this.$refs.XXX为undefined
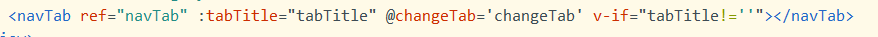
最近在做项目的时候用到了this.$refs.xxx,但是结果却显示的是undefined,找了好久的原因发现是因为v-if的问题

原因:
如果在 DOM 结构中的某个 DOM 节点使用了 v-if、v-show 或者 v-for(即根据获取到的后台数据来动态操作 DOM,即响应式),那么这些 DOM 是不会在 mounted 阶段找到的。
mounted 阶段,一般是用于发起后端请求,获取数据,配合路由钩子做一些事情。简单来说就是在 mounted 钩子中加载数据而已,加载回来的数据是不会在这个阶段更新到 DOM 中的。所以在 mounted 钩子中使用 $refs,如果 ref 是定位在有 v-if、v-for、v-show 的 DOM 节点中,返回来的只能是 undefined,因为在 mounted 阶段他们根本不存在。
如果说 mounted 阶段是加载阶段,那么 updated 阶段则是完成了数据更新到 DOM 的阶段(对加载回来的数据进行处理),此时,再使用 this.$refs.xx,就 100% 能找到该 DOM 节点。
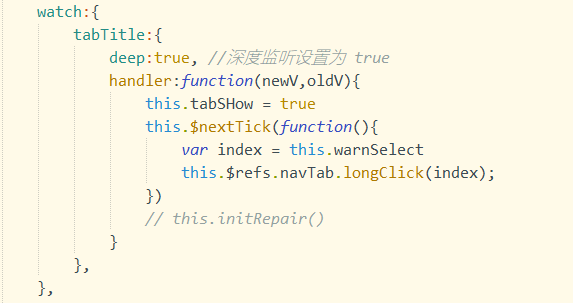
但是我是在父组件中加载的子组件,子组件的数据在父组件中更新展示,所以我用了watch监听:

光监听还是不够的,还是显示undefined,
Vue 实现响应式并不是数据发生变化之后 DOM 立即变化,而是按一定的策略进行 DOM 的更新。
$nextTick 是在下次 DOM 更新循环结束之后执行延迟回调,在修改数据之后使用 $nextTick,则可以在回调中获取更新后的 DOM。
所以用了this.$nextTick,然后结果显示成功了。




