初步学习jquery学习笔记(四)
Jquery HTML
Jquery 捕获内容
什么是dom?
DOM = Document Object Model(文档对象模型)
获取内容
- text()获取所选元素的文本内容
- html()获取所选元素文本标记(包括标签)
- val()获取表单字段的值
html代码
<p id="test">这是段落中的 <b>粗体</b> 文本。</p>
<button id="btn1">显示文本</button>
<button id="btn2">显示 HTML</button>
<button id="btn3">显示 值</button>
操作代码
$(document).ready(function(){
$("#btn1").click(function(){
alert("Test:"+$("#test").text());
});
$("#btn2").click(function(){
alert("Test:"+$("#test").html());
});
$("#btn3").click(function(){
alert("值为: " + $("#test").val());
});
});
获取属性 - attr()
获取对应指定属性的值
<p><a href="http://www.baidu.com" id="baidu">百度</a></p>
<button>显示 href 属性的值</button>
$(document).ready(function(){
$("button").click(function(){
alert($("#baidu").attr("href"));
})
});
Jquery 设置节点的值
设置内容
- text()设置所选元素的文本内容
- html()设置所选元素文本标记(包括标签)
- val()设置表单字段的值
<p id="test1">这是一个段落。</p>
<p id="test2">这是另外一个段落。</p>
<p>输入框: <input type="text" id="test3" value="输入框3"></p><!--表单-->
<button id="btn1">设置文本</button>
<button id="btn2">设置 HTML</button>
<button id="btn3">设置值</button>
$(document).ready(function(){
$("#btn1").click(function(){
$("#test1").text("你好!");
});
$("#btn2").click(function(){
$("#test2").html("世界!");
});
$("#btn3").click(function(){
$("#test3").val("哈喽!");
});
});
text()、html() 以及 val() 的回调函数
回调函数包括两个值
- 元素列表中当前元素的下标
- 元素原始的值
$("#btn1").click(function(){
$("#test1").text(function(i,origText){
return "旧文本: " + origText + " 新文本: Hello world! (index: " + i + ")";
});
});
$("#btn2").click(function(){
$("#test2").html(function(i,origText){
return "旧 html: " + origText + " 新 html: Hello <b>world!</b> (index: " + i + ")";
});
});
设置属性 - attr()
改变单个属性
<p><a href="https://www.sina.com.cn/" id="sina">新浪</a></p>
<button>修改 href 值</button>
<p>点击按钮修改后,可以点击链接查看链接地址是否变化。</p>
$(document).ready(function(){
$("button").click(function(){
$("#sina").attr("href","http://www.baidu.com")
});
});
改变多个属性
$("button").click(function(){
$("#test").attr({
"href" : "http://www.baidu.com",
"title" : "百度"
});
});
回调函数
回调函数
两个参数:
- 列表元素当前下标
- 原始的值
$("button").click(function(){
$("#test").attr("href", function(i,origValue){
return origValue + "/jquery";
});
});
添加元素
append() - 在被选元素的结尾插入内容
$(document).ready(function(){
$("#btn1").click(function(){
$("p").append(" <b>追加文本</b>。");
});
$("#btn2").click(function(){
$("ol").append("<li>追加列表项</li>");
});
});
prepend() - 在被选元素的开头插入内容
$(document).ready(function(){
$("#btn1").click(function(){
$("p").prepend("<b>在开头追加文本</b>。 ");
});
$("#btn2").click(function(){
$("ol").prepend("<li>在开头添加列表项</li>");
});
});
after() - 在被选元素之后插入内容
$("img").after("在后面添加文本");
before() - 在被选元素之前插入内容
$("img").before("在前面添加文本");
删除元素
jQuery remove() 方法
删除所选元素和子元素
$("#div").remove();
jQuery empty() 方法
删除所选元素的子元素
$("#div").empty();
移除指定的元素
$("#div").remove(".test");//删除子元素中的test类
操作css
添加class属性
向不同的元素添加 class 属性
$("button").click(function(){
$("h1,h2,p").addClass("blue");
$("div").addClass("important");
});
删除class属性
$("button").click(function(){
$("h1,h2,p").removeClass("blue");
});
添加属性/删除属性切换
$("button").click(function(){
$("h1,h2,p").toggleClass("blue");
});
jQuery css() 方法
返回css属性的值
$("p").css("background-color");
设置 CSS 属性
$("p").css("background-color","yellow");
设置多个css属性
$("p").css({"background-color":"yellow","font-size":"200%"});
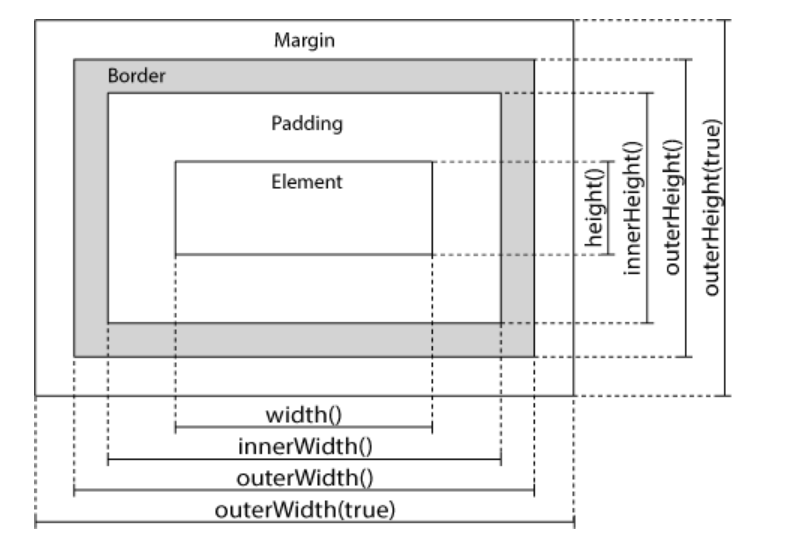
jQuery 尺寸

width()
设置或者返回元素的宽度
$('#div1').width();
height()
设置或者返回元素的高度
$('#div1').height();
innerWidth()
返回元素的宽度(包括内边距)
$('#div1').innerWidth();
innerHeight()
返回元素的高度(包括内边距)
$('#div1').innerHeight();
outerWidth()
返回元素的宽度(包括内边距和边距)
$('#div1').outerWidth();
outerHeight()
返回元素的高度(包括内边距和外边距)
$('#div1').outerHeight();

