vue-cli构建一个简单的单页应用
之前单独看webpack配置,真是看不懂,自己写配置文件也不会,折腾了好久也没弄出来,最后也放弃了。怎么那么笨。。。23333。后来无意间找到了mint-ui组件库,然后照着文档开始写。。。现在练了几个项目了,还是懵懵懂懂。这是第一个练习的小项目,写出来记录下,欢迎大家提意见,一起学习一起讨论。
项目有三部分,一个列表页、一个详情页、一个结果页,因为是单页应用,所有页面跳转都是用路由完成的。
一、安装webpack
推荐:https://webpack.js.org/configuration/ webpack英文指南
http://blog.csdn.net/a1104258464/article/details/51914450 webpack令人困惑的地方
npm install webpack -g
二、构建项目
1、安装vue-cli
npm install -g vue-cli
2、 新建一个文件夹放工程用,终端命令进入该文件 cd 目录路径后,执行命令
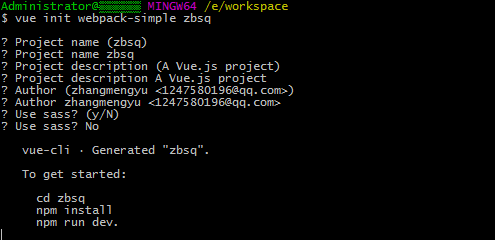
vue init webpack-simple zbsq(项目名) 创建一个结构简单的单页应用
vue init webpack zbsq(项目名) 创建一个结构复杂的单页应用
会有一些初始化的设置,如下

3、安装项目依赖,一定要从官方仓库安装,npm 服务器在国外所以这一步安装速度会很慢,国内镜像cnpm会缺少依赖
npm install
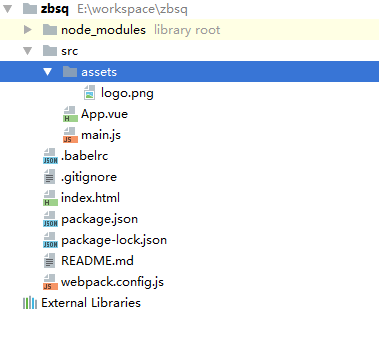
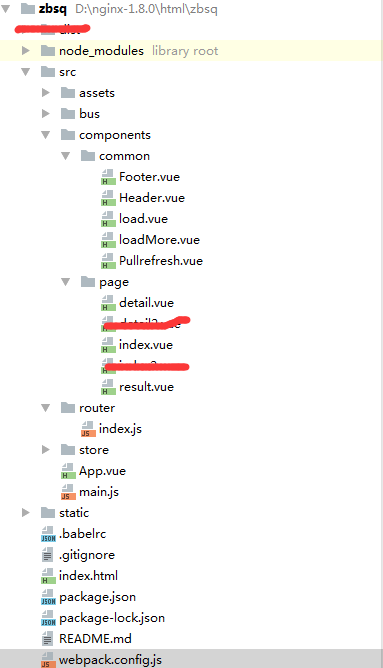
创建后目录结构如下:

4、启动项目
npm run dev
打开以下页面就成功了

5、开始增加自己的文件,目录结构如下,忽略红线的文件,dist是打包后生成的,不需要新建,下面两个是我自己开发时测试用的,components存放组件,common存放了公用的组件头部和底部,router存放路由配置文件,store是vuex(状态管理机制)文件,兄弟间通信---简单场景用bus,复杂场景用vuex

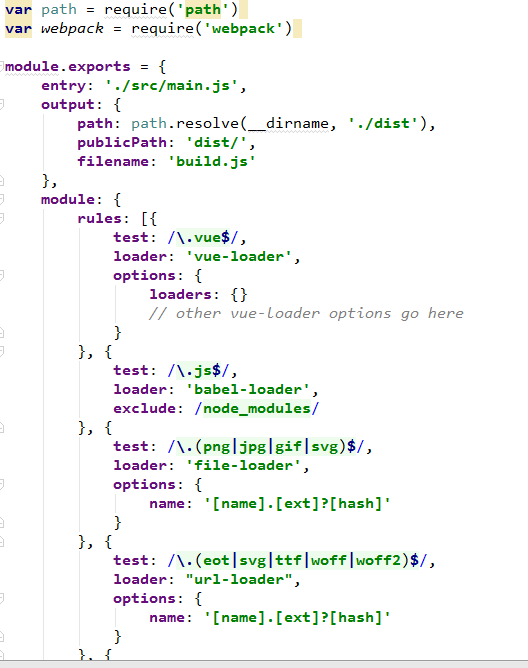
6、可以先看下webpack的配置文件,可以看出单页应用只有一个入口文件main.js

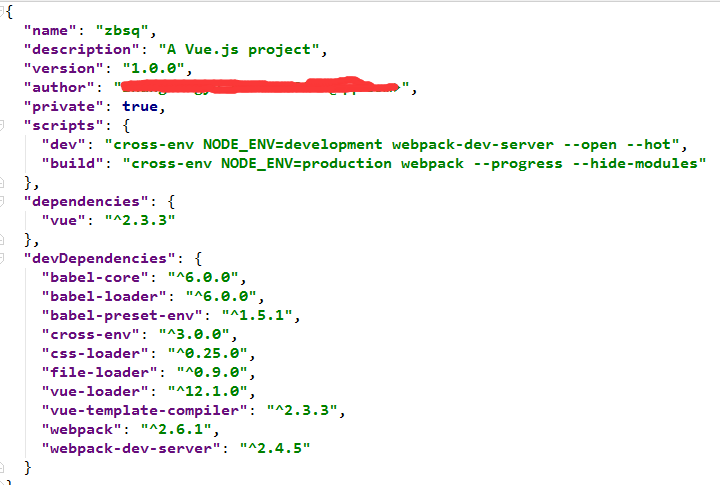
在看下package.json文件,安装的依赖都在这里显示

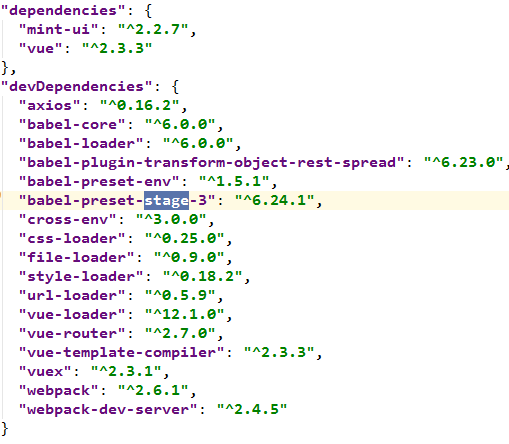
照着mint-ui的文档,下面要引入mint-ui了以及安装各种所需要的loader,开发时也不知道都需要什么,需要的时候擦安装或者哪报错了就安装
最后是这样的,有的没用,还没删除,最好是删除了吧

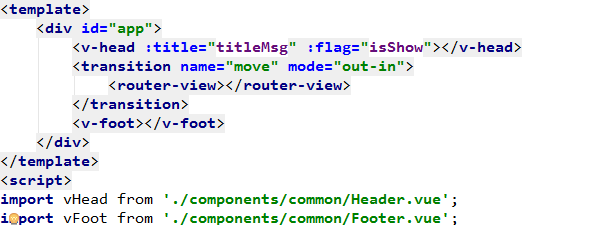
7、 App.vue页面,把公用的头部和底部抽出来,中间的部分用路由切换显示页面

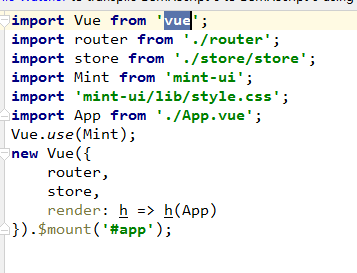
8、main.js

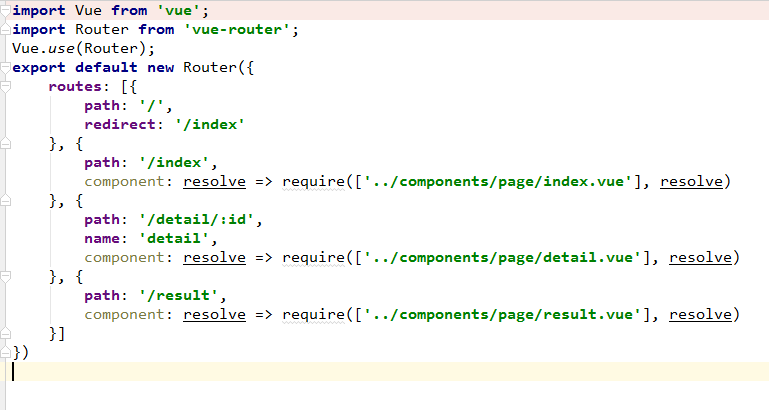
9、路由配置文件,默认首先打开index页面