uni-app中picker相关坑
数据格式如下:
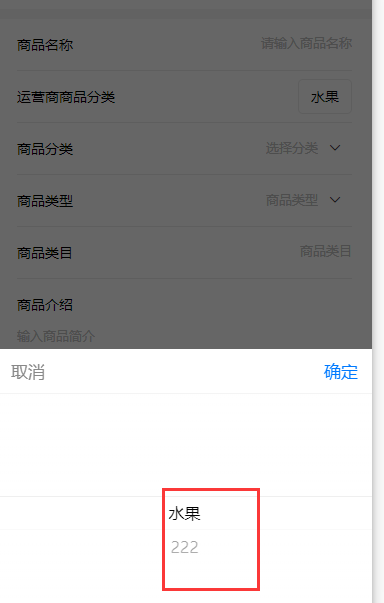
array: [{ id:'111', category_name:'水果' },{ id:'222', category_name:'222' }],
1、数组picker 的显示
<picker @change="bindPickerChange" :value="index" :range="array" :range-key="'category_name'"> <label class="uni-input">{{array[index].category_name}}</label> </picker>

这个地方显示的时候在:range-key=""里面的值是一个字符串,如上,要在双引里面加单引
2、获取选中值得id,代码如下:
bindPickerChange: function(e) { this.index = e.target.value //取其下标 var selected = this.array[this.index] //获取选中的数组 var category_id = selected.id //选中的id },



