容器部署ES 和 ES head插件
1使用 Docker 拉取ElasticSearch镜像
docker pull elasticsearch:6.8.3
启动镜像,设置初始堆内存和最大内存 也可以调整虚拟机内存
docker run --name=test_es -d -p 9200:9200 -p 9300:9300 -e ES_JAVA_OPTS="-Xms256m -Xmx256m" docker.io/elasticsearch:6.8.3
查看健康状态
[root@localhost jumpserver]# curl '192.168.92.140:9200/_cat/health?v'
epoch timestamp cluster status node.total node.data shards pri relo init unassign pending_tasks max_task_wait_time active_shards_percent
1591792125 12:28:45 docker-cluster yellow 1 1 5 5 0 0 5 0 - 50.0%
处理跨域拒绝访问问题:
进入es容器
[root@localhost jumpserver]# docker exec -it 053a34851bb5 bash
cd ./config
增加红色部分参数
[root@053a34851bb5 elasticsearch]# cat ./config/elasticsearch.yml
cluster.name: "docker-cluster"
network.host: 0.0.0.0
http.cors.enabled: true
http.cors.allow-origin: "*"
安装elasticsearch head插件监控管理
docker pull mobz/elasticsearch-head:5
docker run -d -p 9100:9100 docker.io/mobz/elasticsearch-head:5
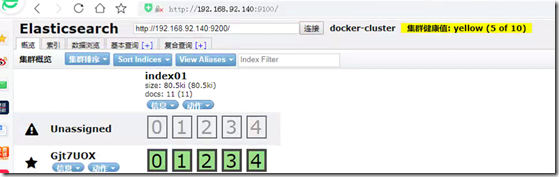
在浏览器中打开elasticsearch-head页面,填入ElasticSearch地址
ES6问题:
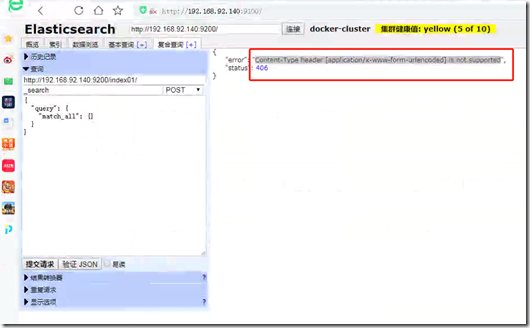
elasticsearch-head 6.x 问题application/x-www-form-urlencoded
在网上找到解决办法:
6.x 版本的ES严格控制了Content-Type 问题,application/x-www-form-urlencoded不支持JSON格式的内容体,所以需要修改 elasticsearch-head-master_site\vendor.js 第7816行,在“if ( !s.crossDomain && !headers[“X-Requested-With”] )” 前 加上一行内容“headers[ “Content-Type” ] = “application/json”;” 即可
这里用curl测试完全没有问题
[root@localhost jumpserver]# curl -H "Content-Type: application/json" http://192.168.92.140:9200/index01/_search?pretty -d ' {"query": {"match_all": {}}}'