7.24笔记(上)(下补)
平面转换
2D转换(改变盒子在平面内的形态):位移、旋转、缩放
通过属性:transform
位移
(有的需要配合position使用)
transform:translate(水平移动距离,垂直移动距离)
取值(正往右/下):
像素单位数值
百分比(盒子自身的尺寸,不是父盒子)
transform:translateX()----只水平移动 transform:translate(5px) ---只给一个值也表示是x轴水平移动(要加单位)
transform:translateY()----只垂直移动
过渡效果(谁动加给谁)
transition:all 1s;
//all代表所有的属性;1s内执行完
绝对定位元素居中效果
父{
position:relative
}
子{
position:absolute;
left:50%;
top:50%; //参照父元素位移
transform:translate(-50%,-50%) //参照自身尺寸位移
}
旋转
transform:rotate(角度) 角度单位是deg
transform:rotate(360deg) 正值是顺时针,负值是逆时针旋转
//要想看出来旋转必须加过渡,否则是一步到位
transform-origin:改变转换原点
transform-origin(加给盒子本身)----默认转换原点是盒子中心点
transform-origin:原点水平位置 原点垂直位置
方位名词:left top bottom center right
像素单位数值
百分比(参照盒子自身尺寸)
------------------------------------
img{
transtorm-origin:left center;
/*transform-origin:100px 20px;*/
/*transform-origin:20% 50%;*/
}
多重转换
边移动边旋转:位移是沿着坐标轴进行的
img{
transition:all 5s;
}
.box:hover img{
transform:translate(600px) rotate(360deg);
/*这里不能先写旋转再写移动,因为旋转会改变坐标轴的方向,位移是沿着坐标轴进行移动的,后面的转换效果的轴以转换后的轴为准影响到效果*/
/*也不能把平移和旋转分开写,否则会进行层叠,只有旋转没有平移*/
}
缩放(以中心缩放)
transform:scale(倍数); 大于1放大,小于1缩小;以中心缩放
transform:scale(x轴倍数,y轴倍数); 两个值的话分别对应x、y值。
一般情况下只设置一个值,表示x轴和y轴是等比例缩放;
渐变背景
渐变是多个颜色逐渐变化的视觉效果,一般用于设置盒子的背景
background-image: linear-gradient(
transparent,
rgba(0,0,0,.5)
);
空间转换(也叫3D转换)
X, Y, Z三条坐标轴构成了一个立体空间,Z轴位置与视线方向相同
空间位移
transform: translate3d(x,y,z);
transform: translateX(100px);
transform:translateY(100px);
远离眼睛方向 负值
对着眼睛方向 正值
transform: translateZ(-100px);
取值正负都可以:
像素单位数值
百分比
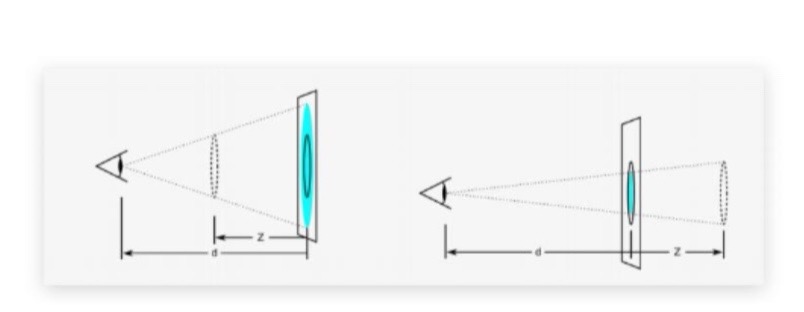
透视
z轴是视线方向,移动效果是距离的远或近,电脑屏幕是平面的,无法观察远近效果,所以需要借助perspective
perspective 实现透视效果
作用:空间转换时,为元素添加近大远小,近实远虚的视觉效果
perspective:值 添加给父级元素
取值:像素单位数值, 数值一般在800px-1200px
透视距离也叫视距,就是人的眼睛到屏幕的距离

空间旋转
默认Z轴
transform: rotateZ(360deg);
父盒子{
perspective:1000px;
/*给加一个透视效果,近大远小*/
}
子盒子{
transform:rotateX(60deg)
transform:rotateX(-60deg)
transform: rotateY(60deg);
transform: rotateY(-60deg);
/*正值往屏幕里面走,负值往屏幕外面走*/
}
立体呈现
transform-style:preserve-3d 使子元素处于真正的3d空间,加给父盒子
<style>
.box{
position: relative;
width: 200px;
height: 200px;
margin: 100px auto;
background-color: pink;
border: 1px solid;
transition: all 2s;
/* 使子元素处于真正的3d空间 */
transform-style: preserve-3d;
}
.box div{
position: absolute;
left: 0;
top: 0;
width: 200px;
height: 200px;
}
.first{
background-color: orange;
/* 沿着z轴向前 200px */
transform: translateZ(200px);
}
.back{
background-color: red;
}
.box:hover{
transform: rotateY(90deg);
}
</style>
<div class="box">
<div class="first">前面</div>
<div class="back">后面</div>
</div>
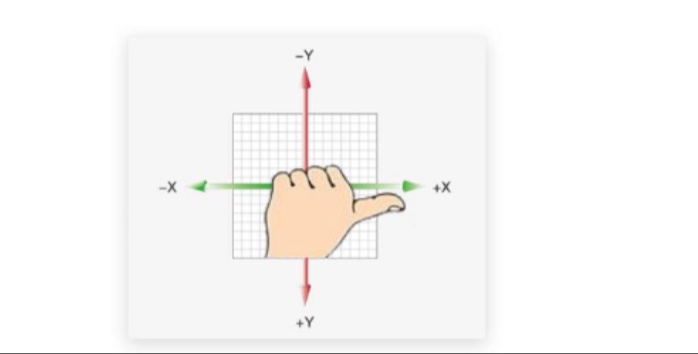
左手法则
判断旋转方向:左手握住旋转轴,拇指指向正值方向,手指弯曲方向为旋转正值方向

动画
animation添加动画效果
多个状态之间的变化过程,动画过程可控(可重复播放,最终画面,是否暂停)
动画实现步骤
1、定义动画
2、使用动画
父盒子{
animation:动画名称 动画花费时长;
} //使用动画
@keyframes 动画名称{
from{}
to{}
} //定义动画
---------------------------------------------
.box{
animation:change 2s;
}
@keyframes change{
from{
width:200px;
}
to{
width:500px;
}
}
动画属性
复合属性
animation:动画名称 动画时长 速度曲线 延迟时间 重复次数 动画方向 执行完毕时状态
animation:change 1s(时长) step(3) 1s(延迟时长) 3(重复次数);
//动画名称 动画时长 ---必须赋值,赋值不分前后顺序
//如果有两个时间值,第一个时间表示动画时长,第二个表示动画延迟时间
分开属性
animation-name:change; ---动画名称
animation-duration:2s; ---动画时长
animation-delay:2s; ---延迟时间
animation-fill-mode:backwards; ---开始状态
animation-fill-mode:forwards; ---结束状态
速度曲线
animation-timing-function:steps(4); ---逐帧动画
animation-iteration-count:4; ---重复次数
animation-iteration-count:infinate; ---无限循环
animation-direction:alternate; ---执行方向反向
其他属性值
linear 匀速播放
step(数字) 逐帧动画
infinite 无限循环
alternate 动画执行的方向为反向
动画停留在最初的状态
animation:change 1s backwards;
动画停留在结束的状态
animation:change 1s forwards;





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现