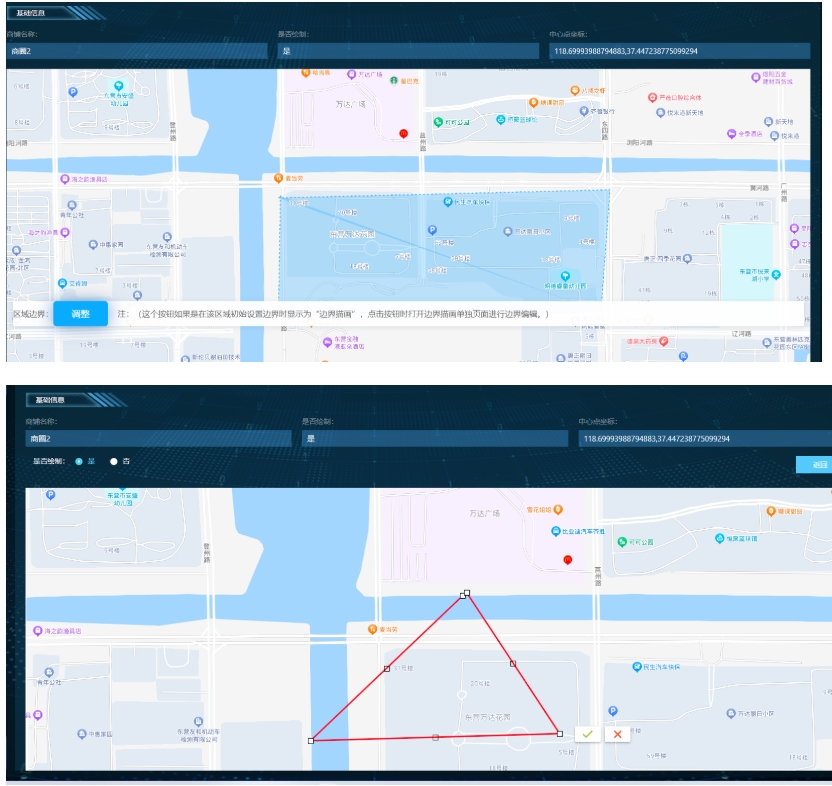
百度地图绘制区域
项目中自定义绘制区域。以下展示的逻辑是进入的时候先判断是否绘制,如果绘制的话展示展示绘制的区域,如果没有绘制则不展示,点击调整进行绘制。在页面中点击中心点可进行点位的选择。如果单独只需要绘制页面的话则只展示绘制的组件即可。具体情况根据实际需求来。
Ps:以下展示的时候除了地图的组件其余组件我没有展示,具体根据实际情况来
图片展示

页面代码
<template>
<div class="appInner minWidth">
<form-back></form-back>
<base-cont height="100%" :isScrollbar="false">
<template #head>
<hy-header :importe="false" :exporte="false" :add="false" :deleted="false">绘制地图</hy-header>
</template>
<template #cont>
<div >
<titleTwo title="基础信息"></titleTwo>
<disPlay>
<listOne paddingLeft="0px" name="商铺名称" :content="detailObj.name"></listOne>
<listOne name="是否绘制" :content="detailObj.border==''?'无':'是'"></listOne>
<listOne paddingRight="0px" name="中心点坐标" :content="centerPoint" @clickList="chooseCenter" ></listOne>
<!-- <listOne paddingRight="0px" name="中心点坐标" :content="centerPoint" v-if="centerPoint!=''"></listOne> -->
</disPlay>
</div>
<div id="adjustMap" class="adjustStyle" v-show="adjustShow"></div>
<div class="mapUpCont" v-if="adjustShow">
<div class="areaBoundary">区域边界:</div>
<div class="adjustText" @click="adjustClick">调整</div>
<div class="attention">注:(这个按钮如果是在该区域初始设置边界时显示为“边界描画”,点击按钮时打开边界描画单独页面进行边界编辑。)</div>
</div>
<!--调整的地图样式-->
<div v-if="!adjustShow" style="height:100%">
<twoMap @fatherMethod="fatherMethod" ref="childMap" :zoom="16" @areaStr="areaStr" :drawShow="drawShow" @cenPoint="cenPoint" :centerPointA="centerPoint"
@showInfo="showInfo"></twoMap>
</div>
</template>
</base-cont>
</div>
</template>
<script>
import { businessEdit,businessDetail } from "@/api/shop/business";
import titleTwo from '@/components/shopNew/title.vue';
import listOne from '@/components/shopNew/list.vue';
import disPlay from '@/components/shopNew/disPlay.vue';
import twoMap from "@/components/map/twoMap.vue"; //百度地图绘制
import { loadBMap } from '@/components/map/map'
export default {
components: {titleTwo,listOne,disPlay,twoMap},
name: "Drawarea",
data() {
return {
detailId:'',
adjustShow: true,
detailObj:{},
drawShow:1, //控制地图
map:null,
centerPoint:''
}
},
mounted() {
this.initDetail()
},
created(){
this.detailId = this.$route.query.id;
},
methods: {
//获取详情
initDetail(){
let that=this;
businessDetail({id:this.detailId}).then((res) => {
if (res.code == 0) {
this.detailObj = res.data
that.centerPoint = res.data.centerPoint
that.$nextTick(() => {
loadBMap("ahwEn9BozQOKSBXhe02qQtCOABvFu2hr").then(() => {
that.initBdMap();
})
})
} else {
that.$global.tipMsg("error", res.msg);
}
});
},
fatherMethod(){
this.adjustShow=true;
},
adjustClick(){
this.adjustShow = false
this.drawShow = 1
},
cenPoint(data){
this.centerPoint = data
var that = this
businessEdit({id:this.detailId,centerPoint:data}).then(res=>{
if(res.code==0){
// this.$router.go(-1)
}else{
this.$global.tipMsg("error", res.msg);
}
}).catch()
},
showInfo(){},
//初始化百度地图
initBdMap() {
// let that = this, point,dataArry = that.mapInfo.qyfw,lng=that.mapInfo.lng?that.mapInfo.lng:that.lng,lat=that.mapInfo.lat?that.mapInfo.lat:that.lat;
let that = this, point,dataArry = [],lng=118.711996,lat=37.440117,areaText='';
// dataArry = that.mapInfo.qyfw;
// areaText=that.mapInfo.xzqhmc;
// lng=that.mapInfo.lng?that.mapInfo.lng:that.lng;
// lat=that.mapInfo.lat?that.mapInfo.lat:that.lat
if(this.centerPoint!=''&&this.centerPoint!=null){
point = new BMapGL.Point(Number(this.centerPoint.split(',')[0]),Number(this.centerPoint.split(',')[1]));
}else{
point = new BMapGL.Point(lng,lat);
}
let map = new window.BMapGL.Map("adjustMap", {minZoom: 8, maxZoom: 20});
map.centerAndZoom(point, 17);
map.enableScrollWheelZoom();
that.map = map;
// let data = ['118.51976258804292,37.46362231454992;118.51966966742341,37.46362030752442;118.5126119948686,37.4635633852732;118.50578196220437,37.46350666741641;118.50243341634838,37.46347931603796;118.50071405130792,37.463266797843126;118.49821928037335,37.462845583058055;118.49749654559295,37.46270786686607;118.49741069862871,37.462690651624214;118.4967568323376,37.46256509333601;118.4947761523476,37.46242266297765;118.49296832781255,37.46248598964462;118.49154007784081,37.462559337917035;118.4921123252345,37.46481487590791;118.49247897870924,37.466259144626505;118.49266314117591,37.46698978910871;118.4929020592522,37.46793621573783;118.49319760603301,37.46910881532505;118.4934022637281,37.46988098130984;118.49437885537064,37.473561906883155;118.4952208245506,37.47674260177564;118.49524859847092,37.47712355297055;118.49590262885015,37.47702151612416;118.497002000657,37.47696315088669;118.499002340287,37.47693405280593;118.49901077700488,37.4773761228356;118.49902026192478,37.477636878109735;118.4964153165129,37.47769059018724;118.49642935822662,37.477161938430534;118.49525968836049,37.477279395611525;118.49534030843844,37.47837331315741;118.49545485752482,37.48018198774976;118.49548056023684,37.480583168013595;118.49558888300677,37.48229441191025;118.49697879333662,37.48227163776523;118.49877731354246,37.48224262290168;118.49887460559394,37.48021564476548;118.50307080032492,37.48034877928592;118.503011822066,37.48124070445459;118.50465777056122,37.48131450671766;118.50470204249721,37.48108033628823;118.50684188618108,37.481260879746316;118.50795108385746,37.48138473224987;118.5073224349539,37.481971272241104;118.50630859452336,37.482849916314834;118.5059392046977,37.483171587523856;118.50531074117036,37.48374154806481;118.50484759985034,37.484039757914616;118.50390730540568,37.48464625515868;118.50214853296816,37.48550703948598;118.5003799371365,37.486151029499425;118.49869879171948,37.48669115200858;118.49787818456538,37.486963690003535;118.49731777336605,37.487148749653;118.49720368969317,37.48718636938981;118.49671032692656,37.487349040168525;118.49650644786354,37.492262732144326;118.49638787402337,37.495164462654174;118.49614456389223,37.50128849024818;118.49614158562588,37.503476881757635;118.49635535390807,37.50470511008044;118.49645414378702,37.50489947047468;118.50026568536336,37.50481420753341;118.50680266447766,37.5061479697292;118.50844097692209,37.50648863708024;118.50883657720061,37.50657054042945;118.50933108555586,37.50662340102038;118.5107297419315,37.50642290888926;118.51698939549863,37.50530104724106;118.5174410628811,37.50521680005725;118.51797967694876,37.505116499142396;118.52340354465184,37.505744163942296;118.52908664395507,37.506474844351885;118.52833721158481,37.5127361480789;118.528060024057,37.51408762798297;118.52769520301955,37.51454241426112;118.5276756415273,37.515133893861375;118.52744417538248,37.51708973828304;118.52751747671769,37.52008707427547;118.51903647589707,37.52004718850966;118.51893949293412,37.52291849866746;118.5163647436391,37.5229526835425;118.51703189543184,37.5235489345815;118.51907901079532,37.525375757333926;118.52284697854677,37.52873529112888;118.52657274188044,37.53204920635706;118.52795881507005,37.5335236047894;118.52873969432676,37.53439414840581;118.52934828921703,37.535531578427545;118.52959967867852,37.53627642943651;118.5302086240645,37.53629894107817;118.5300347053917,37.5358043378942;118.5296086408849,37.53460311004502;118.52845648057951,37.53282360819688;118.52843511295366,37.53275979734045;118.52840201009103,37.53274016628004;118.52811148414017,37.53229053708008;118.53062475372755,37.53179637190473;118.53069670501552,37.53057656422178;118.53554799320911,37.53057634363433;118.53600769797757,37.53052526274708;118.53621427365697,37.52866120510716;118.53741289482693,37.52876443491043;118.54097687106223,37.52955380872055;118.54110780672825,37.528265256806904;118.54389161379322,37.5274966084015;118.5445724951382,37.5264637882627;118.54426148592094,37.525097485876294;118.54452925314007,37.52289424496667;118.54314135361143,37.523261819562634;118.5408280419057,37.52442048208633;118.53685791459407,37.52367241888124;118.53703236938279,37.5224399806479;118.5380758181076,37.522521876684216;118.53833574313254,37.52132303064091;118.53859502382865,37.5201290740087;118.53873166189548,37.51949561187244;118.54016491206956,37.5194917451211;118.54023980270841,37.51861563774736;118.54021984322158,37.510386624070705;118.54125333276133,37.51059198156854;118.54127464566699,37.50993118074561;118.54471974827595,37.509770059793055;118.54596751130761,37.50861888480763;118.54622662550848,37.50858598367096;118.54622676084009,37.50882355365688;118.5464848952439,37.50882359695894;118.54652776520982,37.508553089565844;118.55281771638666,37.50972181069331;118.5527316261512,37.51067169212151;118.5581181757365,37.511431057854985;118.55613939475666,37.51267918975707;118.55614021306393,37.5136254309273;118.55717406080021,37.513593929868634;118.55725952921215,37.513290881395776;118.55868018363456,37.51295533130605;118.55885176597697,37.51204138057719;118.55958709204265,37.51180775199375;118.5621224015503,37.51099811562516;118.56216479867314,37.51045617302335;118.56319688731837,37.50750262094525;118.56082857407111,37.50749788488074;118.56057037196403,37.50770065807013;118.55264545330724,37.5077853625794;118.55256419164837,37.50178237308406;118.55255170409285,37.49737827608244;118.55384471382604,37.49738061828432;118.55712474159705,37.49532579819525;118.55739713338284,37.49153711815435;118.56652704968424,37.49127948468196;118.57455999033145,37.49123025407846;118.57877666663893,37.491201993225125;118.5817012265774,37.4911023301463;118.58453927051373,37.491035992450996;118.58737637678387,37.49110841219639;118.58691573179652,37.500460444454916;118.58747551461379,37.50018682828702;118.58786181341328,37.5001184458502;118.59013868278907,37.50008650048249;118.5908477260419,37.49331782921808;118.58762581291835,37.4930047091508;118.58814560907497,37.48318838314473;118.5764916593948,37.4834515649881;118.57628700836229,37.48171935484247;118.56617495848373,37.48197792110909;118.56614801496187,37.481245981654716;118.56399588883265,37.481242248421104;118.56364005794003,37.48332048282783;118.55812858436626,37.483169231256284;118.55769344038757,37.48386197069062;118.55261122614671,37.483850442326776;118.55256605140896,37.47677724385769;118.5524988254147,37.46806159398206;118.5524841457665,37.466241028056615;118.55247457419719,37.465134803836435;118.55612989558635,37.46506363625248;118.55940365958969,37.4651051861877;118.5594530466717,37.46375810437421;118.55227906046913,37.46372573921417;118.54322610047643,37.46368354021512;118.53685292676872,37.46365269547205;118.53688934683146,37.46505353092398;118.53499430309056,37.46506470753049;118.53496845194194,37.463759249717704;118.5348504636351,37.46375823738938;118.53242787054823,37.46373601332953;118.53203396267214,37.46373299449291;118.5317580314613,37.463730984292575;118.52936880970537,37.46370887793704;118.52667002113586,37.46368487700978;118.51976258804292,37.46362231454992']
// that.getMap(dataArry,areaText);
that.addMarker()
// var mp = new BMapGL.Map(this.mapId,{minZoom: 1, maxZoom: 20});
// mp.centerAndZoom(new BMapGL.Point(this.currentLat,this.currentLon), 17);
// // this.map = new BMap.Map("mapCar",{minZoom: 11, maxZoom: 20}); //设置最大最小缩放级别
// mp.enableScrollWheelZoom();
// this.map = mp
// this.addMarker()
},
//绘制区域描边
addMarker() {
let that = this
//添加警务网格
var policeGrid = this.detailObj.border.split(';'),newArr = []
console.log('1111111',policeGrid)
if(policeGrid.length>0){
policeGrid.forEach(item=>{
newArr.push(new BMapGL.Point(Number(item.split(',')[0]),Number(item.split(',')[1])))
})
var gridPolice = new BMapGL.Polygon(newArr,{
strokeColor:"#4BADF8",
strokeWeight:2,
strokeOpacity:1,
strokeStyle:'dashed',
fillColor:'#4BADF8',
fillOpacity:0.3
})
this.map.addOverlay(gridPolice);
// var opts = {
// position: new BMapGL.Point(Number(policeGrid[0].split(',')[0]),Number(policeGrid[0].split(',')[1])), // 指定文本标注所在的地理位置
// offset: new BMapGL.Size(30, 35) // 设置文本偏移量
// };
// var label = new BMapGL.Label(this.detailObj.policeCommand, opts);
// // 自定义文本标注样式
// label.setStyle({
// color: '#232323',
// borderRadius: '0px',
// borderColor: 'rgba(0,0,0,0)',
// background:'rgba(255,255,255,0)',
// fontSize: '16px',
// // fontWeight:'bold',
// fontFamily: '微软雅黑'
// });
// this.map.addOverlay(label);
}
},
//修改
areaStr(data){
var that = this
businessEdit({id:this.detailId,border:data}).then(res=>{
if(res.code==0){
this.$router.go(-1)
}else{
this.$global.tipMsg("error", res.msg);
}
}).catch()
},
//选择商铺中心坐标点位
chooseCenter(){
this.drawShow = 2
this.adjustShow = false
},
},
};
</script>
<style lang="scss">
.minWidth {
min-width: 1055px;
height: 100%;
position: relative;
.mapUpCont{
height: 50px;
background: rgba(255,255,255,0.95);
box-shadow: 0px 2px 10px 0px rgba(10,30,52,0.11);
position: absolute;
bottom: 100px;
left: 2%;
width: 96%;
z-index: 120;
display: flex;
line-height: 50px;
.areaBoundary{
font-size: 16px;
font-family: PingFang SC;
font-weight: 400;
color: #666666;
}
.adjustText{
width: 108px;
height: 50px;
background: #08ABFF;
box-shadow: 0px 2px 35px 0px rgba(0,77,164,0.56);
border-radius: 6px;
line-height: 50px;
text-align: center;
font-size: 18px;
font-family: PingFang SC;
font-weight: 400;
color: #FFFFFF;
cursor: pointer;
}
.attention{
padding-left: 20px;
font-size: 16px;
font-family: PingFang SC;
font-weight: 400;
color: #666666;
}
}
}
.adjustStyle{
width: 100%;
height: calc(100% - 125px);
margin-top: 20px;
}
</style>
绘制百度地图的组件代码
<template>
<div class="drawArea">
<!--是否绘制-->
<div>
<el-form :inline="true" :model="formInline" class="form_select" style="margin-top: 10px;padding-left: 15px">
<!--拾取点位-->
<div v-if="drawShow==2" class="pointFlex">
<el-form-item label="关键字:" class="pointText">
<el-input
type="text"
style="width: 300px"
v-model="formInline.point"
placeholder="请输入搜索内容"
></el-input>
</el-form-item>
<div class="sureBtn" @click="searchMap">确定 </div>
</div>
<!--是否绘制-->
<div v-if="drawShow==1" style="height:50px">
<el-form-item label="是否绘制:" class="labelItem" style="z-index: 30 !important;margin-bottom: 0 !important;">
<el-radio v-model="radioType" v-for="(radio,index) in radioData" :key="index" :label="radio.id" text-color="#ff0000"
@change="changeForm(radio)" style="color: #ffffff !important;">{{radio.label}}</el-radio>
</el-form-item>
</div>
<!--返回-->
<div v-if="isBackShow"
class="return"
@click="handelBack">
<!-- -->
<!-- <img src="@/assets/images/homeInfo/return.png" alt="" /> -->
<span>返回</span>
</div>
</el-form >
</div>
<!--标记中心点位-->
<!--地图-->
<div id="mapArea" style="width: 100%;padding: 12px;overflow: hidden;margin:20px 0px; height:100%"></div>
<!--绘制完成后==》 弹窗-->
<increasePop
:centerDialogVisible.sync="tipsAlert"
:title="title"
:ruleForm="ruleForm"
@resertClick="resertDetail"
@sureClick="sureClick"
>
<form-textarea :value.sync="ruleForm.areaStr" label="边界数据" preFixIcon="" placeholder="请输入边界数据"></form-textarea>
</increasePop>
</div>
</template>
<script>
import { loadBaiDuDrawMap } from './map'
import increasePop from '@/components/form/increasePop.vue';
export default {
name: "twoMap",
components: {
increasePop
},
props: {
zoom: {
type: Number,
default: 15
},
drawShow: {
type: Number,
default: 1
},
centerPointA:{
type:String,
default:""
},
isBackShow:{
type:Boolean,
default:true
}
},
data() {
return {
initMap: null,
pointList: [],
// lng:117.330325,
// lat:34.816735,
lng: 118.70987514688926,
lat: 37.44037689242104,
outLineData: [],
placeName:'',
// 是否绘制
radioType:'0',
radioData:[],
formInline:{
point:'',
},
jkData:[], //绘制完成后==》区域轮廓的数据
overlays:[],
tipsAlert:false, //绘制完成后的弹窗展示
title:'绘制信息',
ruleForm:{
areaStr:'',
},
//拾取到的==》经纬度的数组
centerDian:[],
centerPoint:''
}
},
created() {
let that = this, path = [], str = '';
that.radioData=[
{label:'是',id:'1'},{label:'否',id:'0'}
];
},
methods: {
// 返回
handelBack(){
this.$emit('fatherMethod')
},
//初始化百度地图
initBDMap() {
let that = this, level = this.zoom, point, outLineData = that.outLineData, dataArry = [], bdOneStr = '';
// that.mapLoading=true;
loadBaiDuDrawMap().then((BMapGL=>{
if(that.centerPointA!=''&&that.centerPointA!=null){
// console.log('1111111111222',that.centerPointA)
point = new BMapGL.Point(Number(that.centerPointA.split(',')[0]),Number(this.centerPointA.split(',')[1]));
}else{
point = new BMapGL.Point(118.70987514688926,37.44037689242104);
}
let map = new window.BMapGL.Map("mapArea", {minZoom: 8, maxZoom: 20});
map.centerAndZoom(point, level);
map.enableScrollWheelZoom();
// map.setMapStyleV2({styleJson: styleJson});
that.initMap = map;
// let data = ['118.51976258804292,37.46362231454992;118.51966966742341,37.46362030752442;118.5126119948686,37.4635633852732;118.50578196220437,37.46350666741641;118.50243341634838,37.46347931603796;118.50071405130792,37.463266797843126;118.49821928037335,37.462845583058055;118.49749654559295,37.46270786686607;118.49741069862871,37.462690651624214;118.4967568323376,37.46256509333601;118.4947761523476,37.46242266297765;118.49296832781255,37.46248598964462;118.49154007784081,37.462559337917035;118.4921123252345,37.46481487590791;118.49247897870924,37.466259144626505;118.49266314117591,37.46698978910871;118.4929020592522,37.46793621573783;118.49319760603301,37.46910881532505;118.4934022637281,37.46988098130984;118.49437885537064,37.473561906883155;118.4952208245506,37.47674260177564;118.49524859847092,37.47712355297055;118.49590262885015,37.47702151612416;118.497002000657,37.47696315088669;118.499002340287,37.47693405280593;118.49901077700488,37.4773761228356;118.49902026192478,37.477636878109735;118.4964153165129,37.47769059018724;118.49642935822662,37.477161938430534;118.49525968836049,37.477279395611525;118.49534030843844,37.47837331315741;118.49545485752482,37.48018198774976;118.49548056023684,37.480583168013595;118.49558888300677,37.48229441191025;118.49697879333662,37.48227163776523;118.49877731354246,37.48224262290168;118.49887460559394,37.48021564476548;118.50307080032492,37.48034877928592;118.503011822066,37.48124070445459;118.50465777056122,37.48131450671766;118.50470204249721,37.48108033628823;118.50684188618108,37.481260879746316;118.50795108385746,37.48138473224987;118.5073224349539,37.481971272241104;118.50630859452336,37.482849916314834;118.5059392046977,37.483171587523856;118.50531074117036,37.48374154806481;118.50484759985034,37.484039757914616;118.50390730540568,37.48464625515868;118.50214853296816,37.48550703948598;118.5003799371365,37.486151029499425;118.49869879171948,37.48669115200858;118.49787818456538,37.486963690003535;118.49731777336605,37.487148749653;118.49720368969317,37.48718636938981;118.49671032692656,37.487349040168525;118.49650644786354,37.492262732144326;118.49638787402337,37.495164462654174;118.49614456389223,37.50128849024818;118.49614158562588,37.503476881757635;118.49635535390807,37.50470511008044;118.49645414378702,37.50489947047468;118.50026568536336,37.50481420753341;118.50680266447766,37.5061479697292;118.50844097692209,37.50648863708024;118.50883657720061,37.50657054042945;118.50933108555586,37.50662340102038;118.5107297419315,37.50642290888926;118.51698939549863,37.50530104724106;118.5174410628811,37.50521680005725;118.51797967694876,37.505116499142396;118.52340354465184,37.505744163942296;118.52908664395507,37.506474844351885;118.52833721158481,37.5127361480789;118.528060024057,37.51408762798297;118.52769520301955,37.51454241426112;118.5276756415273,37.515133893861375;118.52744417538248,37.51708973828304;118.52751747671769,37.52008707427547;118.51903647589707,37.52004718850966;118.51893949293412,37.52291849866746;118.5163647436391,37.5229526835425;118.51703189543184,37.5235489345815;118.51907901079532,37.525375757333926;118.52284697854677,37.52873529112888;118.52657274188044,37.53204920635706;118.52795881507005,37.5335236047894;118.52873969432676,37.53439414840581;118.52934828921703,37.535531578427545;118.52959967867852,37.53627642943651;118.5302086240645,37.53629894107817;118.5300347053917,37.5358043378942;118.5296086408849,37.53460311004502;118.52845648057951,37.53282360819688;118.52843511295366,37.53275979734045;118.52840201009103,37.53274016628004;118.52811148414017,37.53229053708008;118.53062475372755,37.53179637190473;118.53069670501552,37.53057656422178;118.53554799320911,37.53057634363433;118.53600769797757,37.53052526274708;118.53621427365697,37.52866120510716;118.53741289482693,37.52876443491043;118.54097687106223,37.52955380872055;118.54110780672825,37.528265256806904;118.54389161379322,37.5274966084015;118.5445724951382,37.5264637882627;118.54426148592094,37.525097485876294;118.54452925314007,37.52289424496667;118.54314135361143,37.523261819562634;118.5408280419057,37.52442048208633;118.53685791459407,37.52367241888124;118.53703236938279,37.5224399806479;118.5380758181076,37.522521876684216;118.53833574313254,37.52132303064091;118.53859502382865,37.5201290740087;118.53873166189548,37.51949561187244;118.54016491206956,37.5194917451211;118.54023980270841,37.51861563774736;118.54021984322158,37.510386624070705;118.54125333276133,37.51059198156854;118.54127464566699,37.50993118074561;118.54471974827595,37.509770059793055;118.54596751130761,37.50861888480763;118.54622662550848,37.50858598367096;118.54622676084009,37.50882355365688;118.5464848952439,37.50882359695894;118.54652776520982,37.508553089565844;118.55281771638666,37.50972181069331;118.5527316261512,37.51067169212151;118.5581181757365,37.511431057854985;118.55613939475666,37.51267918975707;118.55614021306393,37.5136254309273;118.55717406080021,37.513593929868634;118.55725952921215,37.513290881395776;118.55868018363456,37.51295533130605;118.55885176597697,37.51204138057719;118.55958709204265,37.51180775199375;118.5621224015503,37.51099811562516;118.56216479867314,37.51045617302335;118.56319688731837,37.50750262094525;118.56082857407111,37.50749788488074;118.56057037196403,37.50770065807013;118.55264545330724,37.5077853625794;118.55256419164837,37.50178237308406;118.55255170409285,37.49737827608244;118.55384471382604,37.49738061828432;118.55712474159705,37.49532579819525;118.55739713338284,37.49153711815435;118.56652704968424,37.49127948468196;118.57455999033145,37.49123025407846;118.57877666663893,37.491201993225125;118.5817012265774,37.4911023301463;118.58453927051373,37.491035992450996;118.58737637678387,37.49110841219639;118.58691573179652,37.500460444454916;118.58747551461379,37.50018682828702;118.58786181341328,37.5001184458502;118.59013868278907,37.50008650048249;118.5908477260419,37.49331782921808;118.58762581291835,37.4930047091508;118.58814560907497,37.48318838314473;118.5764916593948,37.4834515649881;118.57628700836229,37.48171935484247;118.56617495848373,37.48197792110909;118.56614801496187,37.481245981654716;118.56399588883265,37.481242248421104;118.56364005794003,37.48332048282783;118.55812858436626,37.483169231256284;118.55769344038757,37.48386197069062;118.55261122614671,37.483850442326776;118.55256605140896,37.47677724385769;118.5524988254147,37.46806159398206;118.5524841457665,37.466241028056615;118.55247457419719,37.465134803836435;118.55612989558635,37.46506363625248;118.55940365958969,37.4651051861877;118.5594530466717,37.46375810437421;118.55227906046913,37.46372573921417;118.54322610047643,37.46368354021512;118.53685292676872,37.46365269547205;118.53688934683146,37.46505353092398;118.53499430309056,37.46506470753049;118.53496845194194,37.463759249717704;118.5348504636351,37.46375823738938;118.53242787054823,37.46373601332953;118.53203396267214,37.46373299449291;118.5317580314613,37.463730984292575;118.52936880970537,37.46370887793704;118.52667002113586,37.46368487700978;118.51976258804292,37.46362231454992']
// that.getMap(dataArry,that.streetText)
// let pointList = that.pointList
//画点
// for (let i = 0; i < pointList.length; i++) {
// let item = pointList[i];
// let lng, lat;
// lng = item.lng;
// lat = item.lat;
// // 社区的中心点位
// let pointIcon = new BMapGL.Point(lng, lat);
// // 延伸出去的点位
// let pointLong = new BMapGL.Point(lng, lat);
// // if (item.manage_type == 1) {
// // //物业管理
// // item.img = require("../../../assets/indexNormal/mapIconWu.png");
// // // item.img = pointImg
// // } else if (item.manage_type == 2) {
// // //业委会管理
// // item.img = require("../../../assets/indexNormal/mapIconYe.png");
// // } else if (item.manage_type == 3) {
// // //社区托管
// // item.img = require("../../../assets/indexNormal/mapIconOther.png");
// // } else if (item.manage_type == 4) {
// // //镇街托管
// // item.img = require("../../../assets/indexNormal/mapIconJie.png");
// // }
// // todo 地图点位隐藏
// // that.getMapLable(item, map, pointIcon, pointLong);
// }
// //点击获取地图的经纬度
let arry=[];
// if(that.drawShow == 2){
that.initMap.addEventListener('click', function (e) {
let center = e.latlng.lng+','+e.latlng.lat;
if(that.drawShow == 2){
that.centerPoint = center
that.$emit('cenPoint',center)
console.log('111111111111',e)
}
// that.formInline.point = center;
// that.lat=e.latlng.lat; //维度
// that.lng=e.latlng.lng; //经度
// that.centerDian=arry;
// arry.push(e.latlng.lng+','+ e.latlng.lat);
// that.centerDian=arry;
});
// }
}))
},
//绘制区域描边
getMap(data, e) {
let that = this;
let map = this.initMap
var bd = new BMapGL.Boundary();
bd.get(e, function (rs) {
// var hole = new BMapGL.Polygon(rs.boundaries, {
var hole = new BMapGL.Polygon(data, {
strokeWeight: 2,
// strokeOpacity: 0.6,
strokeColor: "#4ff9fc",
strokeStyle: "border",
fillColor: "#0070AE",
fillOpacity: 0.6,
});
map.addOverlay(hole);
});
},
// 搜索事件
searchMap(){
let that=this;
// this.map.clearOverlays();//清除图层覆盖物
// document.getElementById("keyword").value="";//清除搜索框结构
var local = new BMapGL.LocalSearch(that.initMap, {
renderOptions:{map: that.initMap}
});
local.search(this.formInline.point)
},
// 清空
cleanMap(){
this.jkData=[];
this.map.clearOverlays();//清除图层覆盖物
// 画完轨迹的 两个图标的清除
$('#confirmOperate').css('display','none');
$('#cancelOperate').css('display','none')
},
// 绘制轮廓
draw(type) {
// this.actNav = type;
var overlays = [],that = this;
//回调获得覆盖物信息
var overlaycomplete = function(e){
overlays.push(e.overlay);
that.overlays = overlays;
let result = "";
result = "<p>";
if (e.drawingMode == 'polyline') {
result += ' 所画的点个数:' + e.overlay.getPath().length;
}
result += "</p>";
// $("showOverlayInfo").style.display = "none";
$("panel").innerHTML += result; //将绘制的覆盖物信息结果输出到结果面板
let linelnglatArr=[],newArr = [];
for(let i = 0; i < overlays.length; i++){//循环连线个数
for(let j = 0; j < overlays[i].getPath().length; j++){//循环每一个连线上的点个数
let object = new Object();
object.lng = overlays[i].getPath()[j].lng;
object.lat = overlays[i].getPath()[j].lat;
let arrTwo = [overlays[i].getPath()[j].lng,overlays[i].getPath()[j].lat];
linelnglatArr.push(object);
newArr.push(arrTwo);
}
}
let str = '';
for(let i =0;i<newArr.length;i++){
str+=newArr[i][0]+','+newArr[i][1]+';'
}
that.jkData = [str.slice(0,str.length-1)];
that.ruleForm.areaStr=that.jkData.toString();
// that.jkData=newArr;
that.tipsAlert=true;
let arrOne = [newArr];
// that.$global.mapDrawArr = linelnglatArr;
// window.sessionStorage.setItem('mapDrawArr',JSON.stringify(linelnglatArr))
};
const styleOptions = {
strokeColor: "#ff0000", // 边线颜色
fillColor: "red", // 填充颜色。当参数为空时,圆形没有填充颜色
strokeWeight: 3, // 边线宽度,以像素为单位
strokeOpacity: 0.8, // 边线透明度,取值范围0-1
fillOpacity: 0.6, // 填充透明度,取值范围0-1
strokeStyle: 'solid' //边线的样式,solid或dashed。
};
let labelOptions = {
borderRadius: '2px',
background: '#FFFBCC',
border: '1px solid #E1E1E1',
color: '#703A04',
fontSize: '12px',
letterSpacing: '0',
padding: '5px'
};
// 实例化鼠标绘制工具
that.drawingManager = new BMapGLLib.DrawingManager(that.initMap, {
// isOpen: true, // 是否开启绘制模式
enableCalculate: false, // 绘制是否进行测距测面
enableSorption: true, // 是否开启边界吸附功能
sorptiondistance: 20, // 边界吸附距离
polylineOptions: styleOptions, // 线的样式
labelOptions: labelOptions, // label样式
});
if (that.drawingManager.isOpen_ && that.drawingManager.getDrawingMode() === type) {
that.drawingManager.close();
} else {
that.drawingManager.setDrawingMode(type);
that.drawingManager.open();
//添加鼠标绘制工具监听事件,用于获取绘制结果
that.drawingManager.addEventListener('overlaycomplete', overlaycomplete);
}
},
// 是否绘制
changeForm(it){
if(it.id==1){
this.draw('polyline')
}
},
// 绘制完成后的弹窗
resertDetail(){
let that=this;
that.tipsAlert=false;
},
sureClickPoint(){
let that=this;
let dataParams = {
lat: that.lat,
lng: that.lng,
fw:that.jkData,
};
console.log(dataParams)
},
// 确定
sureClick(){
let that=this;
let dataParams = {
lat: that.lat,
lng: that.lng,
fw:that.jkData,
};
// this.$router.push("/employee/employeeDetail" );
// this.$router.go(-1)
this.$global.areaMap = this.ruleForm.areaStr
// console.log(this.jkDatam,'===')
this.tipsAlert = false
this.$emit('areaStr',this.ruleForm.areaStr)
// if(that.level) {
// // areaAdd(dataParams).then((res) => {
// // if (res.success == true) {
// // that.$global.tipMsg("success", res.message);
// // that.tipsAlert = false;
// // that.cleanMap();
// // } else {
// // that.$global.tipMsg("error", res.message);
// // }
// // });
// }else{
// that.$global.tipMsg("warning", '请选择左侧区域');
// }
},
},
mounted(){
this.initBDMap()
},
watch:{
initMap: function(res) {
this.searchMap();
},
centerPointA:{
handler(){
this.initBDMap();
},
immediate:true
} ,
// drawShow:function(res) {
// this.drawShow=res;
// },
},
}
</script>
<style>
</style>
<style lang="scss" scoped>
.drawBox{
// height: 641px !important;
// height: calc(100% - 150px) !important;
}
.otherBox{
// height: 618px !important;
}
.drawArea{
// border: 1px solid #0075DA;
position: relative;
height: 100%;
// background: red;
display: block;
padding-bottom: 20px;
box-sizing: border-box;
}
.labelItem {
::v-deep .el-form-item__label{
color: #ffffff !important;
}
::v-deep .is-checked .el-radio__label{
color: #53C9FC ;
}
}
/*拾取点位*/
.pointText{
::v-deep .el-form-item__label {
font-size: 14px;
font-family: Microsoft YaHei;
font-weight: 400;
color: #ffffff;
}
::v-deep .el-input__inner {
background: rgba(33, 88, 190, 0.57) !important;
border-radius: 0 !important;
border: 1px solid #0a57a6 !important;
color: #ffffff !important;
height: 32px !important;
font-size: 12px;
}
}
/*返回*/
.return {
width: 95px;
height: 34px;
background: #53C9FC;
border-radius: 0px;
font-size: 14px;
font-family: Microsoft YaHei;
font-weight: 400;
color: #ffffff;
line-height: 34px;
position: absolute;
right: 0px;
top: 8px;
text-align: center;
// top:0px;
// right: 20px;
// z-index: 1;
cursor: pointer;
img {
width: 21px;
height: 17px;
background-size: 100% 100%;
margin: 7px 8px 0 18px;
}
}
/*确定*/
.pointFlex{
display: -webkit-flex;
.sureBtn{
width: 90px;
height: 32px;
background: #336EFF;
border-radius: 4px;
font-size: 16px;
font-family: Adobe Heiti Std;
font-weight: normal;
color: #FFFFFF;
line-height: 32px;
text-align: center;
margin-top: 3px;
cursor: pointer;
}
}
</style>







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)