git clone
git clone https://github.com/vuejs/core.git</h2>
安装pnpm 工具
- 目前vue3是基于pnpm 进行构建项目的,执行pnpm install 命令,安装依赖包,如果使用npm install会报错
npm ERR! code EUNSUPPORTEDPROTOCOL</p>
npm ERR! Unsupported URL Type "workspace:": workspace:*
- 执行命令pnpm run dev ,即可在dist目录下生成vue.global.js 文件
在vue 目录下面创建index.html文件
<script src="../dist/vue.global.js" ></script>
<body>
<div id="app">
</div>
<script>
Vue.createApp({
template:`
<button @click="add">add</button>
<ul> <li v-for="item in shop.lists" :key="item.id">{{item.text}}</li></ul>`,
setup(){
const shop=Vue.reactive({lists:[
{id:1,
text:'iphone'},
{id:2,
text:'xiaomi'}
]})
const add=()=>{
shop.lists.push({id:Math.floor(Math.random()*100),text:'phone'+Math.floor(Math.random()*100)})
}
return{
add,
shop
}
}
}).mount('#app')
</script>
</body>
使用VS Code 插件 Live Server
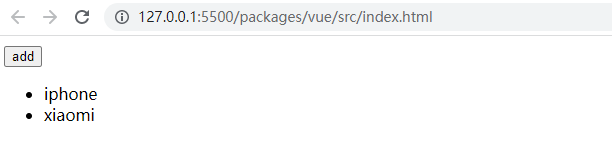
- 安装 Live Server插件,安装成功之后,Vs Code 右下角会出现Go Live的文字,点击Go live,会自动打开浏览器,如下图

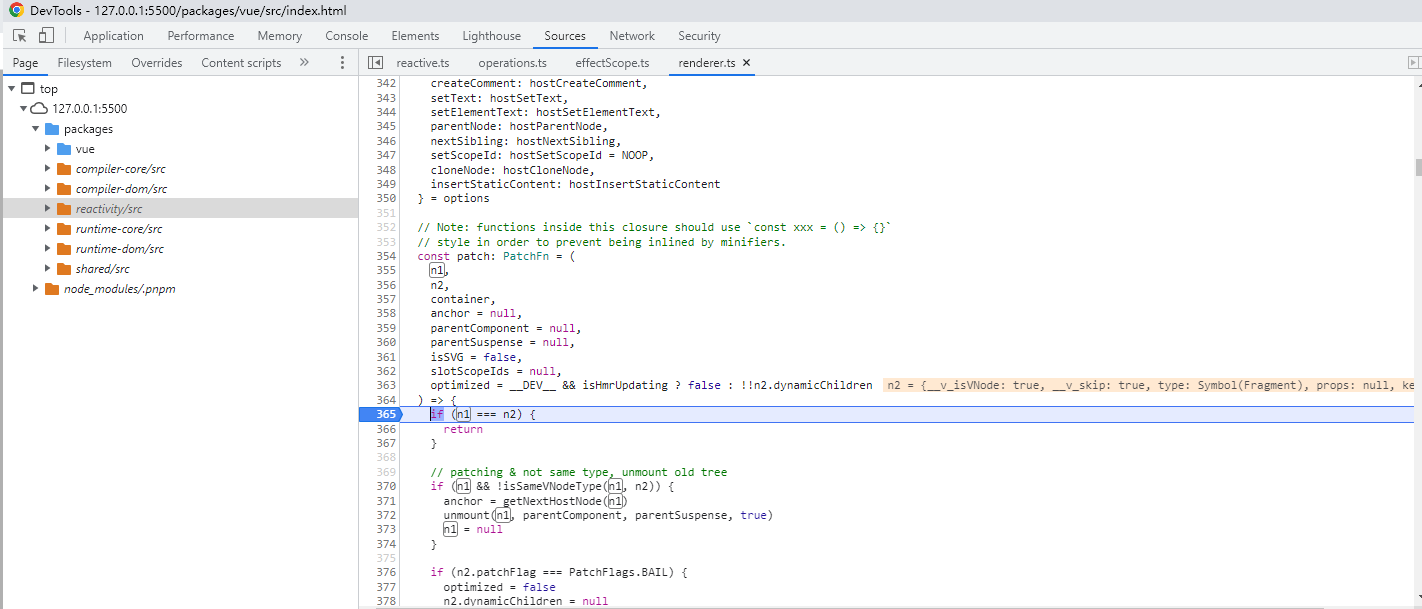
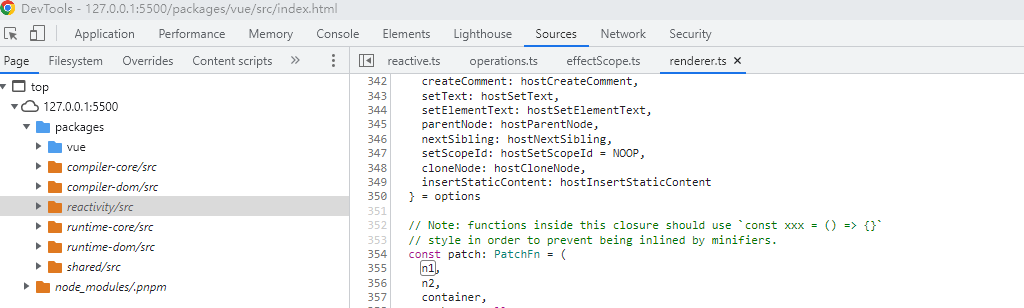
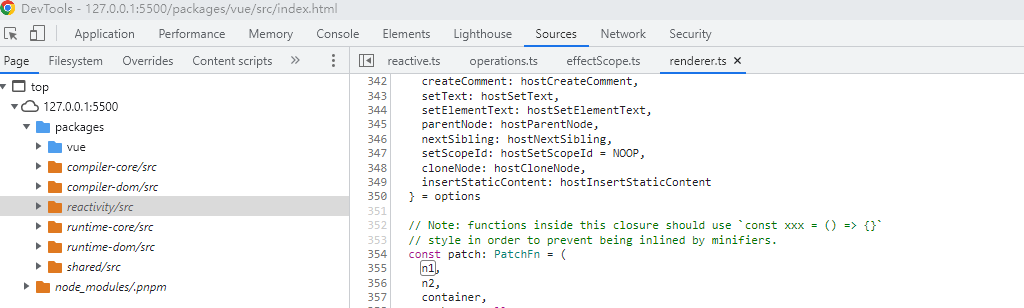
- 此时,我们可以进入开发者工具,点击Sources 页签,即可以看到Vue3的代码结构如下:

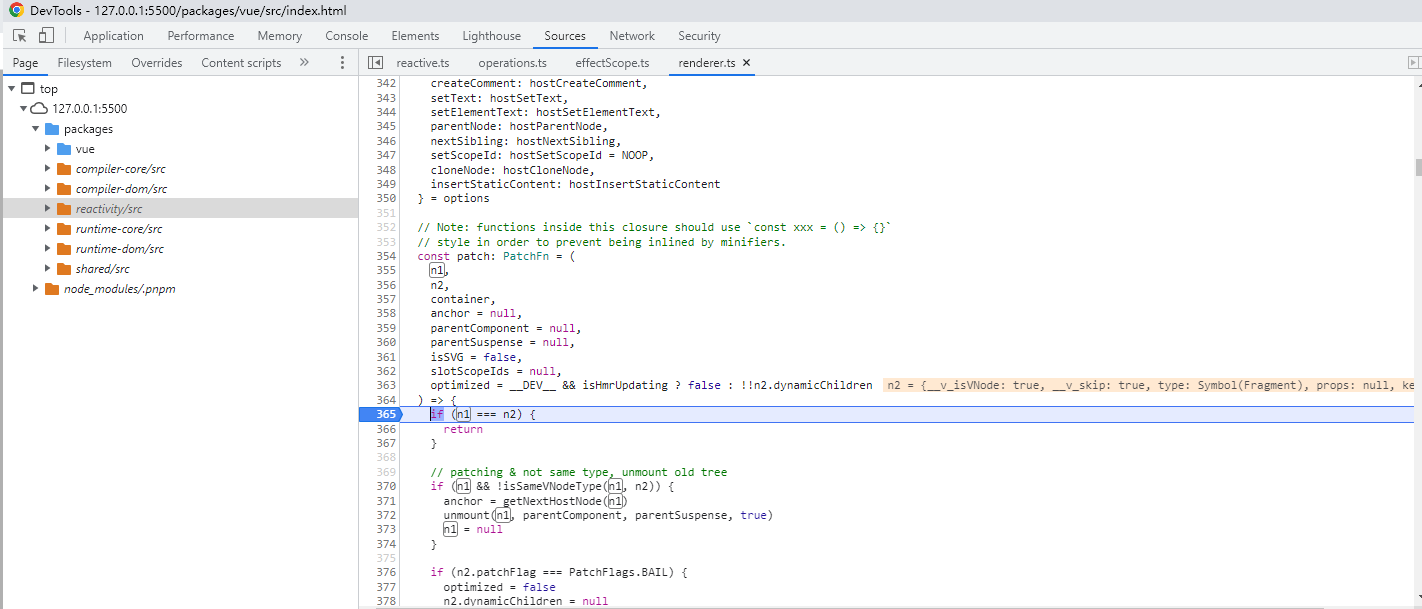
- 这时候我们就可以进行代码调试了,比如在packages/runtime-core/src/renderer.ts文件patch 方法设置个断点,再点击界面上的add按钮: