python selenium-webdriver 下拉菜单处理 (九)
测试过程中经常遇到下来菜单,比如说分页,每页显示的条数,以及语言的切换,很多时候经常是以下来菜单的形式展现,下面我们看一下selenium如何处理下来菜单。
首先selenium 很人性化的给提供了一个Select的模块,供处理下来菜单,首先我们需要导入Select,通过from selenium.webdriver.support.select import Select来导入。
Select中提供几个用于定位的option的方法,下面看一下具体的方法
主要把Select方法总结了一下分为三大类:
1.选择列表
- select_by_index(self, index) #以index属性值来查找匹配的元素并选择;
- select_by_value(self, value) #以value属性值来查找该option并选择;
- select_by_visible_text(self, text) #以text文本值来查找匹配的元素并选择;
- first_selected_option(self) #选择第一个option 选项 ;
为了测试以上的方法,从网上找的了一个简单的页面,来辅助测试
<html> <body> <form> <select name="cars"> <option value="volvo">Volvo</option> <option value="saab">Saab</option> <option value="fiat" selected="selected">Fiat</option> <option value="audi">Audi</option> </select> </form> </body> </html>
针对按索引进行切换option属性示例如下。常用方法
#-*- coding:utf-8 -*- import time from selenium import webdriver from selenium.webdriver.support.select import Select driver = webdriver.Chrome() driver.maximize_window() driver.get('file:///C:/Users/hunk/Desktop/select.html') time.sleep(2) #默认option显示"Fiat" S = Select(driver.find_element_by_name('cars')).select_by_index(0) #实例化Select,按索引选择option。索引以0开始 time.sleep(2) #切换后option显示"Volvo" driver.quit()
针对按value进行切换option属性示例如下。常用方法
#-*- coding:utf-8 -*- import time from selenium import webdriver from selenium.webdriver.support.select import Select driver = webdriver.Chrome() driver.maximize_window() driver.get('file:///C:/Users/hunk/Desktop/select.html') time.sleep(2) #默认option显示"Fiat" S = Select(driver.find_element_by_name('cars')).select_by_value('saab') #实例化Select,按value选择option。这里的value是标签的属性value,<option value="saab">Saab</option> time.sleep(2) #切换后option显示"saab" driver.quit()
针对按text文本进行切换option属性示例如下。常用方法
#-*- coding:utf-8 -*- import time from selenium import webdriver from selenium.webdriver.support.select import Select driver = webdriver.Chrome() driver.maximize_window() driver.get('file:///C:/Users/hunk/Desktop/select.html') time.sleep(2) #默认option显示"Fiat" S = Select(driver.find_element_by_name('cars')).select_by_visible_text ('Audi') #实例化Select,text值是选择的我们下拉菜单时看到的值 time.sleep(2) #切换后option显示"Audi" driver.quit()
使用first_selected_option(self) 来切换到第一个option,该方法与select_by_index(0)实现的效果相同,直接看一下代码执行效果,详细的就解释了
#-*- coding:utf-8 -*- import time from selenium import webdriver from selenium.webdriver.support.select import Select driver = webdriver.Chrome() driver.maximize_window() driver.get('file:///C:/Users/hunk/Desktop/select.html') time.sleep(2) #默认option显示"Fiat" S = Select(driver.find_element_by_name('cars')).first_selected_option time.sleep(2) #切换后option显示"Audi" driver.quit()
2.清除选择列表
第一类我们讲解了如何选择列表,总共介绍了4种方法,但是既然可以选择我们就可以清除选择,而前三种取消方法可以与选择一一对应,下面我们看下如何清除选择
- deselect_by_index(self, index) #以index属性值来查找匹配的元素并取消选择;
- deselect_by_value(self, value) #以value属性值来查找该option并取消选择;
- deselect_by_visible_text(self, text) #以text文本值来查找匹配的元素并取消选择;
- deselect_all(self) #将所有选择清除;
因为按照上面的页面示例,我们切换完成以后是没有办法清除,下面我们来普及一下html <select> 标签的multiple 属性,multiple 属性规定可同时选择多个选项,可以把 multiple 属性与 size 属性配合使用,来定义可见选项的数目,所以我们会涉及到取消模式。
下面是不包含multiple 和 包含 multiple 的两种样式
<select> 标签样式

<select> 标签的multiple 属性样式

由于选择已经介绍的很详细,那么我们配合的选择和取消,写一个例子共同演示一下
辅助测试的页面html代码
<html> <body> <select name="cars" multiple="multiple" size="4"> <option value="volvo">Volvo</option> <option value="saab">Saab</option> <option value="mercedes">Mercedes</option> <option value="audi">Audi</option> </select> </body> </html>
首先我们通过index、value、text文本三种方式进行选择,然后再次按index、value、text 进行取消,最后遍历所有的option循环选择,最后全部取消。
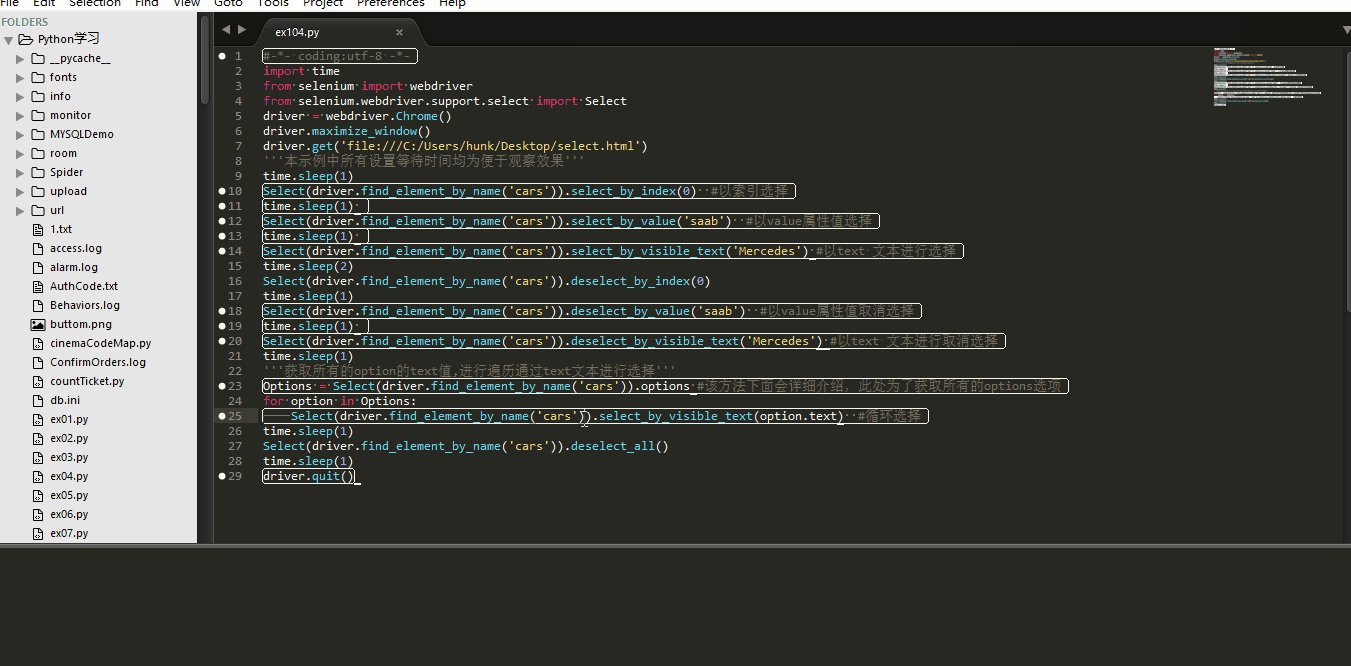
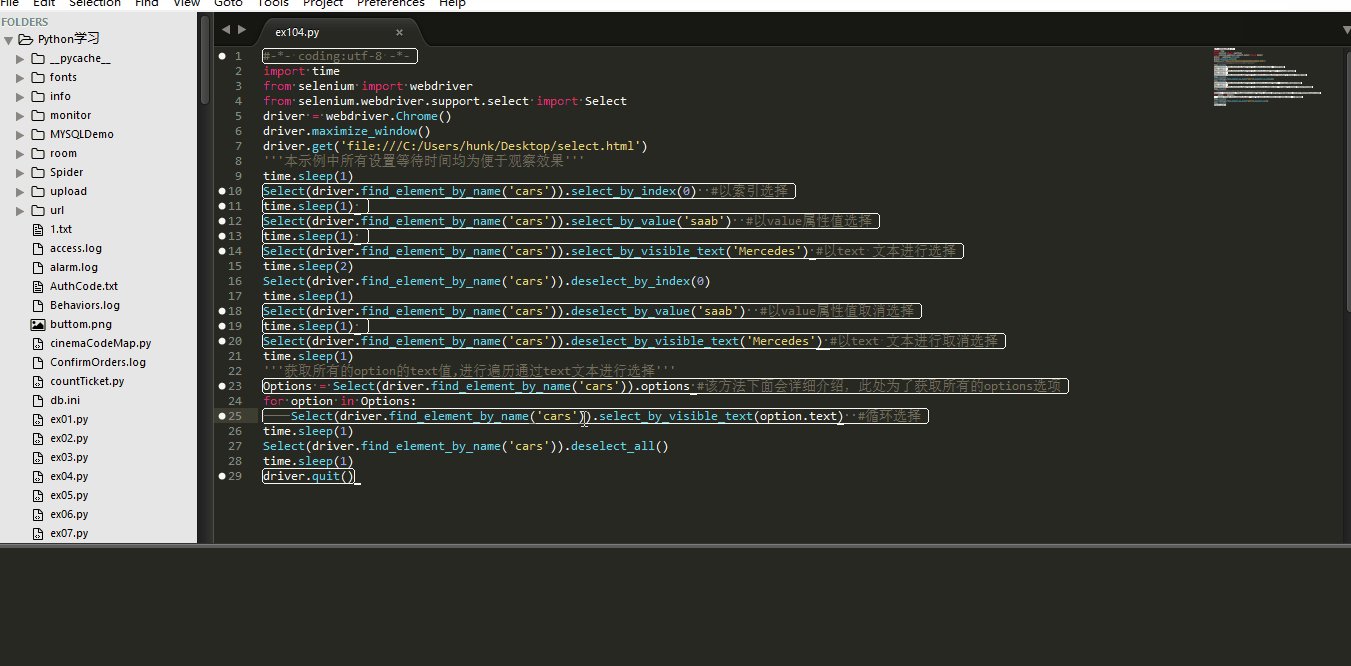
#-*- coding:utf-8 -*- import time from selenium import webdriver from selenium.webdriver.support.select import Select driver = webdriver.Chrome() driver.maximize_window() driver.get('file:///C:/Users/hunk/Desktop/select.html') '''本示例中所有设置等待时间均为便于观察效果''' time.sleep(1) Select(driver.find_element_by_name('cars')).select_by_index(0) #以索引选择 time.sleep(1) Select(driver.find_element_by_name('cars')).select_by_value('saab') #以value属性值选择 time.sleep(1) Select(driver.find_element_by_name('cars')).select_by_visible_text('Mercedes') #以text 文本进行选择 time.sleep(2) Select(driver.find_element_by_name('cars')).deselect_by_index(0) time.sleep(1) Select(driver.find_element_by_name('cars')).deselect_by_value('saab') #以value属性值取消选择 time.sleep(1) Select(driver.find_element_by_name('cars')).deselect_by_visible_text('Mercedes') #以text 文本进行取消选择 time.sleep(1) '''获取所有的option的text值,进行遍历通过text文本进行选择''' Options = Select(driver.find_element_by_name('cars')).options #该方法下面会详细介绍,此处为了获取所有的options选项 for option in Options: Select(driver.find_element_by_name('cars')).select_by_visible_text(option.text) #循环选择 time.sleep(1) Select(driver.find_element_by_name('cars')).deselect_all() time.sleep(1) driver.quit()
代码逻辑不重要,重要的是看效果,如下显示

3.选项
虽然选项没有上面两大块那么重要,但是我们还需要简单的来看一下
- options #以列表形式返回属于此select标签的所有option
- all_selected_options #全部选择了的option的列表
- first_selected_option #第一个被选中的option元素如果select没有multiple值,此时获取值为当前选择的option
option 方法上面的例子已经使用过了,下面我们来介绍一下
def options(self): '''以列表形式返回属于此select标签的所有option''' return self._el.find_elements(By.TAG_NAME, 'option')
示例:
#-*- coding:utf-8 -*- from selenium import webdriver from selenium.webdriver.support.select import Select driver = webdriver.Chrome() driver.maximize_window() driver.get('file:///C:/Users/hunk/Desktop/select.html') S = Select(driver.find_element_by_name('cars')).options #实例化Select,并且获取所有的options for option in S: #遍历options print(option.text) #获取option值 driver.quit()
我们结合着上面的例子把剩下的两种option方法一起演示下,下面在上面的例子进行改造一下,来看看会出现上面样子的效果
#-*- coding:utf-8 -*- import time from selenium import webdriver from selenium.webdriver.support.select import Select driver = webdriver.Chrome() driver.maximize_window() driver.get('file:///C:/Users/hunk/Desktop/select.html') '''本示例中所有设置等待时间均为便于观察效果''' time.sleep(1) Select(driver.find_element_by_name('cars')).select_by_index(0) #以索引选择 time.sleep(1) Select(driver.find_element_by_name('cars')).select_by_value('saab') #以value属性值选择 time.sleep(1) Select(driver.find_element_by_name('cars')).select_by_visible_text('Mercedes') #以text 文本进行选择 time.sleep(2) options = Select(driver.find_element_by_name('cars')).all_selected_options #获取所有选择的option '''这里我们遍历下看看那些值被选中''' for option in options: print('已经被选中option文本值:' + option.text) Select(driver.find_element_by_name('cars')).deselect_by_index(0) time.sleep(1) Select(driver.find_element_by_name('cars')).deselect_by_value('saab') #以value属性值取消选择 time.sleep(1) Select(driver.find_element_by_name('cars')).deselect_by_visible_text('Mercedes') #以text 文本进行取消选择 time.sleep(1) '''获取所有的option的text值,进行遍历通过text文本进行选择''' Options = Select(driver.find_element_by_name('cars')).options #该方法下面会详细介绍,此处为了获取所有的options选项 for option in Options: Select(driver.find_element_by_name('cars')).select_by_visible_text(option.text) #循环选择 time.sleep(1) '''因为遍历的过程中Volvo的索引为0,Volvo则被第一个选中''' selectOption = Select(driver.find_element_by_name('cars')).first_selected_option print (selectOption.text) Select(driver.find_element_by_name('cars')).deselect_all() time.sleep(1) driver.quit()
我们把option添加以后,控制台打印了一下效果,看看是否是获取了对应的值

上述把Select模块中常用的方法介绍了,通过两种不同的下拉菜单,对所有的方法进行了介绍,我采用红色标记的方法是我们实际项目中经常会使用的,需要更加深刻的去理解。



