移动端滚动加载数据实现
模拟场景:移动端上划到底,加载更多数据。
1、本例子基于jQuery实现。监听滚动事件。
$(function(){
$(window).scroll(function(){
})
})

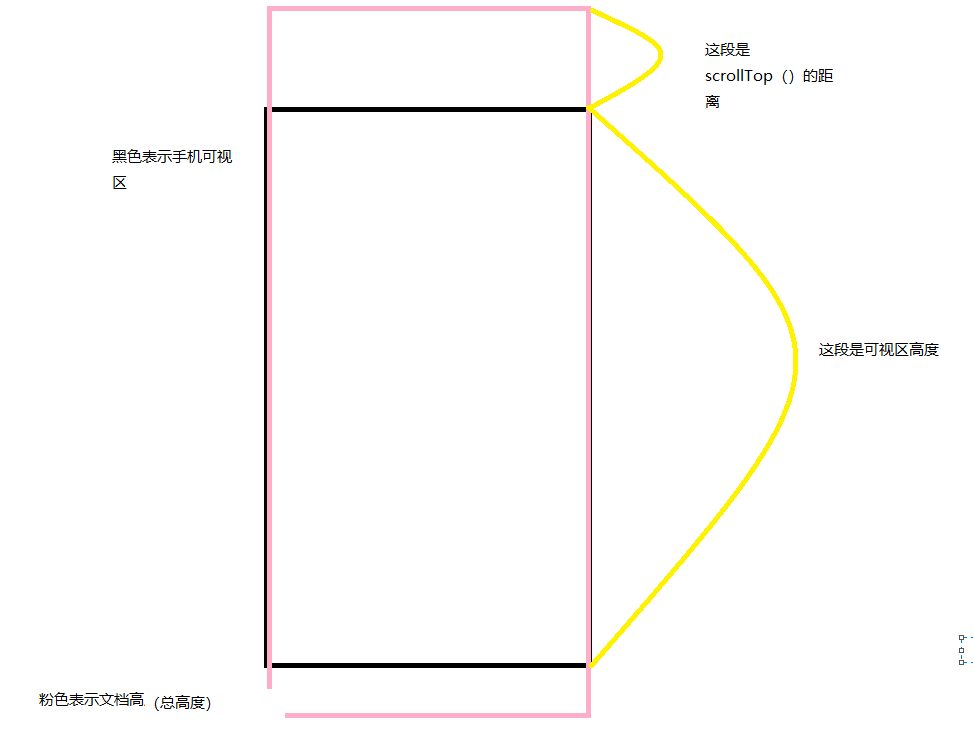
2、获取滚动条到文档顶部的距离,上图scrollTop那段。原生JS可用document.documentElement.scrollTop获取。
var scrollTop = Math.ceil($(this).scrollTop());
3、获取可视区高度。原生JS可用document.documentElement.clientHeight获取。
var _height = $(this).height()
4、获取文档总高度。原生JS用document.body.scrollHeight获取
var _h = \((document).height();
5、如果scrollTop+_height的距离大于等于_h,说明触底了,再次请求数据追加到当前数据后面即可。
完整代码如下:getImage()为请求数据的方法。
\)(function(){
getImage();
\((window).scroll(function(){
var scrollTop = Math.ceil(\)(this).scrollTop());//滚动条与上面的距离document.documentElement.scrollTop
var _height = $(this).height();//可视区高度document.documentElement.clientHeight
var _h = $(document).height();//总高度 document.body.scrollHeight
if(scrollTop + _height >= _h){
console.log('到底了')
getImage();
}
})
})



