前端RSA加密与解密(jsencrypt.js)
写在开头
RSA加密一般是公钥加密私钥解密,多用于前台公钥加密传参给后台,后台私钥解密。本次我用到的场景是跨系统地址栏传参,参数需要加密处理。
使用RSA加密时需要用到jsencrypt,使用方法会介绍怎么安装及使用
jsencrypt介绍
jsencrypt就是一个基于rsa加解密的js库,使用时需要安装
npm install jsencrypt
使用方法
1、RSA秘钥生成
网上很多人介绍了RSA加密的使用,但是很少有密钥是怎么来的,很无语。目前介绍一种方法(还有一些工具网站可以在线生成密钥,可以自行搜一下,在这不介绍了)
Mac系统内置OpenSSL(开源加密库),所以可以直接在终端上使用命令
Windows系统可以使用git命令行工具(这里注意使用git bash输入命令行,cmd和powershell识别不了命令行)
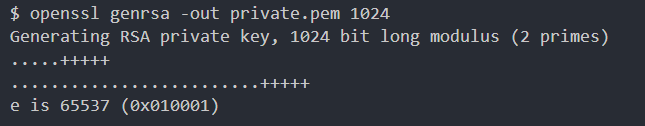
- 生成私钥,密钥长度为1024bit
openssl genrsa -out private.pem 1024
执行命令行后会显示如下方图片说明私钥生成成功

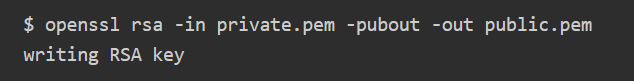
- 从私钥中提取公钥
openssl rsa -in private.pem -pubout -out public.pem
执行命令行后会显示如下方图片说明公钥生成成功

私钥和公钥生成成功后,在项目中会生成两个文件,private.pem 和 public.pem

私钥:
-----BEGIN RSA PRIVATE KEY-----
MIICXQIBAAKBgQDNNorgFngK1zjHOnQlIUh5NjOxZIiEPZ8Knu6B/IyY0LBRToo1
TZC7/nK6j8on/2sBdv5nFuTwlOpW9UL8C4yZJdjTwYXn5X+wZZsz1RXNI5zjhSXu
GeYzF7WhxusKo6zrR6b0IMNg2W016PWU3UkjOXxoaIGkMN77oIorPP5bHQIDAQAB
AoGABOdOvjgLOkcWRjxxVgnLj4nqBk0erfpC+J//lv+P5H7oF6lGyCtIUBWubCLP
c9E4n1pWjeQQKGeGiflmVlt4So2UPQJD/fvpmT0lswaud+ObbUtFIo4CApHMXdTB
jIC/nDSdFut2Yd32N8OH/QYnzAS1tarLGjk3x+Dg5nY3VEECQQDvM7GLXT2df85I
X+FBX9YiwUPXqciUJp3XdBOngsyENOFu0C3/cBTxvaiKkMXVPqMjOdoCAY+hz/k1
xPUVBpZ5AkEA25/Objru9LI1XSj8M1gJoIUpiR+mJysN7Q7wWbSK6DI+Hz95NQ5r
kAzG89lwMW3dLycH8VPGsWMuxjA7NG0QxQJBAIxDxdKxJFZdAXuTLaWGKy1KIxwt
pT6qvlf+6x+JJaBI2gB+9toYwU9YJaLLbhazmjonzFzsyWrbZ4lOK2De8hECQQCl
uJRgAQBGjCJQRZjodUnuYgzRd5w8efRsKJWcWutmAmN12MNxEYyAieOmJTDPW4NH
DUClDP4k5B5rVgGWsaWxAkA4m0bHwiPqO4/Yz6eyl2jYvljtmqr7KZFXrlsBUrIm
XXaTuMdsOmLlp/u078XFw0N+RaUWxbE6ATH7mTGjB2nV
-----END RSA PRIVATE KEY-----
公钥:
-----BEGIN PUBLIC KEY-----
MIGfMA0GCSqGSIb3DQEBAQUAA4GNADCBiQKBgQDNNorgFngK1zjHOnQlIUh5NjOx
ZIiEPZ8Knu6B/IyY0LBRToo1TZC7/nK6j8on/2sBdv5nFuTwlOpW9UL8C4yZJdjT
wYXn5X+wZZsz1RXNI5zjhSXuGeYzF7WhxusKo6zrR6b0IMNg2W016PWU3UkjOXxo
aIGkMN77oIorPP5bHQIDAQAB
-----END PUBLIC KEY-----
2、jsencrypt介绍
jsencrypt就是一个基于rsa加解密的js库,使用时需要安装
npm install jsencrypt
使用时需要引入
import JSEncrypt from 'jsencrypt'
3、加密、解密方法
RSA加密:
var encryptor = new JSEncrypt() // 创建加密对象实例
//之前生成的公钥,复制的时候要小心不要有空格(此处把密钥省略了,自己写的时候可把自己生成的公钥粘到对应位置)
var pubKey = '-----BEGIN PUBLIC KEY-----MIGfMA0......AQAB-----END PUBLIC KEY-----'
encryptor.setPublicKey(pubKey)//设置公钥
var rsaPassWord = encryptor.encrypt('要加密的内容') // 对内容进行加密
RSA解密:
var decrypt = new JSEncrypt()//创建解密对象实例
//之前生成的秘钥(把自己生成的密钥钥粘到对应位置)
var priKey = '-----BEGIN RSA PRIVATE KEY-----MIICXAIBA......AKBgQC1QQWRk=-----END RSA PRIVATE KEY----'
decrypt.setPrivateKey(priKey)//设置秘钥
var uncrypted = decrypt.decrypt(encrypted)//解密之前拿公钥加密的内容
这样就大功告成了,但是,我使用的时候有个小坑,我是地址栏传参加密使用的,加密后会有一些特殊符号,地址栏传参后会乱码,需要使用URL编码与解码,我使用的是UrlEncode编码 和 UrlDecode解码,有很多方法,可以自行选择。



