(JavaScript基础向)日常小发现:forEach等函数的第二个参数的用法
forEach函数用得平时用得比较多,但是从来没想到forEach函数还有第二个参数。
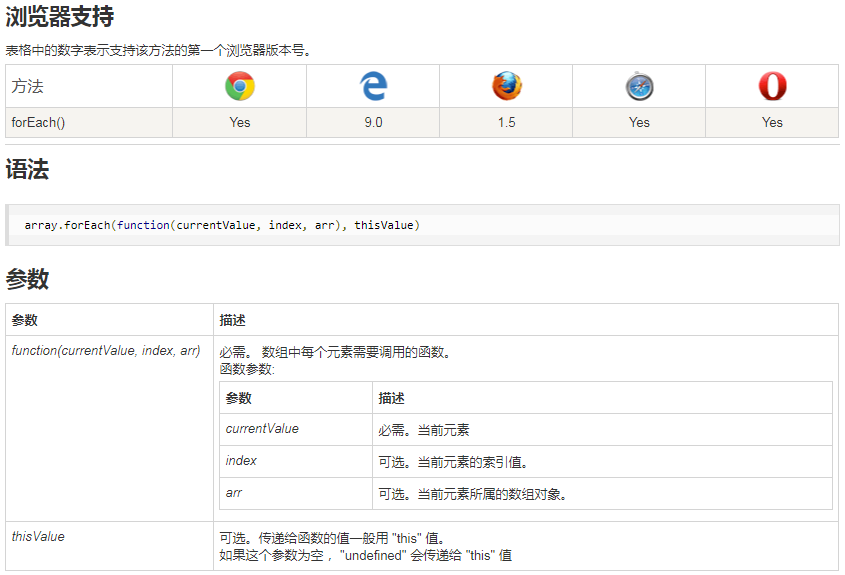
这里是菜鸟教程对forEach函数的详细说明:forEach的详细说明。

如上图,forEach函数有第二个参数 thisValue。
简单点来说,就是我们可以直接使用第二个参数来指定函数里的this的值,而不需要使用箭头函数或者在外面定义var that = this;等操作。
测试代码:
1 var obj = { 2 name: "小明", 3 say: function() { 4 console.log(this.name); 5 }, 6 think: function() { 7 var arr = [1,2,3,4]; 8 arr.forEach(function(item) { 9 console.log(this); 10 }) 11 console.log('---------') 12 arr.forEach(function(item) { 13 console.log(this); 14 }, this) 15 } 16 } 17 18 obj.say(); 19 obj.think();
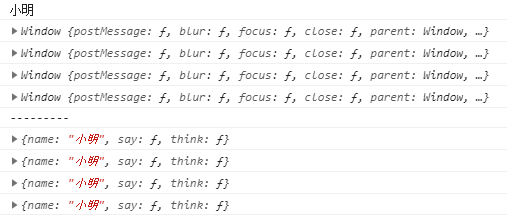
测试结果:

在加上第二个参数前,forEach函数里的this默认是指向window的,在加了第二个参数this之后则指向forEach函数所在的对象了。
不仅forEach函数是如此,some、map等函数都是如此,具体还有多少函数是如此还有待大家自己发现哈,只要留个心眼,在用到这些函数的时候就会想起了。
以上所有内容,毕竟这个发现是基础向的,只要知道有这回事,要理解并不难。





