JS match方法的返回数据的探究
match方法是JS的字符串方法,详细说明可以看MDN的说明。
如果正则表达式匹配成功的话,match方法会返回一个数组,而数组里的数据有两种形式,对应着匹配方式:全局匹配与非全局匹配。
1. 全局匹配
全局匹配时,数组里的数据是匹配到的所有符合正则表达式的字符串。
2.非全局匹配
非全局匹配时,数据里的数据则是第一个匹配的值以及正则表达式的子分组匹配到的值,再附加上三个属性:
groups:一个捕获组数组或者 undefined(如果没有定义命名捕获组)。
index:匹配结果的开始位置。
input:进行匹配的原字符串。
例子:
var patt = /\(([a-z]*([\d]*)[a-z]*)\)/; var pattg = /\(([a-z]*([\d]*)[a-z]*)\)/g; var testStr = '(aaaaa11111(bbbbbb2222222bbaa)bbb(sss333sss)asdbas123bd)'; var result = testStr.match(patt); var resultg = testStr.match(pattg); console.log(result); //=> ["(bbbbbb2222222bbaa)", "bbbbbb2222222bbaa", "2222222", index: 11, input: "(aaaaa11111(bbbbbb2222222bbaa)bbb(sss333sss)asdbas123bd)", groups: undefined] console.log(resultg); //=> ["(bbbbbb2222222bbaa)", "(sss333sss)"]
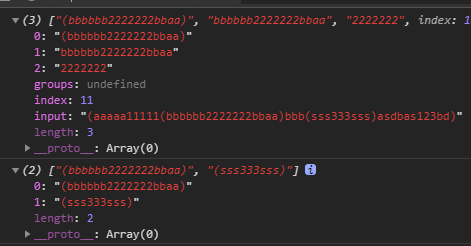
打印出来的两个结果在chrome浏览器控制台看是这样的:

第一个结果是非全局匹配的,可以看到数组中原有三个数据,而这三个数据对应着正则表达式的三层分组:第一层是 \(([a-z]*([\d]*)[a-z]*)\) ,第二层是 ([a-z]*([\d]*)[a-z]*) ,第三层是 ([\d]*) 。(不清楚正则表达式分组的童鞋请自行了解,或查看参考链接。)
第二个结果是全局匹配的,就是匹配正则表达式的所有结果。
参考链接:
1. MDN上的说明
2. w3school上的说明
4. 正则表达式的分组




