flask学习记录03-json数据类型的接收、转换和返回
感谢关注测试开发萌货,我是测试小孟,快跟小孟一起来复习/学习flask框架吧~
今天主要分享json数据格式,核心如下:
1.json.loads将json转换为字典 2.json.dumps将字典转换为json 3.jsonify将字典转换为json 4.解决浏览器中json数据,中文无法展示的问题
json介绍
json其实就是一个类似于python中字典的字符串,用于浏览器和服务器进行数据传输的一种数据格式
json在项目中的使用
1.接收json,并通过json.loads处理为字典,方便后端处理
from flask import Flask
import json
app = Flask(__name__)
@app.route('/json2')
def demo2():
json_demo = {"age": 10, "name": "meng", "area": "CHN"}
# dumps将json转换为字典
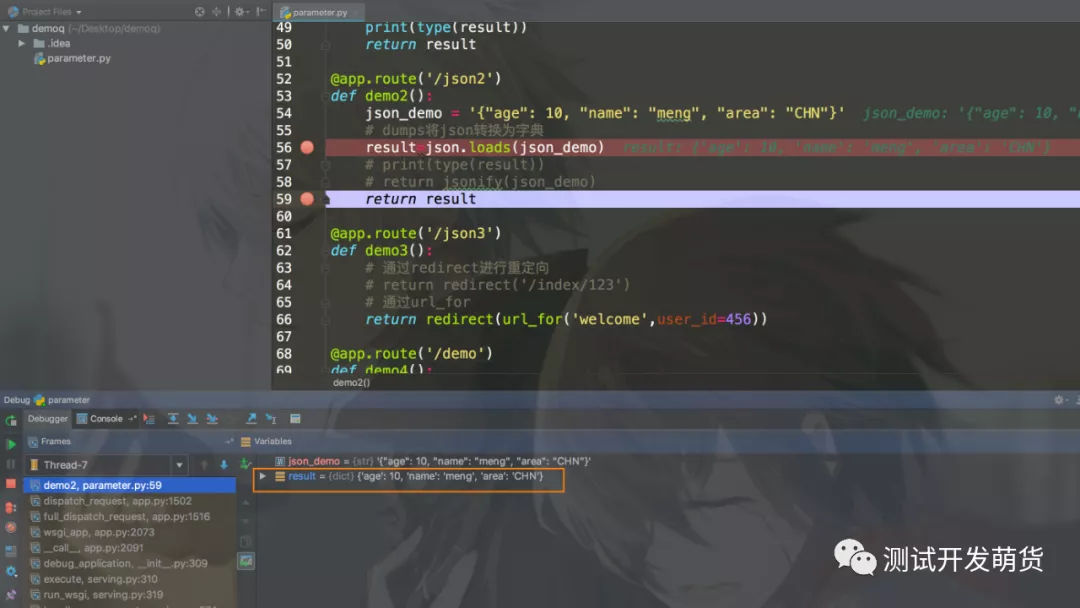
result=json.loads(json_demo)
return result
if __name__ == '__main__':
app.run(debug=True)
可以通过调试看到result已经变为dict字典数据类型

2.前端处理数据大多数都是需要json类型的数据,这里通过json.dumps方法将字典转换为json数据类型返回给前端
from flask import Flask
import json
app = Flask(__name__)
@app.route('/json')
def demo1():
json_dict = {"age":10,"name":"meng","area":"CHN"}
# dumps将字典转换为json
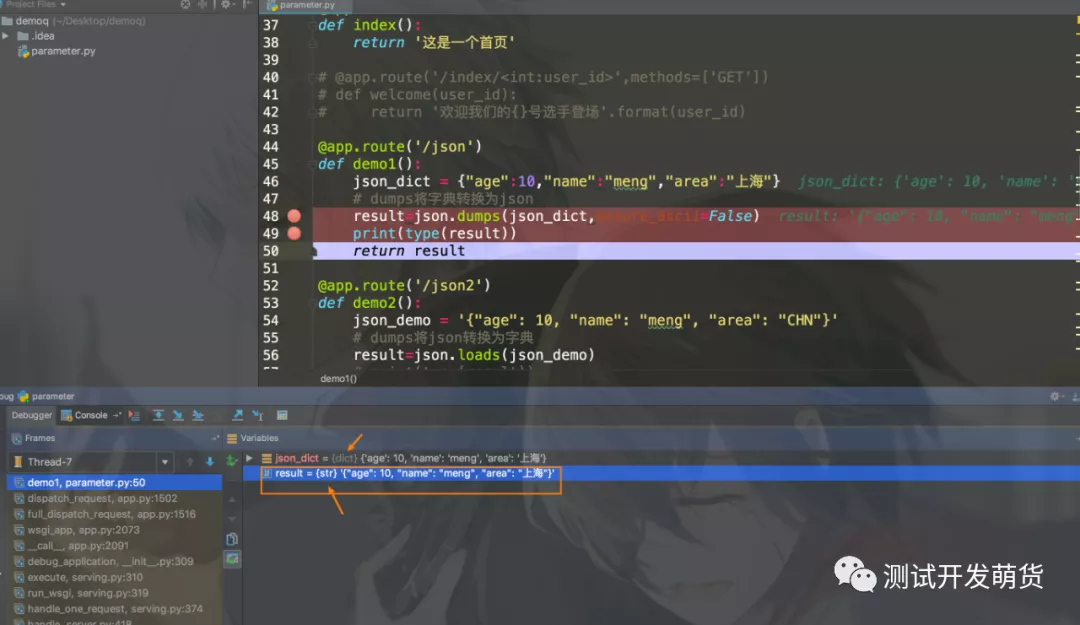
result=json.dumps(json_dict,ensure_ascii=False)
print(type(result))
return result
if __name__ == '__main__':
app.run(debug=True)
通过调试可以看到已经转换为json类型的字符串

还可以通过flask框架中的jsonify将字典类型的数据转化为json返回给前端
from flask import Flask
import json
app = Flask(__name__)
@app.route('/json2')
def demo2():
json_demo = {"age": 10, "name": "meng", "area": "CHN"}
# jsonify将字典转为json,并返回给前端content-type:application/json
return jsonify(json_demo)
if __name__ == '__main__':
app.run(debug=True)
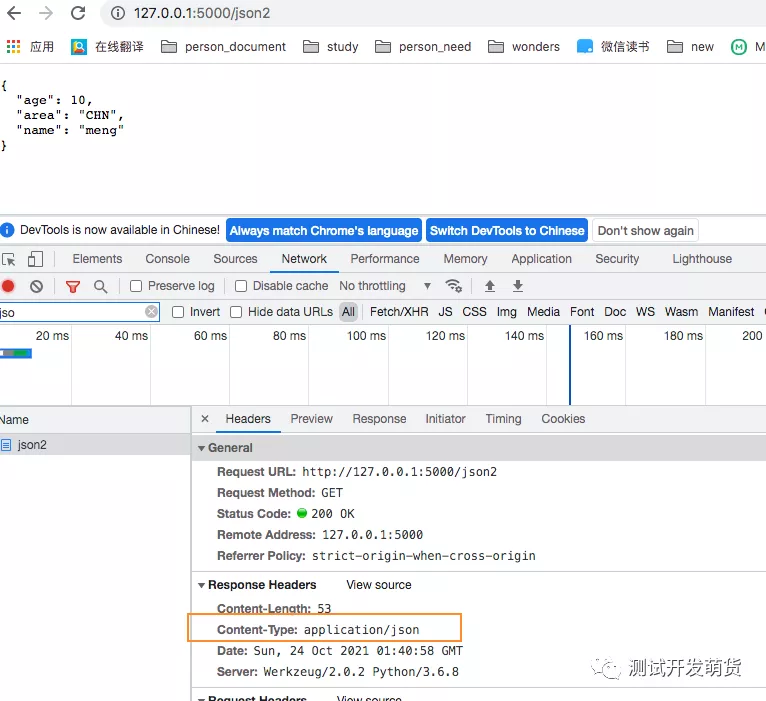
返回json类型字符串,请求头默认设置content-type:application/json

中间遇到过一个问题:浏览器中json数据,中文无法展示。默认展示的是unicode格式,尝试通过在json.loads方法中设置encoding='utf-8',亲身试了下是不行的,如下图所示

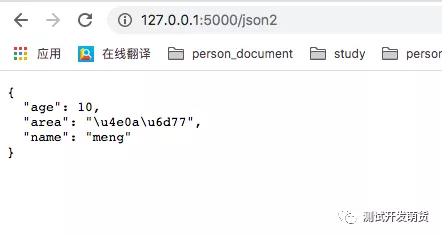
后来终于找到了答案,在app配置中将JSON_AS_ASCII设置为False,立马OK
from flask import Flask
import json
app = Flask(__name__)
# 解决浏览器中json数据,中文无法展示的问题
app.config['JSON_AS_ASCII']=False
@app.route('/json2')
def demo2():
json_demo = {"age": 10, "name": "meng", "area": "上海"}
# jsonify将字典转为json,并返回给前端content-type:application/json
return jsonify(json_demo)
if __name__ == '__main__':
app.run(debug=True)
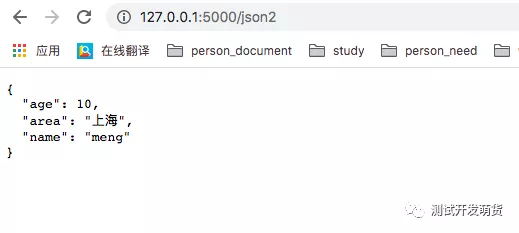
输出如下

好了,本次分享到这里,下一节会通过BaseConveter的源码,复习flask框架中的自定义转换器、重定向和错误捕获。
欢迎关注微信公众号【测试开发萌货】,获取更多测试干货~


