Android学习笔记18:自定义Seekbar拖动条式样
SeekBar拖动条可以由用户控制,进行拖动操作。比如,应用程序中用户需要对音量进行控制,就可以使用拖动条来实现。
1.SeekBar控件的使用
1.1SeekBar常用属性
SeekBar的常用属性有以下一些:
android:max[integer]//设置拖动条的最大值
android:progress[integer]//设置当前的进度值
android:secondaryProgress[integer]//设置第二进度,通常用做显示视频等的缓冲效果
android:thumb[drawable]//设置滑块的图样
android:progressDrawable[drawable]//设置进度条的图样
1.2SeekBar事件监听器
在使用SeekBar时,我们可以通过设置事件监听器setOnSeekBarChangeListener来获取SeekBar的当前状态。在SeekBar中通常需要监听以下3个事件:
public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser);
public void onStartTrackingTouch(SeekBar seekBar);
public void onStopTrackingTouch(SeekBar seekBar);
其中,onProgressChanged()用于监听SeekBar进度值的改变;onStartTrackingTouch()用于监听SeekBar开始拖动;onStopTrackingTouch()用于监听SeekBar停止拖动。
1.3实例
在本实例中,实现了一个简单的SeekBar案例,设置了拖动条的最大值为100,当前进度值为30,第二进度为50。设置了SeekBar的事件监听器,对SeekBar进度值的改变、SeekBar开始拖动、SeekBar停止拖动进行了监听,并将结果分别显示在两个TextView控件中。
在xml布局文件中,实现了对一个SeekBar控件和两个TextView控件的布局设置,具体源代码如下:
 xml布局文件
xml布局文件
1 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 android:orientation="vertical" 4 android:layout_width="match_parent" 5 android:layout_height="match_parent" > 6 7 <SeekBar 8 android:id="@+id/seekbar" 9 android:layout_width="match_parent" 10 android:layout_height="wrap_content" 11 android:max="100" 12 android:progress="30" 13 android:secondaryProgress="50"> 14 </SeekBar> 15 16 <TextView 17 android:id="@+id/textview1" 18 android:layout_width="match_parent" 19 android:layout_height="wrap_content" > 20 </TextView> 21 22 <TextView 23 android:id="@+id/textview2" 24 android:layout_width="match_parent" 25 android:layout_height="wrap_content" > 26 </TextView> 27 </LinearLayout>
在java代码中,实现了对SeekBar进度值的改变、SeekBar开始拖动、SeekBar停止拖动的监听,具体源代码如下:
 java代码
java代码
1 package com.example.android_seekbar; 2 3 import android.os.Bundle; 4 import android.widget.SeekBar; 5 import android.widget.SeekBar.OnSeekBarChangeListener; 6 import android.widget.TextView; 7 import android.app.Activity; 8 9 public class MainActivity extends Activity implements OnSeekBarChangeListener { 10 11 SeekBar mSeekBar; //SeekBar对象,用于显示进度条 12 TextView mTextView1; //TextView对象,用于显示当前进度值 13 TextView mTextView2; //TextView对象,用于显示拖动状态 14 15 @Override 16 public void onCreate(Bundle savedInstanceState) { 17 super.onCreate(savedInstanceState); 18 setContentView(R.layout.activity_main); //加载布局文件 19 20 //加载控件 21 mSeekBar = (SeekBar)this.findViewById(R.id.seekbar); 22 mTextView1 = (TextView)this.findViewById(R.id.textview1); 23 mTextView2 = (TextView)this.findViewById(R.id.textview2); 24 25 mSeekBar.setOnSeekBarChangeListener(this); //设置SeekBar的监听器 26 } 27 28 //进度值改变事件监听 29 public void onProgressChanged(SeekBar seekBar, int progress, 30 boolean fromUser) { 31 mTextView1.setText("当前值:" + progress); 32 } 33 34 //开始拖动事件监听 35 public void onStartTrackingTouch(SeekBar seekBar) { 36 mTextView2.setText("正在调节"); 37 } 38 39 //停止拖动事件监听 40 public void onStopTrackingTouch(SeekBar seekBar) { 41 mTextView2.setText("停止调节"); 42 } 43 }
实例运行后的效果如图1所示。

图1 Seekbar效果图
2.自定义SeekBar式样
Android提供的默认SeekBar式样很单一,并不能完全满足开发的需要,如何来定制自己的SeekBar式样呢?
不难看出,一个SeekBar是由滑块和滑竿两部分组成的。所以,要实现自定义的SeekBar式样,只需要分别实现自定义的滑块和滑竿就可以了。
2.1自定义滑块的实现
通过观察可以看出,滑块有两种状态:押下状态和未押下状态。当押下滑块时,滑块为高亮显示状态;当未押下滑块时,滑块为置灰状态。
所以,在我们自定义的Seekbar中,可以使用两张图片来分别表示滑块的押下和未押下状态。具体可以在工程的res/drawable目录下新建thumb.xml文件,来加载这两种张图片,并通过设置android:state_pressed属性来选择显示哪张图片。
具体的thumb.xml源代码如下:
 thumb.xml源代码
thumb.xml源代码
1 <?xml version="1.0" encoding="utf-8"?> 2 <selector xmlns:android="http://schemas.android.com/apk/res/android"> 3 4 <!-- 滑块未压下时 --> 5 <item 6 android:state_pressed="false" 7 android:drawable="@drawable/thumb_grey" > 8 </item> 9 10 <!-- 滑块压下时 --> 11 <item 12 android:state_pressed="true" 13 android:drawable="@drawable/thumb_green" > 14 </item> 15 16 </selector>
2.2自定义滑竿的实现
要实现自定义的滑竿式样,可以通过设置滑竿背景、进度条式样以及第二进度条式样来实现。具体可以在工程的res/drawable目录下新建seekbarbackground.xml文件,并通过设置android:drawable属性来加载三张图片分别表示滑竿背景、进度条式样以及第二进度条式样。
具体的seekbarbackground.xml源代码如下:
 seekbarbackground.xml源代码
seekbarbackground.xml源代码
1 <?xml version="1.0" encoding="utf-8"?> 2 <layer-list xmlns:android="http://schemas.android.com/apk/res/android"> 3 4 <!-- 滑竿背景 --> 5 <item 6 android:id="@android:id/background" 7 android:drawable="@drawable/seekbar_background" > 8 </item> 9 10 <!-- 第二进度条式样 --> 11 <item 12 android:id="@android:id/secondaryProgress" 13 android:drawable="@drawable/seekbar_secondaryprogress" > 14 </item> 15 16 <!-- 进度条式样 --> 17 <item 18 android:id="@android:id/progress" 19 android:drawable="@drawable/seekbar_progress" > 20 </item> 21 </layer-list>
2.3自定义SeekBar式样的效果
定义好了自己的滑块和滑竿式样之后,就可以在main.xml文件中加载自己定义的滑块和滑竿式样了。加载方法如下:
android:thumb="@drawable/thumb"
android:progressDrawable="@drawable/seekbarbackground"
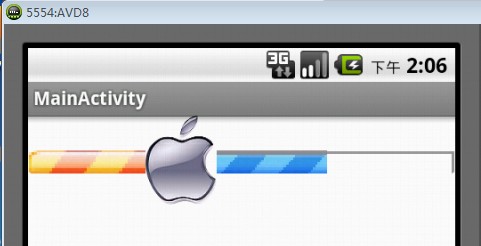
运行后就可以看到自己定义的Seekbar式样了,如图2和图3所示。其中,图2是滑块未押下时的Seekbar式样,图3是滑块押下并滑动时的Seekbar式样。

图2 自定义SeekBar效果图1

图3 自定义SeekBar效果图2







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构