JavaScript数据结构与算法(二) 队列的实现
TypeScript方式源码
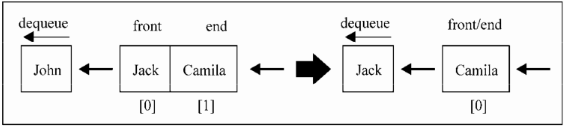
1 class Queue { 2 items = []; 3 public enqueue(element) { 4 this.items.push(element); 5 } 6 public dequeue() { 7 return this.items.shift(); 8 } 9 public front() { 10 return this.items[0]; 11 } 12 public isEmpty() { 13 return this.items.length == 0; 14 } 15 public clear() { 16 this.items = []; 17 } 18 public size() { 19 return this.items.length; 20 } 21 public print() { 22 console.log(this.items.toString()); 23 } 24 } 25 26 // Queue类和Stack类非常类似。唯一区别是dequeue方法和front方法,由于先进先出和后进先出原则的不同所造成 27 // 使用Queue类 28 let queue = new Queue(); 29 console.log(queue.isEmpty()); // 输出true 30 31 // 接下来,添加一些元素 32 queue.enqueue('John'); 33 queue.enqueue('Jack'); 34 35 // 添加另一个元素 36 queue.enqueue('Camila'); 37 38 // 再执行一些其他的命令 39 queue.print(); 40 console.log(queue.size()); // => 3 41 console.log(queue.isEmpty()); // => false 42 queue.print(); 43 44 // 下图展示目前为止所有入列操作,以及队列当前的状态46 // 然后,出列两个元素(执行两次dequeue方法)。下图展示dequeue方法执行过程 47 queue.dequeue(); 48 queue.dequeue();

JavaScript方式源码
1 var Queue = (function () { 2 function Queue() { 3 this.items = []; 4 } 5 Queue.prototype.enqueue = function (element) { 6 this.items.push(element); 7 }; 8 Queue.prototype.dequeue = function () { 9 return this.items.shift(); 10 }; 11 Queue.prototype.front = function () { 12 return this.items[0]; 13 }; 14 Queue.prototype.isEmpty = function () { 15 return this.items.length == 0; 16 }; 17 Queue.prototype.clear = function () { 18 this.items = []; 19 }; 20 Queue.prototype.size = function () { 21 return this.items.length; 22 }; 23 Queue.prototype.print = function () { 24 console.log(this.items.toString()); 25 }; 26 return Queue; 27 }());



