深入解析css-笔记
前言
本文章是根据《深入解析CSS》一书所作的学习笔记,书中的知识点基本都概括在这。希望对您有帮助,另外本博客是通过word笔记文档导入,虽然后续对内容和代码相关进行了一些格式处理,但还是可能会有漏掉以及不完善的地方,还请见谅。
优先级与继承
样式冲突时:
1>2>3
1、检查样式表来源
用户代理(样式表):外部引入的css样式
作者声明的样式:当前文件里声明的样式
!important:声明样式优先级为最高等级
优先级:用户代理<作者声明的样式<作者声明的样式!important
2、选择器优先级
行内样式:在标签上直接声明样式,如style,优先级高于样式表,但是可以通过行外样式加!important覆盖,但如果在行内样式里也加important,则优先级还是会更高
选择器优先级:id选择器(#) > 类选择器(.) > 标签选择器,
如果都包含,则按包含个数排序,如,有两个id选择器组合的样式的优先级大于一个id选择器样式
3、源码顺序
后出现的>先出现的
层叠值:在样式冲突时最终生效的值
建议:1、不要使用id选择器 2、尽量不要使用!important 3、不要使用行内样式,优先使用样式表,方便维护拓展
继承:对于某些属性(color、font、font-family、font-size、font-weight、font-variant、font-style、line-height、letter-spacing、text-align、text-indent、text-transform、white-space以及word-spacing),如果子组件的某个属性没有声明,并且父组件声明了,那么子组件就会继承父组件的样式
inherit:声明为继承父类组件的同类样式
initial:将样式声明为默认值,抛开继承等影响
相对单位
相对单位:针对于不同大小窗口设计的,会根据窗口按比例自动调整大小
绝对单位:传统的长度单位。像素、点、厘米、毫米等
em 相对于当前配置的font-size倍数大小,如果没有配置字体则会取继承的字体大小(默认是16px)如果字体和其他属性都设置为em,会先计算字体大小,再用字体大小去计算其他属性值
:root 根节点的伪类选择器,相当于html的标签选择器,但是优先级会更高
rem(root em):设置相对于根元素文字的相对大小
比较:rem相比于em直接比较于根节点,不会出现于多个相同标签嵌套时配置字体叠加计算
推荐:rem设置字体,px设置边框,em设置其他大部分属性
rem作为相对单位,一般是用于模糊与字体的大小关系的,而不需要刻意去记具体的像素大小再去计算配置的倍数
响应式面板:根据屏幕尺寸读取不同的配置
:root { font-size: 0.75em; }
用 em 设置内边距和圆角
用 1px 设置一条细边
将面板顶部的多余空间移除,
第 3 章会对此详细解释
用 rem 设置标题
的字号
作用到所有的屏幕,但是
在大屏上会被覆盖
@media (min-width: 800px) { :root { font-size: 0.875em; } }
仅作用到宽度 800px 及其以
上的屏幕,覆盖之前的值
@media (min-width: 1200px) { :root { font-size: 1em; } }
仅作用到宽度 1200px 及
其以上的屏幕,覆盖前面
两个值
视口的相对单位
vh:视口高度的 1/100。
vw:视口宽度的 1/100。
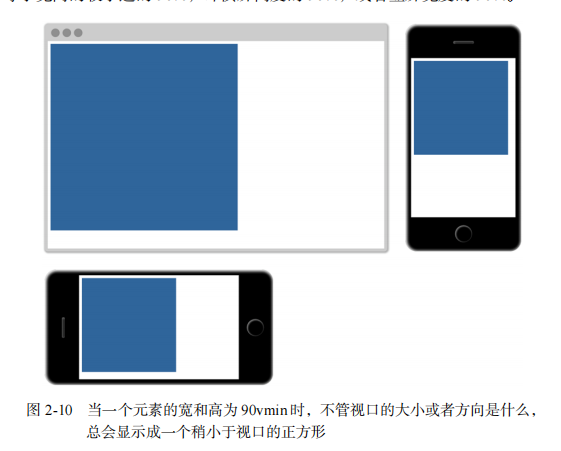
vmin:视口宽、高中较小的一方的 1/100(IE9 中叫 vm,而不是 vmin)。
vmax:视口宽、高中较大的一方的 1/100(本书写作时IE和Edge均不支持vmax)①。

.square { width: 90vmin; height: 90vmin; background-color: #369; }
calc()函数内可以对两个及其以上的值进行基本运算。当要结合不同单位的值时,calc()
特别实用
保证字体随着窗口顺滑变化可以通过视口相对单位+em(rem)实现,em(rem)保证最小值,视口相对单位保证最大值
:root { font-size: calc(0.5em + 1vw); }
自定义样式
:root { --main-font: Helvetica, Arial, sans-serif; } p { font-family: var(--main-font); }
以--开头命名,通过var引用
还可以引用时指定备用值,在第一个样式中没有指定对应的样式,就会尝试读取备用的样式
:root { --main-font: Helvetica, Arial, sans-serif; --brand-color: #369; } p { font-family: var(--main-font, sans-serif); color: var(--secondary-color, blue); }
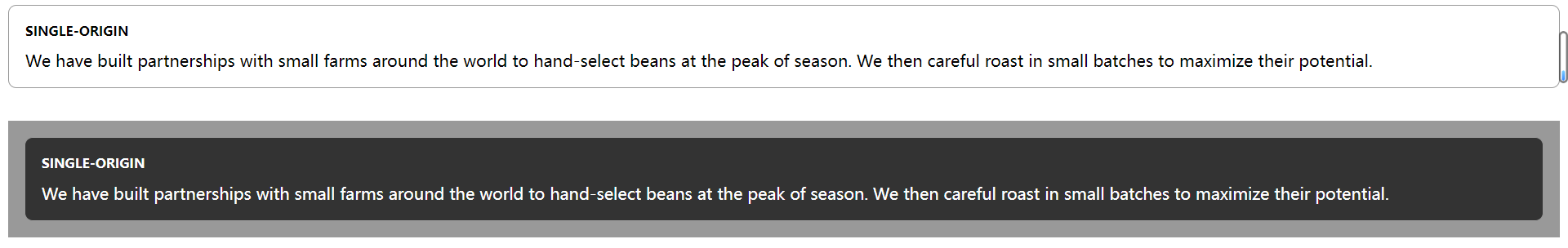
自定义属性可以继承与层叠,所以可以在不同的位置去重写配置自定义属性的配置,实现同一个自定义属性不同的样式
<body> <div class="panel"> <h2>Single-origin</h2> <div class="body"> We have built partnerships with small farms around the world to hand-select beans at the peak of season. We then careful roast in small batches to maximize their potential. </div> </div> <aside class="dark"> <div class="panel"> <h2>Single-origin</h2> <div class="body"> We have built partnerships with small farms around the world to hand-select beans at the peak of season. We then careful roast in small batches to maximize their potential. </div> </div> </aside> </body> <style> :root { --main-bg: #fff; --main-color: #000; } .panel { font-size: 1rem; padding: 1em; border: 1px solid #999; border-radius: 0.5em; background-color: var(--main-bg); color: var(--main-color); } .panel > h2 { margin-top: 0; font-size: 0.8em; font-weight: bold; text-transform: uppercase; } .dark { margin-top: 2em; padding: 1em; background-color: #999; --main-bg: #333; --main-color: #fff; } </style>

甚至可以通过js动态去修改自定义属性的样式
<script type="text/javascript"> var rootElement = document.documentElement; var styles = getComputedStyle(rootElement); var mainColor = styles.getPropertyValue('--main-bg'); console.log(String(mainColor).trim()); var rootElement = document.documentElement; rootElement.style.setProperty('--main-bg', '#cdf'); </script>
宽度与高度
在CSS中,display属性定义了一个元素应如何在页面上呈现。它有许多不同的参数值,每个值都有特定的效果。以下是一些常用的display参数值:
block:将元素呈现为块级元素,如段落(<p>)和标题(<h1>-<h6>)。块级元素会占据其父元素的整个宽度,并在内容之前和之后添加一个换行符。
inline:将元素呈现为内联元素,如链接(<a>)和强调文本(<em>)。内联元素只占据它们内容所需的宽度,并且可以在一行内与其他元素并排显示。
inline-block:将元素呈现为内联块级元素。它结合了inline和block的特性,元素可以像内联元素一样并排显示,同时又可以设置宽度、高度和边距等块级元素的属性。(通过display去指定内部元素的类型,默认是inline)
inline-flex:设置内敛元素,同时时内部元素变成块状元素,可以使用flex属性
none:使元素在页面上不可见,并且不占据任何空间。它不会影响文档流,也不会引发任何事件。
flex:将元素设置为弹性盒子(flexbox)容器,用于创建具有灵活布局的复杂页面布局。子元素默认等高。你可以给子元素设置宽度和外边距,尽管加起来可能超过100%,Flexbox也能妥善处理。以上代码清单渲染出来的样式跟表格布局一样,而且不需要额外包裹元素,CSS 也更简单。同时不会发生上下外边距折叠情况
grid:将元素设置为网格容器,用于创建基于网格的页面布局。
table:将元素呈现为表格,用于创建表格布局。
list-item:将元素呈现为列表项,通常与list-style-type属性一起使用以创建自定义列表。
这些只是display属性的一部分参数值,还有其他一些值可用于特定的情况和需求。通过调整display属性,您可以改变元素的显示方式和布局行为。
background-color设置背景颜色;设置的范围可以通过background-clip配置
border-box:默认值,背景被绘制在边框下面,即背景会延伸到边框所在的区域下层。
padding-box:背景被绘制在内边距下面,即背景不会延伸到边框下面,但会延伸到内边距的区域。
content-box:背景只被绘制在内容区域内,即背景不会延伸到内边距和边框下面。
宽度默认离左右边存在一小段空隙,高度/宽度在外部样式没有指定时会随着内部元素的伸长而伸长
当配置一个宽度/高度为xx时(不建议使用百分比),指的是内容+内边距之和
box-sizing用于定义盒子模型高度宽度的计算方式:
content-box:这是默认值。在这种模式下,元素的宽度和高度只包括内容的宽度和高度,不包括内边距和边框。元素的总宽度和总高度是内容的宽度和高度加上内边距和边框的宽度和高度。
border-box:在这种模式下,元素的宽度和高度包括内容的宽度和高度、内边距的宽度和高度以及边框的宽度和高度。元素的总宽度和总高度就是元素设置的宽度和高度,不会再增加内边距和边框的宽度和高度。
全局配置非默认样式:
*, ::before, ::after { box-sizing: border-box; }
用通用选择器(*)选中了页面上所有元素,并用两个选择器选中了网页的所有伪元素
将这段代码放到样式表开头已是普遍做法了。这样的缺点是如果引入了第三方组件那么第三方组件的样式就可能会受到影响,所以对于引入的组件就需要额外去指定样式
对于某些不可继承的样式,可以通过将子组件的该样式值设置为inherit来表示强制继承父组件的样式
对于复合计算的公式,通过 calc关键词计算: calc(30% - 1.5em)
overflow可以控制溢出信息的处理方式:
visible(默认值)——所有内容可见,即使溢出容器边缘。
hidden——溢出容器内边距边缘的内容被裁剪,无法看见。
scroll——容器出现滚动条,用户可以通过滚动查看剩余内容。在一些操作系统上,会
出现水平和垂直两种滚动条,即使所有内容都可见(不溢出)。不过,在这种情况下,滚
动条不可滚动(置灰)。
auto——只有内容溢出时容器才会出现滚动条。
可以用 overflow-x 属性单独控制水平方向的溢出,或者用 overflow-y 控制垂直方向溢出。这些属性支持 overflow 的所有值,然而同时给 x 和 y 指定不同的值,往往会产生难以预料的结果。
默认情况下,显示为 table 的元素宽度不会扩展到 100%,因此需要明确指定宽度。
border-spacing可以配置表格单元格与单元格之间、表格与单元格之间的间隙。 border-spacing: 1.5em 0 (分别指代水平间距以及垂直间距)
.container { display: table; width: 100%; border-spacing: 1.5em 0; } .main { display: table-cell; width: 70%; background-color: #fff; border-radius: .5em; } .sidebar { display: table-cell; width: 30%; padding: 1.5em; background-color: #fff; border-radius: .5em; }
警告:除非别无选择,否则不要明确设置元素的高度。先寻找一个替代方案。设置高度一定会导致更复杂的情况。
min-width/min-height 和 max-width/max-height;分别配置元素的最小宽度/高度 和 最大宽度/最大高度,当内部元素不在范围内,就会扩展/溢出。
负外边距:如果设置左边或顶部的负外边距,元素就会相应地向左或向上移动,导致元素与它前面的元素重叠,如果设置右边或者底部的负外边距,并不会移动元素,而是将它后面的元素拉过来,从而重叠。
相邻的文字/元素外边距不会叠加,而是取最大值折叠其他值。比如标题文字样式外边距为1em,正文外边距为0.8em,那么标题与正文边距就为1em。
说明:只有上下外边距会产生折叠,左右外边距不会折叠。
如下方法可以防止外边距折叠。
对容器使用 overflow: auto(或者非 visible 的值),防止内部元素的外边距跟容器
外部的外边距折叠。这种方式副作用最小。
在两个外边距之间加上边框或者内边距,防止它们折叠。
如果容器为浮动元素、内联块、绝对定位或固定定位时,外边距不会在它外面折叠。
当使用 Flexbox 布局时,弹性布局内的元素之间不会发生外边距折叠。网格布局(参见
第 6 章)同理。
当元素显示为 table-cell 时不具备外边距属性,因此它们不会折叠。此外还有 table-row
和大部分其他表格显示类型,但不包括 table、table-inline、table-caption。
.button-link + .button-link { margin-top: 1.5em; }
相邻兄弟选择器:选择相同父组件下相邻组件的后面一个组件。这里只给紧跟在其他 button-link 后面的 button-link 加上顶部外边距
猫头鹰选择器: * + * {}。和相邻兄弟选择器的区别是会选择所有具有前缀元素的元素,只需要在同一个父类下即可(只是下一级,不是所有级别)。如果是 body * + * {},则会限定选择body下相同元素的样式
浮动
margin: 0 auto; 可以在当前元素配置了宽度,且宽度小于父元素宽度时生效,会自动计算当前元素的外边距,并在父元素中居中。但是auto对高度不生效,也就是不会高度居中,同时对内边距padding的属性也不会生效
浮动如:float: left; 可以控制元素浮动,但是不会存在高度,如果父元素没有指定高度,那么父元素配置的背景颜色等配置就不会在浮动元素上生效;这时可以通过在浮动元素的后面加一个<div style="clear: both"></div>来将清除左右浮动带来的高度不叠加影响,同时clear 的值还可以设置为 left 或者 right,这样只会相应地清除向左或者向右浮动的元素。因为空 div 本身没有浮动,所以容器就会扩展,直到包含它,因此也会包含该 div 上面的浮动元素。
但这种方案需求修改代码,可以通过修改样式来解决
.clearfix::after { display: block; content: " "; clear: both; }
选中父元素(class包含’clearfix’)末尾的伪元素,清除左右浮动。
浮动会使外边距不会发生折叠,但是其他元素之间又是会发生外边距折叠的,这样会导致元素间的间距不一样,此时可以再修改代码为
.clearfix::before, .clearfix::after { display: table; content: " "; } .clearfix::after { clear: both; }
强行将父元素下的所有子元素都不会发生外边距折叠
.media:nth-child(odd) { clear: left; }
选中media的子组件单数组件,其中odd可以改为event表示偶数;另外也可以通过n函数表示其他类型,如.media:nth-child(3n+1){}
说明 上面这种清除每行浮动的技术要求知道每行有几个元素。如果宽度不是通过百分比来定义的,那么随着视口宽度的改变,每行的元素个数可能会变化。这种情况下,最好使用别的布局方案,比如 Flexbox 或者 inline-block 元素
clear:清除所属元素的浮动配置,有以下参考值:
left:在左侧不允许浮动元素。
right:在右侧不允许浮动元素。
both:在左右两侧均不允许浮动元素。
none:默认值,允许浮动元素出现在两侧。
inherit:规定应该从父元素继承 clear 属性的值。
浮动排序本质是将原本的元素位置进行浮动调整,一些浮动前的配置,如* + * {margin-top: 1.5em;} 也会生效,如<div>A</div>div>B</div>,AB设置了float:left,那么B的内边距就会是A的两倍。
此时可以通过手动制定内边距来覆盖配置
BFC:块级格式化上下文,是网页的一块区域,BFC不会与外部相邻元素重叠或者相互影响。BFC会创建的场景:
float: left 或 right,不为 none 即可。
overflow:hidden、auto 或 scroll,不为 visible 即可
display:inline-block、table-cell、table-caption、flex、inline-flex、grid 或 inline-grid。拥有这些属性的元素称为块级容器(block container)。
position:absolute 或 position: fixed。
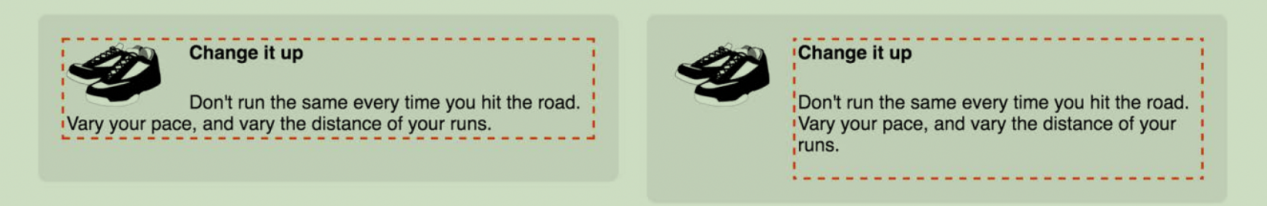
如果想要一个媒体数据与文字相邻但是内容不会环绕就可以通过对文字创建BFC来实现

如果想要一个媒体数据与文字相邻但是内容不会环绕就可以通过对文字创建BFC来实现
说明:某些情况下,BFC 中的内容可能还会与别的 BFC 的内容重叠。比如,内容溢出了容器(比如内容太宽)或者因为负外边距导致内容被拉到容器外面。
网格系统
[class*="column-"]:选择class里带有"columon-"的组件;[class="column-"]则是选择class里以"column-"开头的组件
<div>是块级标签,使用网格系统时需要注意父类如果是div会自动换行,所以这时需要将父类设为flex再将对应column元素设置为float:left
FlexBox
display:flex
.site-nav > li > a 后代选择器,选择class有"site-nav"下的li标签下的a元素
margin-block-start: 0.2em 在元素上面增加外边距
margin-block-end: 0.2em 在元素下面增加外边距
后代选择器还可以和相邻兄弟选择器组合使用
.site-nav > li + li { margin-left: 1.5em; }
含义是选择class包含"site-nav" 下的li下一个相邻的li元素
margin-left: auto; 会在flex、block布局下自动将位置放在最右边
padding可能不会生效,这可能是因为子元素是行内元素,常见的行内元素有:<a>、<span>、<img>、<button>、<input>
可以对flex布局下的子组件使用flex来配置宽度,前提是flex布局下还剩余空间,比例大小按照配置的flex数字来划分,
flex: 2 完整写法是 flex: 2 1 0%。表示flex-grow: 2;flex-shrink: 1;flex-basis: 0%;,三个参数分别表示在宽度还有剩余时分配的比例,宽度超出时缩减的百分比,基础宽度。
基础宽度可以配置一个确定值,如flex: 0 0 100px,来表示一个确定的长度,同时不会根据父类宽度而改变宽度,如果想根据父类变化就配置百分比或者相对单位。
提示:推荐使用简写属性 flex,而不是分别声明 flex-grow、flex-shrink、
flex-basis。与大部分简写属性不一样,如果在 flex 中忽略某个子属性,那么子属性的值并不会被置为初始值。相反,如果某个子属性被省略,那么 flex 简写属性会给出有用的默认值:flex-grow 为 1、flex-shrink 为 1、flex-basis 为 0%。这些默认值正是大多数情况下所需要的值。
flex:2 与 flex:1 还可以通过百分比来实现,也就是66.7%,23.3%,等同于flex:flex: 1 1 66.67%,由于定义含义不同,如果两者内边距不同,最终的效果图也会有些许不同,百分比计算宽度时会把内边距移除再分配宽度,分配完再加上各自的内边距,超出最大宽度再按配置的flex-shrink比例缩小(默认1:1);而flex:2则是将剩余宽度直接分配,这样用百分比的话内边距高的最终会占有更多的宽度。
flex还可以配置弹性的方向flex-direction
row:默认值,子元素沿着水平方向(从左到右)进行排列。
row-reverse:子元素沿着水平方向(从右到左)进行排列。
column:子元素沿着垂直方向(从上到下)进行排列。
column-reverse:子元素沿着垂直方向(从下到上)进行排列。
虽然display:flex会使子元素同高,但是如果子元素的子元素没有配置display:flex 时总体上还是不会同高(因为display不会继承)
因为高度和宽度不一样,没有默认值,所以在没有制定高度时,flex-grow 和 flex-shrink都不会生效。但是如果父类也是flex的一个子元素时,得到同高效果就会生效
虽然display:flex会使子元素同高,但是如果子元素的子元素没有配置display:flex 时总体上还是不会同高(因为display不会继承)
.login-form h3{} 与 .login-form > h3{} 区别
前者会选择login-form 下所有的 h3 元素,不管是哪一级的,而后者只会选择 login-form 下一级的 h3 元素。
.login-form input:not([type=checkbox]):not([type=radio]) :选择login-form 下 input 标签,但是类型表示checkbox、radio类型的元素
其他一些参数:
flex-wrap:控制内容是否换行
nowrap:默认值,子元素不会换行,将在一行内排列。如果子元素的宽度总和超出容器宽度,子元素将会缩小以适应容器宽度。
wrap:子元素会在超出容器宽度时自动换行。换行后的子元素将从新的一行开始排列。
wrap-reverse:与wrap相似,但子元素的排列顺序将会反转。第一行排列在容器底部,第二行排列在第一行上方,以此类推。
flex-direction:配置弹性的方向
row:默认值,子元素沿着水平方向(从左到右)进行排列。
row-reverse:子元素沿着水平方向(从右到左)进行排列。
column:子元素沿着垂直方向(从上到下)进行排列。
column-reverse:子元素沿着垂直方向(从下到上)进行排列。
flex-flow:是flex-direction与flex-wrap的组合配置。如:flex-flow: row wrap;
justify-content:配置子元素在主轴上的显示位置
flex-start:默认值,子元素在主轴的起点对齐。
flex-end:子元素在主轴的终点对齐。
center:子元素在主轴上居中对齐。
space-between:子元素在主轴上均匀分布,两端对齐,相邻子元素之间的间距相等。
space-around:子元素在主轴上均匀分布,每个子元素两侧的间距相等,相邻子元素之间的间距是子元素与容器边界间距的两倍。
space-evenly:子元素在主轴上均匀分布,相邻子元素之间的间距和子元素与容器边界的间距相等。
align-items:配置子元素在副轴上的显示位置(对于子元素整体)
stretch:默认值,如果子元素未设置高度或设为auto,将占满整个容器的高度。
flex-start:子元素在交叉轴的起点对齐。
flex-end:子元素在交叉轴的终点对齐。
center:子元素在交叉轴上居中对齐。
baseline:子元素的第一行文字基线对齐。
align-content:配置子元素之间在副轴上的排序方式(对于子元素之间)
stretch:默认值,子元素在交叉轴上均匀分布,并拉伸以填满剩余空间。
flex-start:子元素在交叉轴的起点对齐。
flex-end:子元素在交叉轴的终点对齐。
center:子元素在交叉轴上居中对齐。
space-between:子元素在交叉轴上均匀分布,两端对齐,相邻子元素之间的间距相等。
space-around:子元素在交叉轴上均匀分布,每个子元素两侧的间距相等,相邻子元素之间的间距是子元素与容器边界间距的两倍。
align-self:配置单个子元素在副轴上的显示位置(而align-items则是配置所有子元素;同时align-self可以直接在子元素上声明。align-self优先级高于align-items)
auto:继承其父容器上的align-items属性。
flex-start:将该子项与交叉轴的起始端对齐。
flex-end:将该子项与交叉轴的结束端对齐。
center:将该子项居中对齐于交叉轴。
baseline:使该子项与基线对齐(仅适用于文本)。
stretch:拉伸该子项以填充整个交叉轴。
order 属性(慎用,不易读):页面上的元素渲染默认按照源码顺序(默认都是0);通过配置order(如order:-1)可以修改渲染顺序,使其按从小到大渲染
text-decoration:配置文字下划线样式
none:无修饰。
underline:下划线。
overline:上划线。
line-through:删除线。
blink:闪烁(已被废弃,不建议使用)。
可以margin-top:0 配合 父元素的display: flex;justify-content: center;align-items: center; 实现子元素在副轴上的登高。至于为什么不直接用align-items:flex-start来配置,这是因为一旦配置了flex,字体所占的高度就会由line-height与em-box共同组成,line-height可以通过配置制定,而em-box则会根据font-size增加而自动增加,这样使用align-items:flex-start就会失效。
css很多样式声明在不同浏览器中可能会不一样,所以最好在开发之后使用Autoprefixer去处理一下再去使用
gitbub上有有一个资源,Flexbugs,记录了flex在一些场景会存在的问题,以及解决方案,出现问题可以去查看
网格布局

网格布局,先声明为grid:display: grid。
grid-template-columns:每行大小;单位为fr,与flexbox的flex-grow一致。grid-template-columns: 1fr 1fr 1fr:设置三列,列比是1:1:1.grid-template-columns: repeat(auto-fill, minmax(200px, 1fr)):按照内容自动生成尽可能多的列,但是限制最小宽度是200px,最大不超过一等分(1fr),这种配置会随着浏览器宽度增大而增多每行显示的列,随着宽度减小而减少每行显示的列。
grid-template-rows:每列大小;单位为fr。grid-template-rows: repeat(4, auto):设置四行,每行高度自动配置。 repeat()符号还可以定义不同的重复模式,比如 repeat(3, 2fr 1fr)会重复三遍这
个模式,从而定义六个网格轨道,重复的结果是 2fr 1fr 2fr 1fr 2fr 1fr。
grid-gap:每个单元格相隔的距离
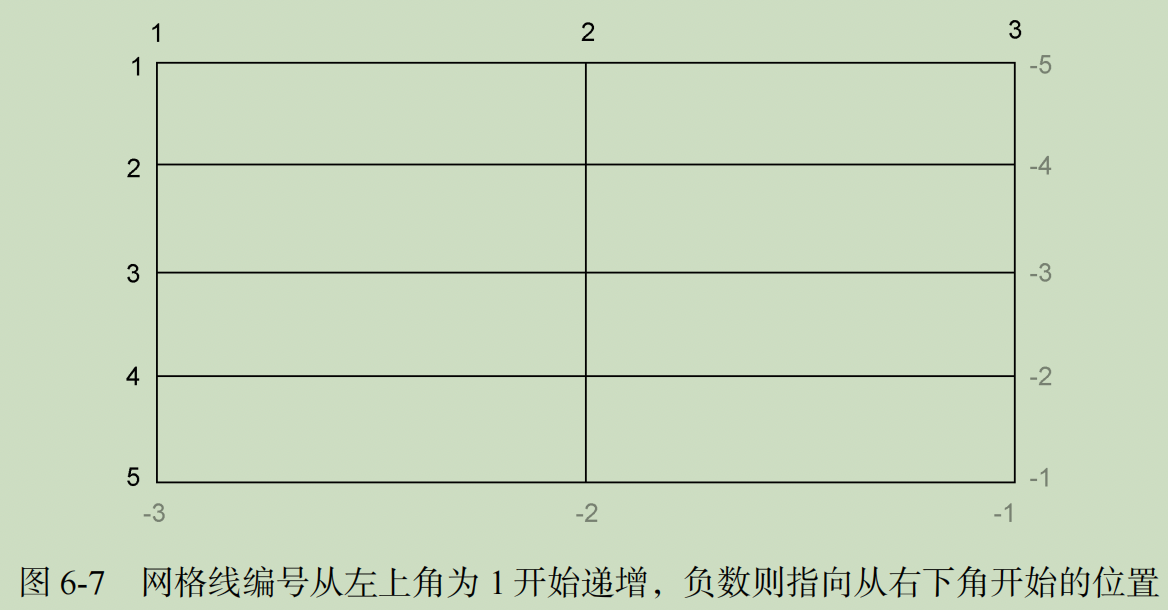
网格线(grid line)——网格线构成了网格的框架。一条网格线可以水平或垂直,也可以
位于一行或一列的任意一侧。如果指定了 grid-gap 的话,它就位于网格线上。
网格轨道(grid track)——一个网格轨道是两条相邻网格线之间的空间。网格有水平轨道
(行)和垂直轨道(列)。
网格单元(grid cell)——网格上的单个空间,水平和垂直的网格轨道交叉重叠的部分。
网格区域(grid area)——网格上的矩形区域,由一个到多个网格单元组成。该区域位于
两条垂直网格线和两条水平网格线之间。
margin: 0 auto;配置上下外边距为0,左右居中显示。仅在块级元素下,同时当前元素和父元素配置了宽度才会生效
grid-column: 1 / 3:跨越第一列到第三列
grid-row: 3 / 5:跨越第三行到第五行。grid-row: span 1:向下合并1行
网格布局与flexbox:网格布局偏向于布局,会把内容限制在设定的区域内;flexbox偏向于内容,会随着内容改变布局展示。所以对于一些偏向布局的信息,用网格布局实现,一些更灵活性的内容,用flexbox实现
网格布局还可以通过“命名网格线”、“命名网格区域“来实现。
auto-fit与auto-fill:auto-fill会在网格大小不够展示信息时保留;auto-fit会将空出来的网格合并,用于展示还未展示的信息
grid-auto-flow:设置未制定定位的信息自动排列的规则。
row:默认值,表示自动排列的网格项将按照行的顺序从左到右排列。
column:表示自动排列的网格项将按照列的顺序从上到下排列。
row dense和column dense:这两个值表示在自动排列时,将尽可能紧密地填充网格,以减少空白空间。其中,row dense表示在紧密填充时优先考虑行的顺序,而column dense表示优先考虑列的顺序。dense就等于row dense,因为row是默认值
object-fit:调整可替换元素的内容大小以适应其指定的高度和宽度。这个属性主要适用于<video>、<object>、<img>、<input type="image">、<svg>、<svg:image>和<svg:video>等可替换元素。
fill:这是object-fit的默认值。替换内容的大小被设置为填充元素的内容框,也就是说,元素的内容扩大到完全填充容器的外形尺寸,即使这打破其内在的宽高比。
contain:保持原有尺寸比例,使内容的宽度或高度完全显示在容器中,但可能会有一部分空白空间。
cover:保持原有尺寸比例。内容的高度或宽度铺满容器,另一方向等比缩放,超出部分被剪掉。
none:内容原有宽高不变,超出部分被剪掉,保留下来的内容位于元素的中心。
scale-down:保持原有比例。内容被缩放以适应容器大小,但部分内容可能被剪切。
对于某些旧版浏览器不支持网格样式的场景,可以先定义这种场景的样式,然后使用@supports (display: grid) {}包裹支持网格下的样式来覆盖之前的样式
@supports 规则可以用来查询所有的 CSS 特性。比如,用@supports (display: flex)来查询是否支持 Flexbox,用@supports (mix-blend-mode: overlay) 来查询是否支持混合模式
对齐属性:
justify-content:横向网格轨道的排序方式。纵向align-content
stretch:默认值,网格元素会拉伸以填满整个网格容器。需要注意的是,如果网格元素的宽度被设置为固定值,那么拉伸效果将不会生效。
start:网格元素在网格容器的左侧对齐。
end:网格元素在网格容器的右侧对齐。
center:网格元素在网格容器中居中对齐。
space-between:网格元素在网格容器中均匀分布,两端对齐,空白间距只分布在元素中间。
space-around:网格元素在网格容器中均匀分布,每个元素两侧的空白间距相等,但是两端的空白间距是元素间空白间距的一半。
space-evenly:网格元素在网格容器中均匀分布,每个元素两侧的空白间距完全相等,包括两端的空白间距。
justify-items:横向网格区域内所有元素的排序方式。纵向align-items
start:网格项在行轴线的起始位置对齐。
end:网格项在行轴线的结束位置对齐。
center:网格项在行轴线的中心位置对齐。
stretch:网格项在行轴线上拉伸以填充整个网格容器。
justify-self:横向网格区域内单个元素排序方式。纵向align-self
start:对齐网格项的起始边缘。
end:对齐网格项的结束边缘。
center:使网格项在水平方向上居中。
stretch:默认值,拉伸网格项以填充整个网格单元。
定位与层叠上下文
固定定位
position: fixed; 位置固定,不会随着页面移动而移动。同时会使元素脱离文档流,不占据文档流中的空间,如果想让当前元素不阻挡页面上的元素,可以使用margin来隔开。
使用top、right、bottom 和 left定位
top: 0.3em;
right: 0.3em;
绝对定位
固定定位让元素相对视口(页面中心视角)定位,此时视口被称作元素的包含块(containing block)。声明 left:
2em 则将定位元素的左边放在距包含块左侧 2em 处。绝对定位不是相对视口,而是相对最近的祖先定位元素。如果父元素未被定位,那么浏览器会沿着 DOM 树往上找它
的祖父、曾祖父,直到找到一个定位元素,用它作为包含块。position: absolute;
同样使用top、right、bottom 和 left定位
如果祖先元素都没有定位,那么绝对定位的元素会基于初始包含块(initial containing block)来定位。初始包含块跟视口一样大,固定在网页的顶部
text-indent:缩进首行文本内容,正数向右,负数向左
相对定位
position: relative。相对于当前元素配置之前位置来定位
.dropdown:hover 表示鼠标停留在class=”dropdown”触发的样式
CSS的content属性主要用于在元素的::before和::after伪元素中插入内容。其值可以是文本、图片或其他可替换元素
border-color: black transparent transparent; border-color如果设置1个值,那么四部分都是同一个颜色,如果设置多个,就和padding、margin一样,按上右下左的顺序,少于四个就按对边颜色相同分配。transparent 则配置为透明。利用这点可以去创建一个三角形(前提是)(或者其他形状)

渲染顺序:非定位元素=>定位元素。其中非定位元素和定位元素又分别按照代码顺序渲染。先渲染的元素会被后渲染的元素覆盖。每一层级都是一个层级上下文,一个元素创建了一个新的层级上下文后这个元素就是这个层级上下文的根。所以对于一些dialog,会放在<body>代码最后
z-index:可以配置在定位元素中,可以为负数(负数会排在非定位元素后面)。值小的会排在值大等的后面。如果子元素的z-index值很大不会影响父元素之间的渲染顺序
除了z-index可以创建层级上下文,还有小于 1 的 opacity 属性,还有 transform、filter 属性
粘性定位
position: sticky;
支持场景小一些,和固定定位类似会某个范围内会固定在页面上,范围是粘性定位的元素底部没有到达父类元素的底部,达到后会随着视角会刷上去。
定位的基点就是当前元素为非定位元素时的原位置
响应式设计
定义:对于不同的屏幕会有不同的适配展示。
响应式设计的三个原则:移动设计(以移动端为主设计页面)、media规则(使用@media注解配置不同的css样式)、流失布局(允许容器根据适口宽度缩放尺寸)。
white-space:配置元素内容空格的处理方式
normal:默认值,合并空格,忽略源代码中的换行符,根据容器大小自动换行。
nowrap:与normal一样,合并空格,但忽略源代码中的换行符,不换行。
pre:保留空格和源代码中的换行符,不自动换行。
pre-wrap:保留空格和源代码中的换行符,自动换行。
pre-line:合并空格,保留源代码中的换行符,自动换行。
为一个元素设置自定义的内容:
- 先将这个元素原本的信息设置为空。如增加前置空格text-indent: 5em;再通过white-space: nowrap保证所有信息在一行展示,从而使信息被挤出所在区域,最后使用overflow: hidden;隐藏超出的信息
- 使用::after配置after设置content新内容。
.menu-toggle { position: absolute; top: -1.2em; /*right: 0.1em;*/ border: 0; background-color: transparent; font-size: 3em; width: 1em; height: 1em; line-height: 0.4; text-indent: 5em; white-space: nowrap; overflow: hidden; } .menu-toggle::after { position: absolute; top: 0.2em; left: 0.2em; display: block; content: "\2261"; text-indent: 0; }
移动设计
对于移动pc统一的页面,需要使用meta去配置它的适配。
<meta name="viewport" content="width=device-width, initial-scale=1">
device-width:将当前设备的宽配置当前页面的宽度。 initial-scale=1:初始缩放比例是1,也就是不缩放。
media规则
@media 通过搭配 min-width、max-width 使用。
如果是多个条件都满足才生效用and,多个条件下都生效用逗号
@media (min-width: 20em) and (max-width: 35em) { ... }
@media (max-width: 20em), (min-width: 35em) { ... }
也可以来判断是否引入某个样式文件
<link rel="stylesheet" media="(min-width: 45em)" href="large-screen.css" />,
使用@media print{} 配置打印时生效的样式
有时候也可以通过样式的特性来适配不同的设备,如flex的flex-wrap: wrap
流式布局
容器宽度使用百分比代替具体的单位
对于内边距等字段通过calc 函数与相对单位结合去配置
响应式图片
不同设备上显示不同分辨率图片,一方面节省流量,加载更快。一方面显示更清楚。
对于img标签的图片,可以通过 srcset 关键字来判断
<img alt="A white coffee mug on a bed of coffee beans" src="coffee-beans-small.jpg" srcset="coffee-beans-small.jpg 560w, coffee-beans-medium.jpg 800w, coffee-beans.jpg 1280w" />
模块化css
基础样式:对于一些通用样式写在通用文件里,后面每个文件都先引用
模块化:将可以复用的样式写在一个样式模块里,然后变量样式分别使用另外的模块,使用时“通用+对应的特殊样式模块”来实现
...
模式库
将模块清单整合成一组清单
...
背景、阴影和混合模式
渐变
linear-gradient三个参数分别是方向、起始颜色、终止颜色
可以搭配background-image使用background-image: linear-gradient(to right, white, blue);
方向除了可以使用to top、to right、to bottom、to right外,还可以使用角度实现。0deg 表示垂直向上,然后角度以顺时针方向,如90deg表示水平向右。单位除了度数外,还可以使用以下:
1、rad——弧度(radian)。一个完整的圆是 2π,大概是 6.2832 弧度。
2、turn——代表环绕圆周的圈数。一圈相当于 360 度(360deg)。可以使用小数来表示不足一圈,比如 0.25turn 相当于 90deg。
3、grad——百分度(gradian)。一个完整的圆是 400 百分度(400grad),100grad 相当于
90deg。
颜色除了可以使用blue、red外,还可以使用hex(#0000ff)、RGB(rgb(0, 0, 255))
颜色还配置多个颜色,渐变会均匀平铺这些颜色
条纹
也可以创建条纹,在同一个节点上指定两种颜色,颜色就会直接转成对应的颜色。
background-image: linear-gradient(90deg,
red 40%, white 40%,
white 60%, blue 60%);

第一个颜色节点是红色,在 40%的位置,所以渐变从左侧边缘一直到 40%是纯红色;因
为第二个颜色节点是白色,也是在 40%的位置,所以渐变在这里直接变成了白色;接下来因为在60%的位置,还有一个白色的颜色节点,所以 40%到 60%之间的渐变是纯白色;最后一个颜色节点是蓝色,也是在 60%的位置,这样就会直接变换成蓝色,然后一直到右侧边缘是蓝色。
螺旋条纹(重复渐变)
repeating-linear-gradient()
repeating-linear-gradient(-45deg,
#57b, #57b 10px, #148 10px, #148 20px)

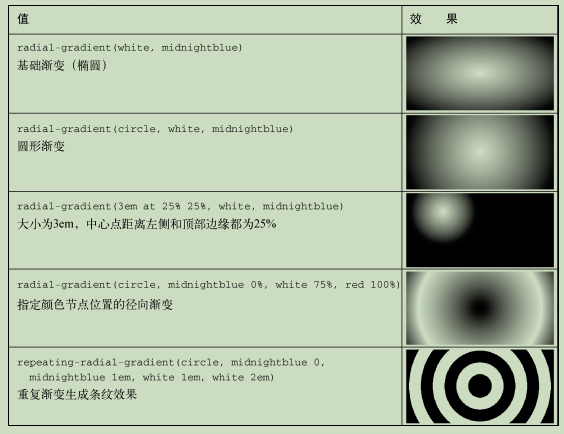
径向渐变
radial-gradient()

阴影
box-shadow。默认三个参数值为水平方向偏移量、垂直方向偏移量、阴影颜色。
完整五个参数。分别为水平方向偏移量、垂直方向偏移量、模糊半径(阴影边缘模糊半径)、拓展半径(模糊区域增大或减小)、阴影颜色。
.fade3 { height: 200px; width: 400px; background-color: green; box-shadow: 1em 1em 4px 9px black; }

可以在开始添加inset关键字表示在内部添加阴影。
如box-shadow: inset 1em 1em 4px 9px black;
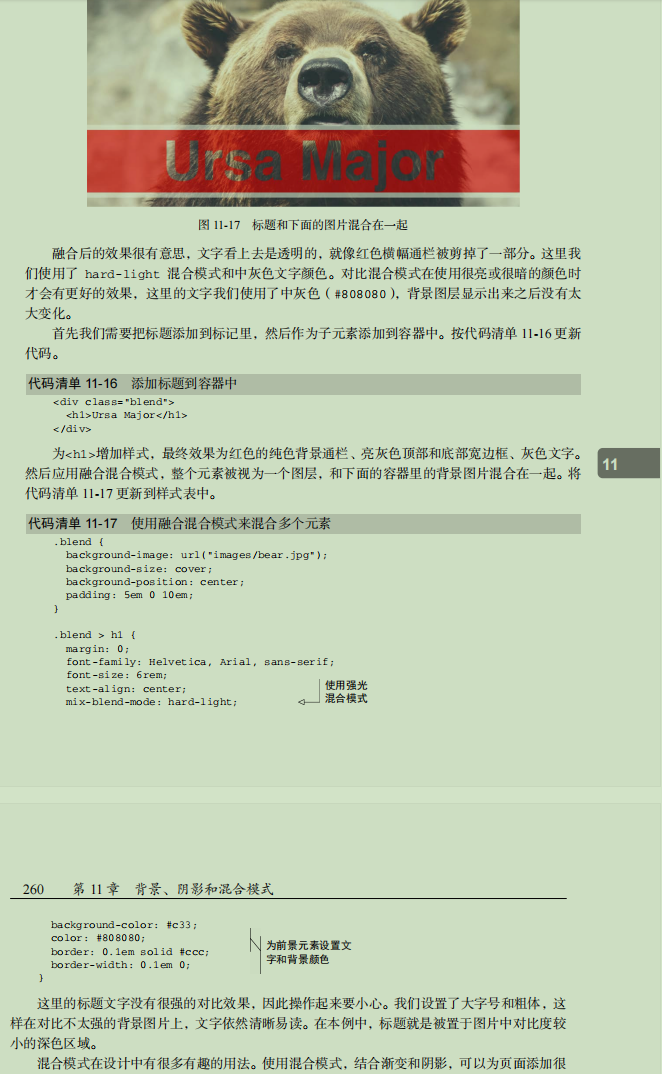
混合模式
混合模式指的是背景图片、背景颜色之间重叠时色彩会发生相互作用的模式。
由background-blend-mode配置。

着色

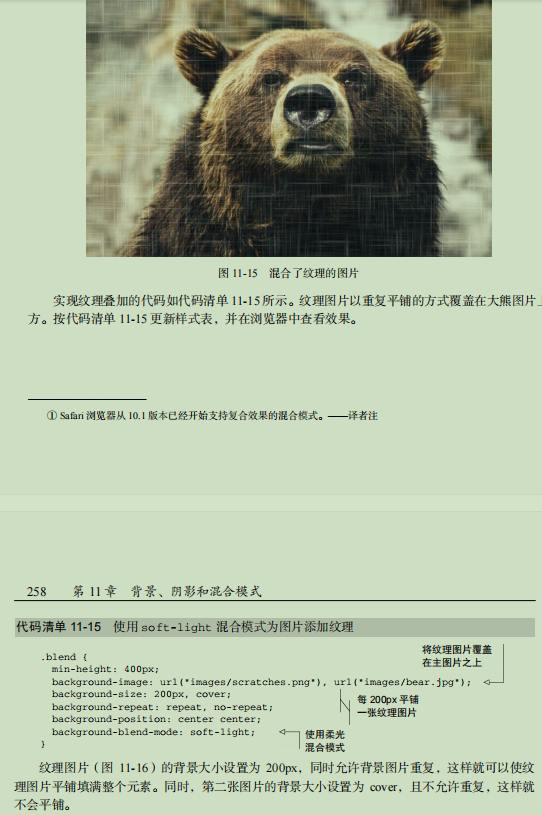
添加纹理

soft-light 模式对于暗色系纹理图片效果很好,而 hard-light 和 overlay 模式
更适用于亮色的纹理图片(如果纹理图片放在主图片下面则恰好相反)。
混合
mix-blend-mode 可以配置元素和背景的混合关系。从而可以在元素上面自定义信息。上面的background-blend-mode则只是背景混合关系

对比、颜色和间距
...
排版
...
过渡
某个值变化前后的中间效果
transition:backgroud-color 0.3s linear 0.5s
四个参数分别为:transition-property、transition-duration、transition-timing-function 和 transition-delay。
transition-property:生效的属性。默认为all,也就是所有属性都参与过渡
transition-duration:过渡过程的时间。
transition-timing-function:定时函数。过程执行速度的方式。值有ease(逐渐减速)、linear(恒定速度)、ease-in(慢-》快) 和 ease-out(快=》慢),以及ease-in-out(慢=》快=》慢)。想要自定义可以通过cubic-bezier
transition-delay:到过渡开始执行前的延时时间
如果需要添加多个过渡动画,可以配置多个,用逗号分隔。
transition: border-radius 0.3s linear, background-color 0.6s ease;
相应地,如果使用普通写法,上面的代码等价于以下代码。
transition-property: border-radius, background-color;
transition-duration: 0.3s, 0.6s;
transition-timing-function: linear, ease;
定时函数
定时函数可以通过cubic-bezier配置。cubic-bezier拥有四个参数,分别是两个控制柄(曲线改变趋势的点)的控制点的x、y坐标值。如linear就等于cubic-bezier(0.0, 0.0, 1.0, 1.0)。ease-in等于(0.42, 0, 1.0, 1.0)
跃迁
除了连续的动画效果,还可以直接转变来实现过渡的过程。
step(n, start/end)。
n表示转变的次数。如果n大到一定程度就会等同ease。
第二个参数表示每次变化发生在跃迁的开始还是结束。默认是end
对于某些组件的出现的隐藏,不属于css单个样式,所以无法直接通过transition实现自动过渡。但是可以通过某些灵活的属性来实现。如opacity、overflow;下面两个就是
淡入淡出(非动画属性)
opacity表示透明度。值为0~1。0是透明,1是完全显示。
如果是0元素其实存在,只是看不到,如果是按钮的话点击对应的位置还会触发。
所以还需要结合visibility属性实现。visibility属性类似与display:none和非none值,表示移除还是显示。值为visible、hidden。
.dropdown__drawer { 点击前 position: absolute; background-color: white; width: 10em; opacity: 0; visibility: hidden; transition: opacity 0.2s linear, visibility 0s linear 0.2s; } 使用两组过渡,分别修改opacity、visibility,opacity持续时间0.2s,到达后透明;visibility 0.2s 后才触发,直接不显示,为了避免与opacity冲突。 .dropdown.is-open .dropdown__drawer { 点击后 opacity: 1; visibility: visible; transition-delay: 0s; }
过渡到自动高度
.dropdown__drawer2 { 点击前 position: absolute; background-color: white; width: 10em; height: 0; overflow: hidden; transition: height 0.3s ease-out; } .dropdown2.is-open .dropdown__drawer2 { 点击后 height: 170px; }
变换
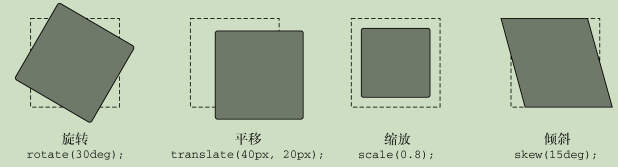
旋转、平移、缩放和倾斜
transform: rotate(90deg);
旋转(Rotate)——元素绕着一个轴心转动一定角度。
平移(Translate)——元素向上、下、左、右各个方向移动(有点类似于相对定位)。
缩放(Scale)——缩小或放大元素。
倾斜(Skew)——使元素变形,顶边滑向一个方向,底边滑向相反的方向。

变换并不会改变文档流,也就是所占用的空间还是之前的位置,可能会阻挡其他位置的文档。同时不能声明在行内元素。
使用transform-origin 指定变换的基点,参数为两个维度的位置
transform-origin: right bottom 表示右下角
transform-origin: right center; 和transform-origin: 100% 50%; 都表示右边中间位置
也可以使用多个值表示多次变换。顺序从右向左执行。
transform: rotate(15deg) translate(15px, 0),元素会先向右平移 15px,
然后顺时针旋转 15 度
transform、rotate可以按照x、y、z轴进行变换。分别是transformX、transformY、transformZ、rotateX、rotateY、rotateZ(等于rotate)
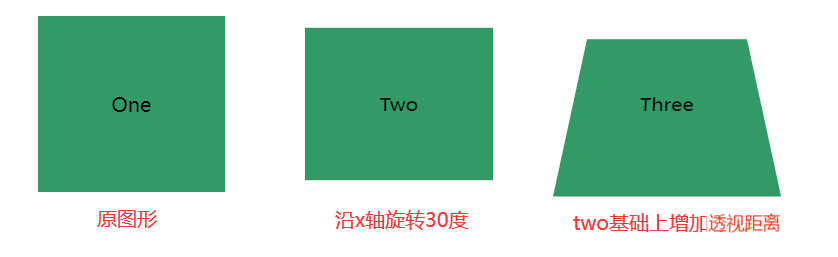
透视距离(3d立体效果)
对于上面关于x、y、z轴的变换,最终展示的效果可能不会出现立体效果。
如

这时可以通过perspective属性或者perspective函数去配置实现立体效果
perspective属性配置和perspective函数配置区别:
属性配置可以配置在父类,子元素立体效果会同时指向父类中心处

而perspective函数则是直接配置在变换的子元素上,效果就是正常向上
高级3d立体效果
中心位置
针对于上面在父类元素配置perspective的方式,可以通过perspective-origin属性配置子元素指向的位置,两个参数分别为x、y轴位置。如
perspective-origin: left bottom; 也可以通过百分比,从左上角计算距离
perspective-origin: 25% 25%
背面不可见
一张照片翻转180度后会看见照片的背面,这时图像会与原本相反,默认是可见的,可以通过backface-visibility: hidden 使背面不可见
3d元素的3d转换
3d元素在变换时会丢失3d的属性。需要配置transform-style: preserve-3d 来避免
动画
一些简单的动画通过过渡就可以实现,但是过渡只会展现从开始到结束的动画效果。对于一些有着中间状态的动画就无法实现。这个中间状态也和开始、结束成为关键帧,就是这几个关键帧实现了动画。
@keyframes over-and-back { 0% { background-color: hsl(0, 50%, 50%); transform: translate(0); } 50% { transform: translate(50px); } 100% { background-color: hsl(270, 50%, 90%); transform: translate(0); } } .box { width: 100px; height: 100px; background-color: green; animation: over-and-back 1.5s linear 3; }
keyframes 定义动画,后面接动画名称
animation 使用动画,四个个参数分别
1、动画的参数
2、一次动画执行的时间
3、动画运动轨迹类型,与过渡里的transition-timing-function一致。值有ease(逐渐减速)、linear(恒定速度)、ease-in(慢-》快) 和 ease-out(快=》慢),以及ease-in-out(慢=》快=》慢)。想要自定义可以通过cubic-bezier
4、动画循环执行的次数
animation-delay:动画延迟时间
animation-fill-mode:动画执行前、后应用的样式。
none:默认值。动画在动画执行之前和之后不会应用动画中的任何样式到目标元素。
forwards:在动画结束后(由animation-iteration-count动画次数决定),元素将应用动画结束时的属性值。
backwards:动画在动画执行之前,元素将应用动画开始时的属性值,但在动画结束后会移除。
both:动画会同时应用forwards和backwards的规则,也就是说,动画会在开始前应用开始时的属性值,并在结束后应用结束时的属性值。
动画尽量选择不影响其他组件布局的属性,如transform 和 opacity。对于一些会改变其他组件的属性如 height、margin这些会有性能问题。
更多动画效果网站:animista


