webpack 自动导入功能 require.context
require.context
生成一个 context module(上下文模块)。
require.context(path: string, needChildren: boolean, match: RegExP);
参数说明
- path: 需要引入模块文件夹;
- needChildren: 是否需要子目录;
- match: 匹配正则。
例子
有以下目录以文件
└─src
│ index.js
│
└─modules
login.js
logout.js
user.js
index.js 文件代码
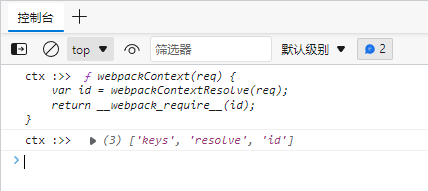
let ctx = require.context('./modules', false, /.js$/);
console.log('ctx :>> ', ctx);
console.log('ctx :>> ', Object.keys(ctx));

ctx 是一个函数,并且还有3个挂载的属性,我们分别打印看看。
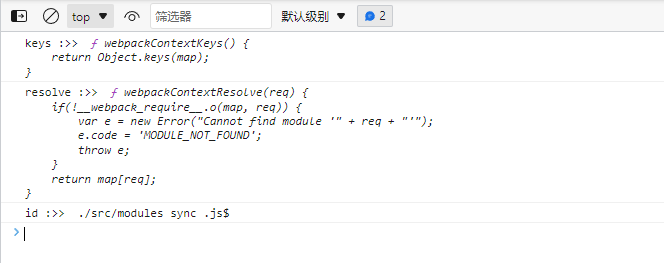
console.log('keys :>> ', ctx.keys);
console.log('resolve :>> ', ctx.resolve);
console.log('id :>> ', ctx.id);

keys 和 resolve 都是函数,id 则是我们运行 require.context 传入的参数。而 keys 的运行结果就是我们需要的模块路径集合,需要在 ctx 传入参数以获取模块
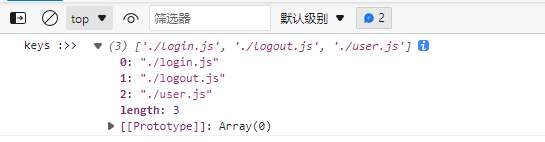
打印 keys 函数运行结果
console.log('keys :>> ', ctx.keys());

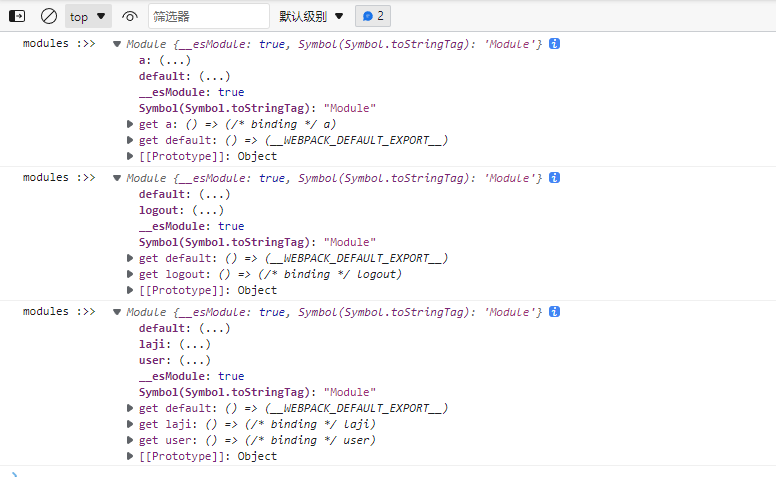
打印 ctx 函数运行结果
ctx.keys().forEach(path => console.log('modules :>> ', ctx(path)));

现在就成功引入所有模块,可以根据自己的实际的业务情况自行取用。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通