一直以来,完成动画的时候都使用的是AniamtionSet,把所有的动画放在一个集合中,这就是传统的动画,但是这存在有很大的弊端,例如下边一段代码,布局文件分别由一个IamgeView和一个Button组成,对Button和ImageVew添加如下监听事件:
1 @Override 2 public void onClick(View view) { 3 // TODO Auto-generated method stub 4 switch (view.getId()) { 5 //对ImageView添加监听 6 case R.id.img: 7 Toast.makeText(MainActivity.this, "clicked", Toast.LENGTH_SHORT).show(); 8 break; 9 //对按钮添加监听,是ImageView沿XY轴对角线向下平移180个像素 10 case R.id.btn_move: 11 { 12 TranslateAnimation trans = new TranslateAnimation(0,180,0,180); 13 trans.setDuration(1000); 14 trans.setFillAfter(true);; 15 img.startAnimation(trans); 16 } 17 }
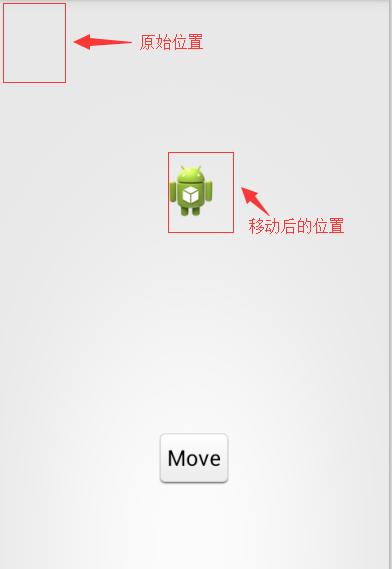
当程序运行完后,你会发现一个奇怪的现象:


当你去点击图片的原始位置时,即时图片已经移动走了,但是你点击图片原来的空白位置,仍然会触发ImageView的点击事件,而你去点击移动后的这张图片,他却不会触发ImageView的点击事件。
所以说,使用传统 的动画存在一定的弊端,下面对属性动画简单的进行使用。
1 ObjectAnimator.ofFloat(img, "translationY", 0F,180F).setDuration(1000).start(); 2 ObjectAnimator.ofFloat(img, "translationX", 0F,180F).setDuration(1000).start();
使用ObjectAnimator来对动画进行控制的时候,只需要调用ofFloat()就可以了,这个方法的参数分别代表:
* 1、要操作的对象
* 2、要操作对象的属性
* 3、动画变化的范围
将对Button的监听改为以上代码后,就不会出现上述奇怪的现象了,就会实现“指哪打哪”的效果了。
不积跬步,无以至千里;不积小流,无以成江海



