809笔记(关于数组的思路,dom获取元素)
809笔记
检测是否为数组的方法
//1.instanceof 是一个运算符,可以用来检测是否为数组
var arr = [];
var obj = {};
console.log(arr instanceof Array) // true 看arr是否是Array的一个实例
console.log(obj instanceof Array) //flase 不是数组
//2.Array.isArray(参数) h5新增的一个方法(IE9以上支持)
console.log(Array.isArray(arr)) //ture
console.log(Array.isArray(obj)) //false
翻转数组
function reverseFn(arr) {
if (Array.isArray(arr)) {
//1.定义一个新的空数组
var newArr = []
//2.遍历数组
for (var i = arr.length - 1; i >= 0; i--) {
//把arr数组中的最后一个添加到newArr数组中第一个
newArr[newArr.length] = arr[i]
}
} else {
return 'error 参数必须是数组格式[1,2,3]'
}
}
var arr1 = [1, 2, 3, 4, 5, 6]
console.log(reverseFn(arr1))
筛选数组
//一个包含工资的数组
var arr = [1400, 1200, 2000, 2100, 1800]
function filterFn(arr) {
//把数组中超过两千的删除,剩余的放到新的数组里面
//1.创建一个新的空数组
var newArr = []
//2.遍历数组
for (var i = 0; i < arr.length; i++) {
if (arr[i] < 2000) {
newArr.push(arr[i])
}
}
return newArr
}
console.log(filterFn(arr))
查找字符串中某个字符出现的次数
//查找字符串'abcoffosddqelodjfoelofodo'中o字符出现的位置以及次数
/*
indexof 先查找第一个o出现的位置
只要返回的结果不是-1,就继续往后查找
indexof 只能查找到第一个 所以后面的查找一定是当前的索引号+1 然后继续查找
*/
var str = 'abcoffosddqelodjfoelofodo';
var index = str.indexOf('o');
//默认出现的次数为0
var num = 0;
while (index != -1) {
console.log(index);
num++;
index = str.indexof('o', index + 1)
}
console.log(num);
统计出现最多的字符和次数
//判断对象中是否有某个属性 对象['属性名']--如果有返回的是具体的值,如果没有返回undefined
var obj = {
age: 18,
}
console.log(obj.name) //undefined
console.log(obj.age) //18
if (obj['name']) { //有值就是true
console.log('里面有name属性')
} else { //没有值就是false
console.log('没有该属性')
}
//遍历对象
var max = 0;
var ch = ''
for (var k in o) {
//k得到的是属性名
//o[k]得到的是属性值;
if (o[k] > max) {
max = o[k]
ch = k
}
}
console.log('出现最多的字符是' + ch + '次数是' + max)
DOM对象
JS由ECMAScript,BOM,DOM组成
BOM的顶级对象是window,有一个子对象就是DOM
1、什么是DOM
文档对象模型(document object model),是w3c组织推荐的可扩展标记语言(HTML)的标准编程接口
w3c定义了一系列的DOM接口,通过这些DOM接口可以改变网页的内容、结构和样式
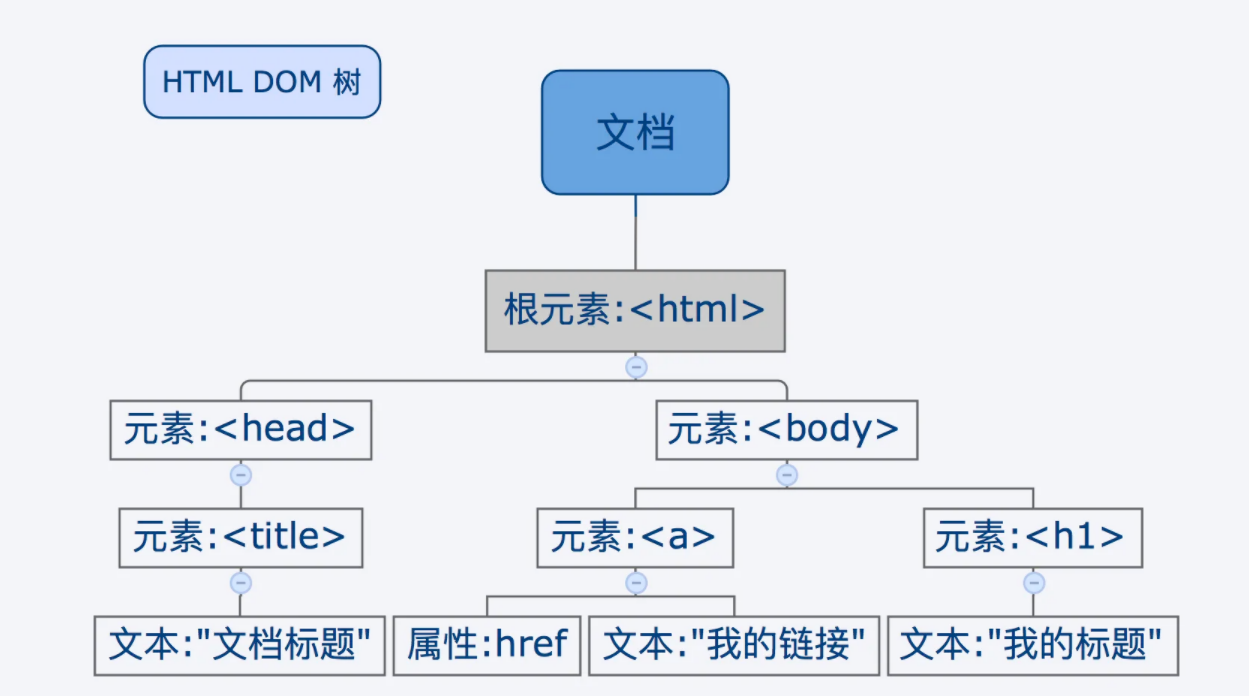
HTML DOM树(文档树模型)

- 文档:一个页面就是一个文档,DOM中使用document表示
- 节点:网页中的所有内容,在文档树中都是节点(标签,属性,文本,注释),使用node表示
- 标签节点:网页中所有标签,我们把它成为元素节点,使用element表示
DOM把以上这些内容都看作是对象
获取元素
为什么要获取元素?
我们想要操作页面上的某部分(显示/隐藏、动画),就需要先获取该部分对应的元素,再对其进行操作
1、根据id获取
document.getElementById('id')
参数:id值,是区分大小写的字符串
返回值:元素对象
//文档页面从上往下加载,我们需要先有标签,然后才能获取标签
//get 获取 element 元素 by 驼峰命名法 getElementById(参数)
//这个参数是大小写敏感的字符串
//返回的是一个元素对象
var timer = document.getElementById('time')
console.log(timer) //<div id="time">2022-8-9</div>
console.log(typeof timer) //object
打印带着属性和方法的元素对象
//console.dir 打印我们返回的元素对象,能更好的查看里面的属性和方法
console.dir(timer) //可以把属性和方法都打印出来
2、根据标签名获取
document.getElementsByTagName('标签名')或者element.getElementsByTagName('标签名')
参数:标签名
返回值:元素对象集合(伪数组,数组元素是元素对象)
注意:因为得到的是一个对象的集合,所以我们想要操作里面的元素就需要遍历;
得到的元素对象是动态的(可以变更)
<ul>
<li>11111111</li>
<li>22222222</li>
<li>33333333</li>
<li>44444444</li>
</ul>
<ol id="ol">
<li>12334</li>
<li>12334</li>
<li>12334</li>
<li>12334</li>
</ol>
<script>
//获取过来元素对象的集合,是以伪数组的形式进行存储(不能调用数组的方法)
var lis = document.getElementsByTagName('li')
console.log(lis)
//获取第一个
console.log(lis[0])
//想依次打印里面的元素对象,可以采用遍历的方式
for (var i = 0; i < lis.length; i++) {
console.log(lis[i])
}
//如果页面上只有一个li,返回的还是伪数组形式
//如果页面中没有这个元素,返回的是空的伪数组形式
//获取指定父元素下的子元素们:element.getElementsByTagName('标签名') element是父元素,父元素必须是指定的单个元素
var ol = document.getElementById('ol')
console.log(ol.getElementsByTagName(li))
//console.log(ol[0].getElementsByTagName(li))
</script>
3、h5新增的获取元素方式
document.getElementByClassName('类名) 根据类名返回元素对象集合
document.querySelector('选择器') 根据指定选择器返回第一个元素对象
document.querySelectorAll('选择器') 根据指定选择器返回所有元素对象集合
注意:选择器要加符号 #box .nav ;
<div id="box">盒子1</div>
<div class="box">盒子2</div>
<div id="nav">
<ul>
<li>首页</li>
<li>产品</li>
</ul>
</div>
<script>
//getElementsByClassName 根据类名获取某些元素集合
var box = document.getElementsByClassName('box')
console.log(box) //得到的也是数组集合
//querySelector 返回指定选择器的第一个元素对象,注意:这里的选择器要加符号,如.box #nav
var firstBox = document.querySelector('.box')
console.log(firstBox)
var nav = document.querySelector('#nav')
console.log(nav)
var li = document.querySelector('li')
console.log(li) //<li>首页</li>
//querySelectorAll返回指定选择器的所有元素对象
//得到的是一个元素对象的集合
//all就不能再使用id使用器了,因为id唯一
var allBox = document.querySelectorAll('.box')
console.log(allBox)
var lis = document.querySelectorAll('li')
console.log(lis) //Nodelist(2)
</script>
4、获取特殊元素
获取body元素:document.body
var bodyEle = document.body
console.log(bodyEle) //<body>...</body>
console.ldir(bodyEle) //获取属性方法
获取html元素:document.documentElement
var htmlEle = document.documentElement
console.log(htmlEle) //<html>...</html>
执行事件的步骤
//点击div,控制台输出:我被选中了
// 1、获取事件源
var div = document.querySelector('div')
// 2、绑定事件(注册事件)div.onclick
div.onclick = function () {
// 3、添加事件处理程序
console.log('我被选中了')
}





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现