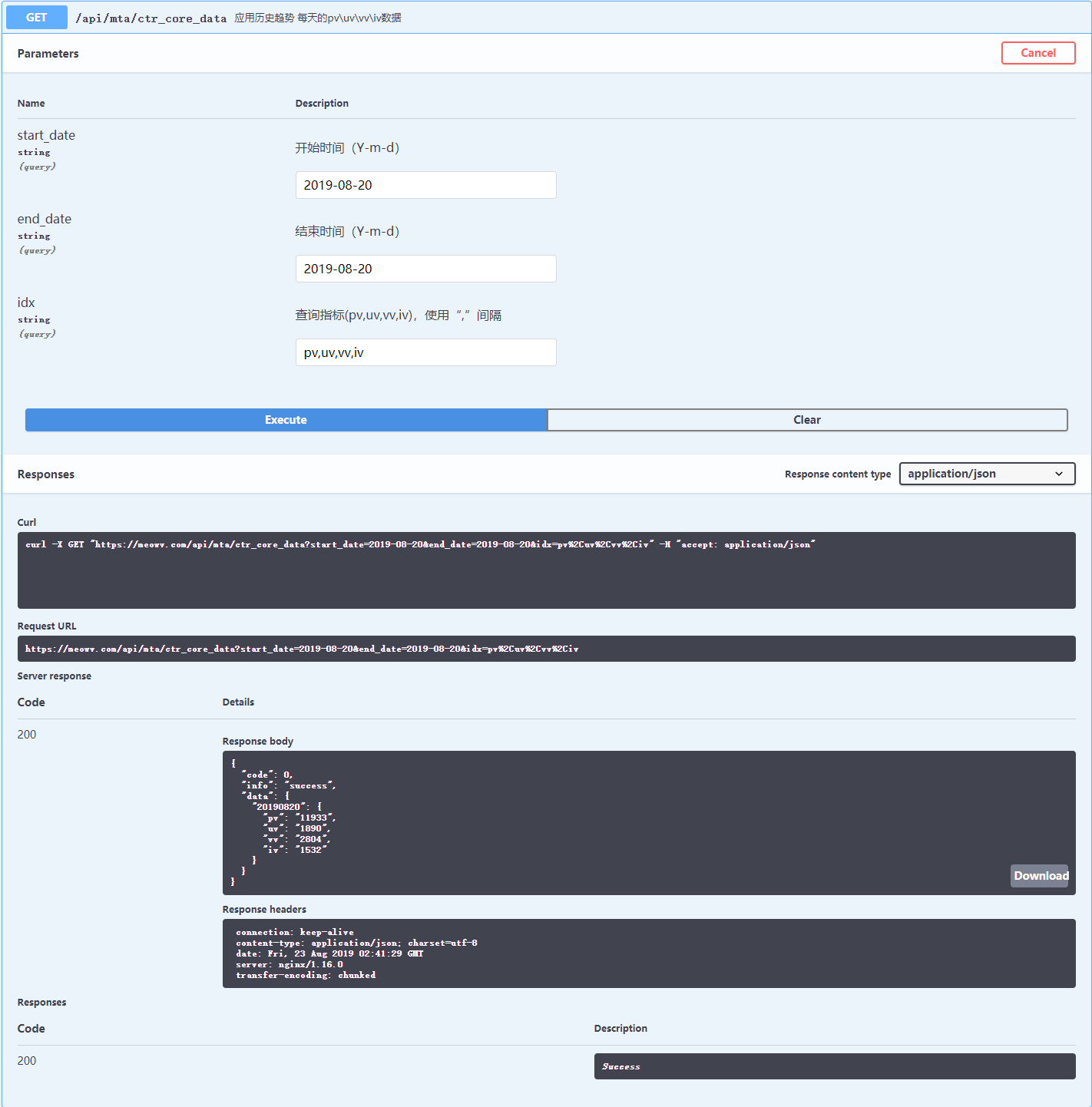
以其中一个接口为例,应用历史趋势,获取每天的pv、uv、vv、iv数据
在controller中进行调用
查询结果看下图
详细代码可参考:https://github.com/Meowv/Blog/tree/master/src/MeowvBlog.MTA
__EOF__
本文链接:https://www.cnblogs.com/meowv/p/11398726.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?