自定义显隐滚动条:滚动时显示,不滚动自动隐藏,自定义隐藏时间
tips:如果本文对你有用,请爱心点个赞,提高排名,让这篇文章帮助更多的人。谢谢大家!比心❤~
如果解决不了,可以在文末加我微信,进群交流一起学习探讨。
背景
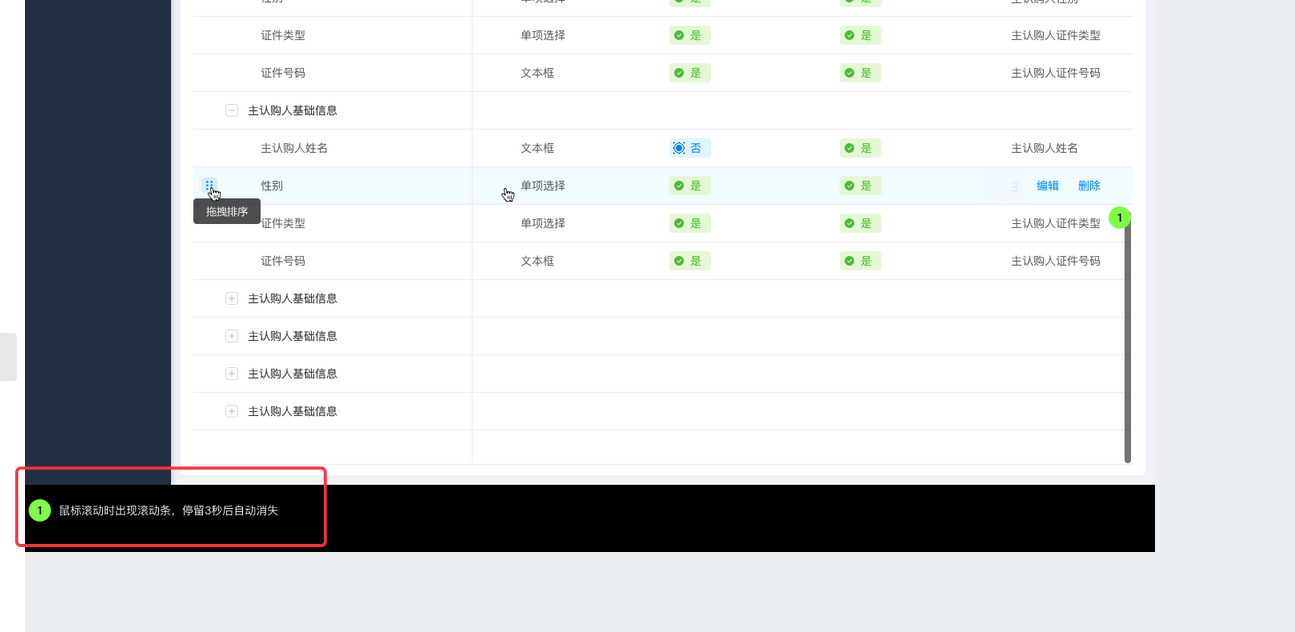
项目的要求需要实现规范化,针对项目内所有的滚动条做优化,需要按照UE调整实现:滚动时出现滚动条,停留三秒后,自动消失

由于是就项目的优化,所以考虑到全局的滚动条调整,使用vue指令的方法更简单,也不会影响样式和业务功能。
功能拆解:
- 最简单的方法是利用css的宽度控制进度条显隐效果
- 考虑到element框架中自带的一些表格 表单等组件,可能无法直接将滚动区域挂载到自定义的指令上,所以指令需要支持将滚动区域的元素作为参数,在指令中动态通过class查找到,并进行绑定
代码实现
- 指令封装 directive.js
/**
* 滚动条处理
*/
export const scrollActive = {
bind (element, binding) {
// console.log('bind')
},
inserted () {
// console.log('inserted')
},
update () {
// console.log('update')
},
componentUpdated (element, binding) {
try {
let el = element
const selector = binding.value?.selector
if (selector) {
el = el.querySelector(selector) || el
}
const hideScroll = debounce((el) => {
el.classList.add('dom-scrollbar-hide')
el.classList.remove('dom-scrollbar-show')
}, 3000)
el.classList.add('dom-scrollbar-hide')
el.addEventListener('scroll', function () {
if (Array.from(el.classList).includes('dom-scrollbar-show')) {
// 滚动条存在,利用防抖,三秒后消失
hideScroll(el)
return
}
el.classList.add('dom-scrollbar-show')
el.classList.remove('dom-scrollbar-hide')
})
} catch (e) {
console.error('滚动条样式调整失败', e)
}
},
unbind (element, binding) {
let el = element
if (el) {
const selector = binding.value?.selector
if (selector) {
el = element.querySelector(selector) || element
}
el.removeEventListener('scroll', () => {})
}
}
}
- 通过main.js,注册到全局指令
import * as directive from './utils/directive'
// 注册全局的指令
Object.keys(directive).forEach((key) => {
Vue.directive(key, directive[key])
})
- 滚动条通过css控制,写到全局的css文件中
// 这个属性是新出的,文档暂时还查不到,兼容性也不是很好,在需要隐藏滚动条的容器内部使用
.scroll-bar-overlay {
overflow-y: overlay !important;
}
.dom-scrollbar-show::-webkit-scrollbar{
width: 8px !important;
}
.dom-scrollbar-hide::-webkit-scrollbar {
width: 0 !important;
}
- 使用组件到滚动的区域
<!--自定义滚动区域使用方法-->
<div class="c-content-box scroll-bar-overlay" v-scrollActive >
<li></li>
<li></li>
<li></li>
...
</div>
<!-- element-ui表格使用方法, el-table__body-wrapper为框架中表格滚动区域 -->
<div class="draggable" v-scrollActive="{selector: '.el-table__body-wrapper'}">
<el-table></el-table>
</div>
有问题请添加个人微信:【mengyilingjian】,进群一起技术讨论。添加时请备注来意,谢谢!
如果本文对你有帮助,请【关注】 【打赏】 或【分享】
有问题请添加个人微信:【mengyilingjian】 ,添加时请备注来意,谢谢!

 本文欢迎各位转载,但是转载文章之后必须在文章页面中给出作者和原文出处链接。
本文欢迎各位转载,但是转载文章之后必须在文章页面中给出作者和原文出处链接。
★★★★★★★★★★ 来都来了,点个赞再走呗★★★★★★★★★★

 本文欢迎各位转载,但是转载文章之后必须在文章页面中给出作者和原文出处链接。
本文欢迎各位转载,但是转载文章之后必须在文章页面中给出作者和原文出处链接。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号