谷歌 内存
内容对于页面有哪些影响
- 页面的性能随着时间的延长越来越差。 这可能是内存泄漏的症状。 内存泄漏是指,页面中的错误导致页面随着时间的延长使用的内存越来越多。
- 页面的性能一直很糟糕。 这可能是内存膨胀的症状。 内存膨胀是指,页面为达到最佳速度而使用的内存比本应使用的内存多。
- 页面出现延迟或者经常暂停。 这可能是频繁垃圾回收的症状。 垃圾回收是指浏览器收回内存。 浏览器决定何时进行垃圾回收。 回收期间,所有脚本执行都将暂停。因此,如果浏览器经常进行垃圾回收,脚本执行就会被频繁暂停。
内存膨胀:如何界定“过多”
不存在硬性数字,因为不同的设备和浏览器具有不同的能力。 在高端智能手机上流畅运行的相同页面在低端智能手机上则可能崩溃。
使用 Chrome 任务管理器实时监视内存使用
使用 Chrome 任务管理器作为内存问题调查的起点。 任务管理器是一个实时监视器,可以告诉您页面当前正在使用的内存量。
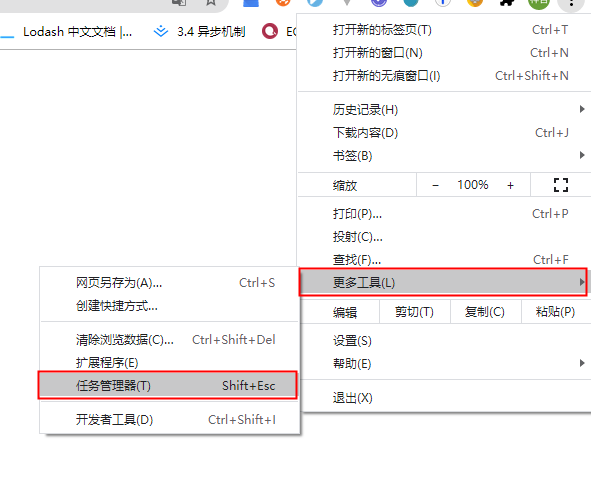
- 可以在这打开任务管理器

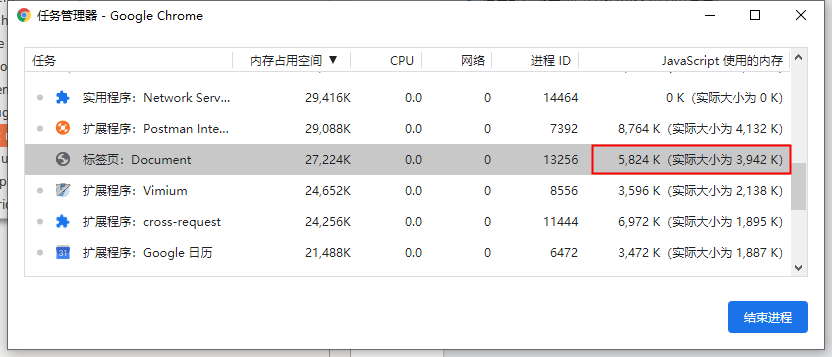
- 打开之后会出现一个面板

内存占用空间 和 javaScript使用的内存
- Memory 列表示原生内存。DOM 节点存储在原生内存中。 如果此值正在增大,则说明正在创建 DOM 节点。
- JavaScript Memory 列表示 JS 堆。此列包含两个值。 您感兴趣的值是实时数字(括号中的数字)。 实时数字表示您的页面上的可到达对象正在使用的内存量。 如果此数字在增大,要么是正在创建新对象,要么是现有对象正在增长

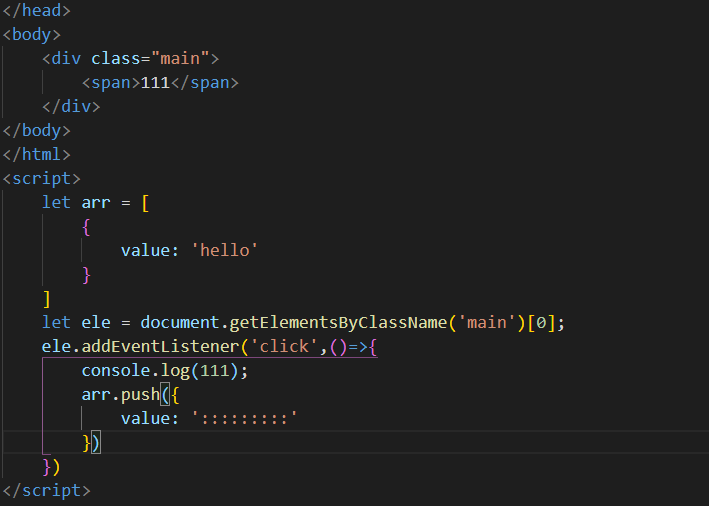
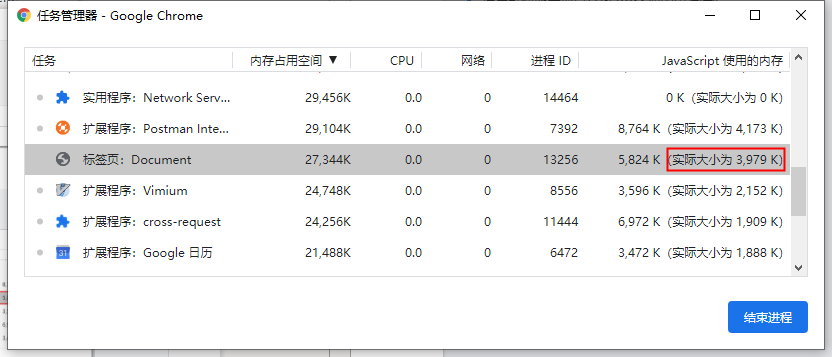
通过点击页面的元素,增加到arr 数组中,可以看到任务管理器中的 javaScript 内存是不断变大的

如果页面长时间没有操作再看这列的话,他会变小,内存会被垃圾回收机制回收掉
接下来打开DevTools 的memory面板详细看下内存的使用情况
- Heap snapshot - 用以打印堆快照,堆快照文件显示页面的 javascript 对象和相关 DOM 节点之间的内存分配
- Allocation instrumentation on timeline - 在时间轴上记录内存信息,随着时间变化记录内存信息。
- Allocation sampling - 内存信息采样,使用采样的方法记录内存分配。此配置文件类型具有最小的性能开销,可用于长时间运行的操作。它提供了由 javascript 执行堆栈细分的良好近似值分配。
- 左边有
Summary字样的那个,可以选择查看内存快照的方式,可选方式如下:
- Summary - 可以显示按构造函数名称分组的对象。使用此视图可以根据按构造函数名称分组的类型深入了解对象(及其内存使用),适用于跟踪 DOM 泄漏。
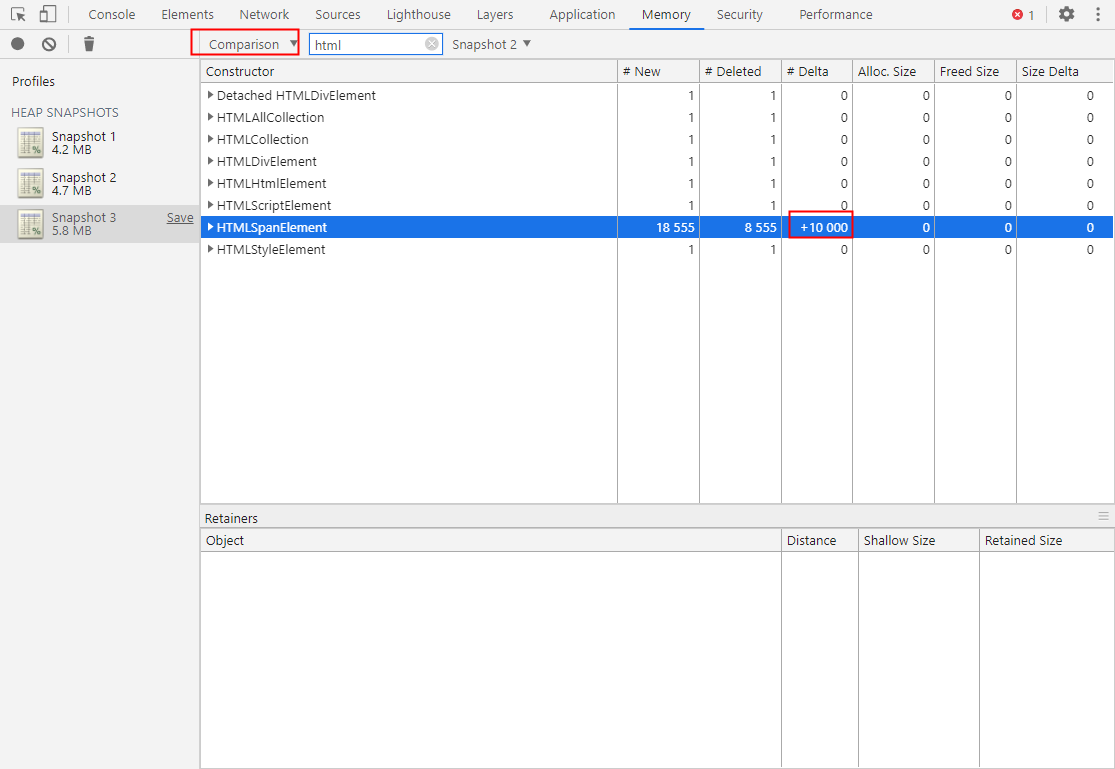
- Comparison - 可以显示两个快照之间的不同。使用此视图可以比较两个(或多个)内存快照在某个操作前后的差异。检查已释放内存的变化和参考计数,可以确认是否存在内存泄漏及其原因。
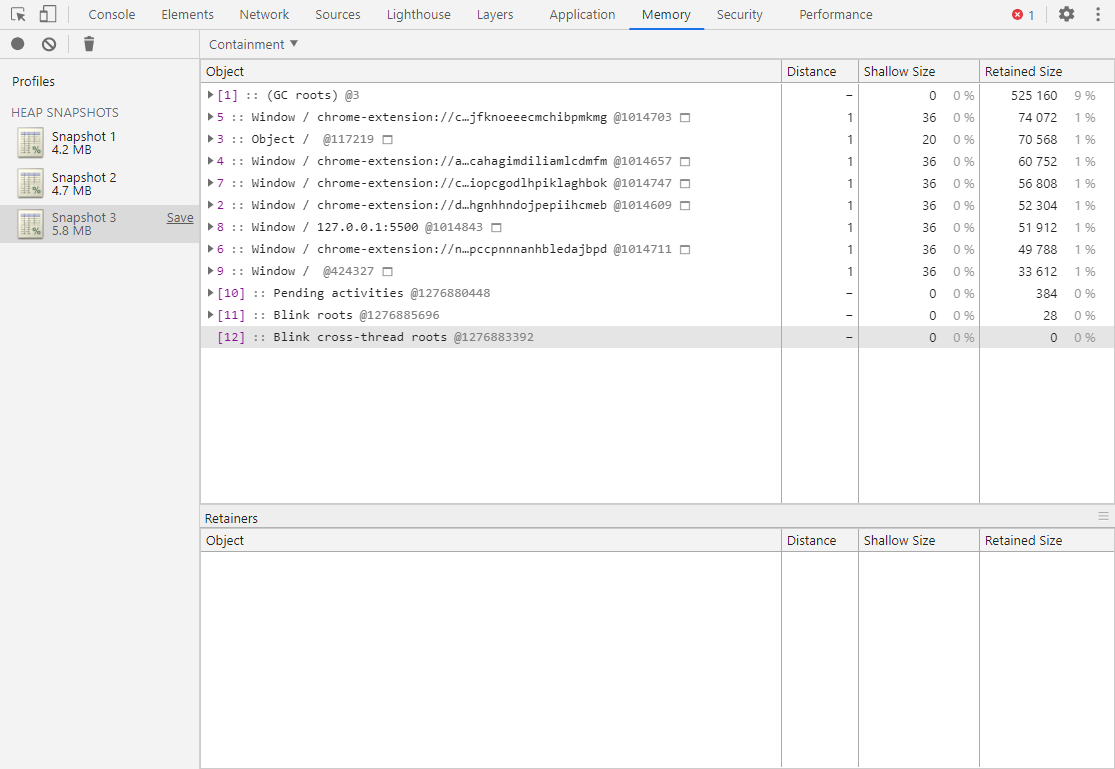
- Containment - 此视图提供了一种对象结构视图来分析内存使用,由顶级对象作为入口。
- Statistic - 内存使用饼状的统计图。
- 筛选框可以根据 constructor 进行筛选
- 向下箭头可以查看哪阶段的对象
- allObject 所有对象
- Objects allocated before snapshot 快照前分配的对象
- 中间那块的各个字段信息
- Contructor - 表示使用此构造函数创建的所有对象
- Distance - 显示使用节点最短简单路径时距根节点的距离
- Shallow Size - 显示通过特定构造函数创建的所有对象浅层大小的总和。浅层大小是指对象自身占用的内存大小(一般来说,数组和字符串的浅层大小比较大)
- Retained Size - 显示同一组对象中最大的保留大小。某个对象删除后(其依赖项不再可到达)可以释放的内存大小称为保留大小。
- #New - Comparison 特有 - 新增项
- #Deleted - Comparison 特有 - 删除项
- #Delta - Comparison 特有 - 增量
- Alloc. Size - Comparison 特有 - 内存分配大小
- Freed Size - Comparison 特有 - 释放大小
- Size Delta - Comparison 特有 - 内存增量
写一段代码测试下

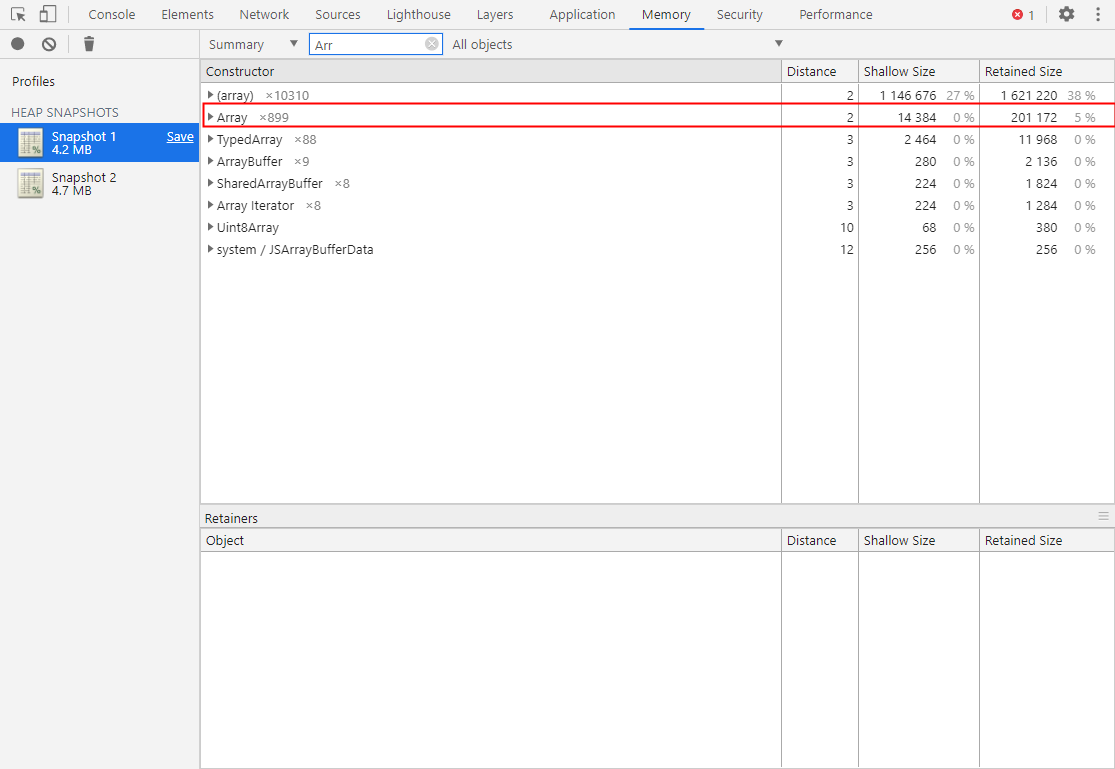
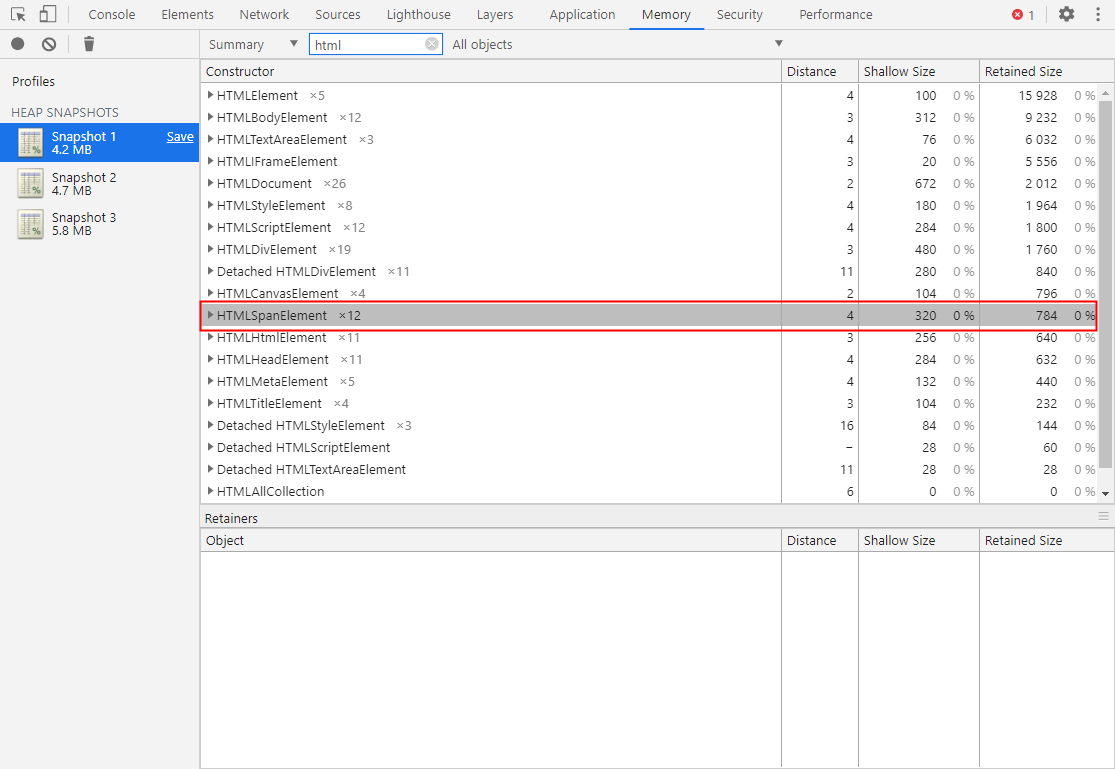
没点击按钮之前


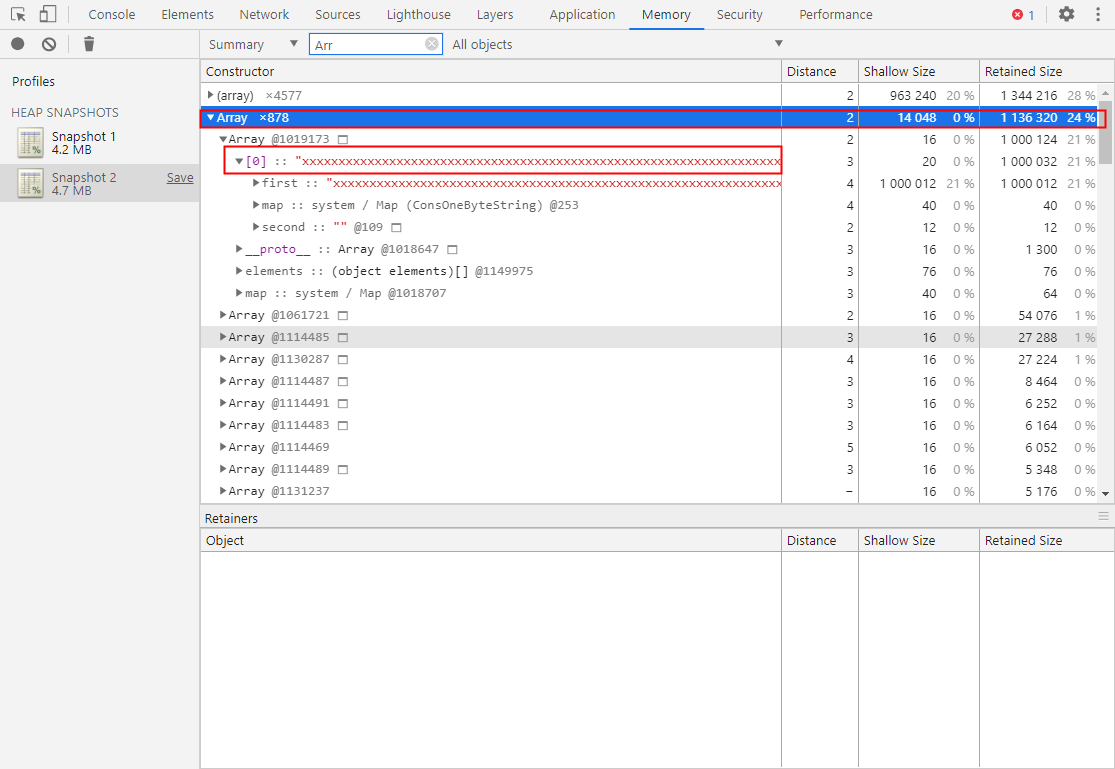
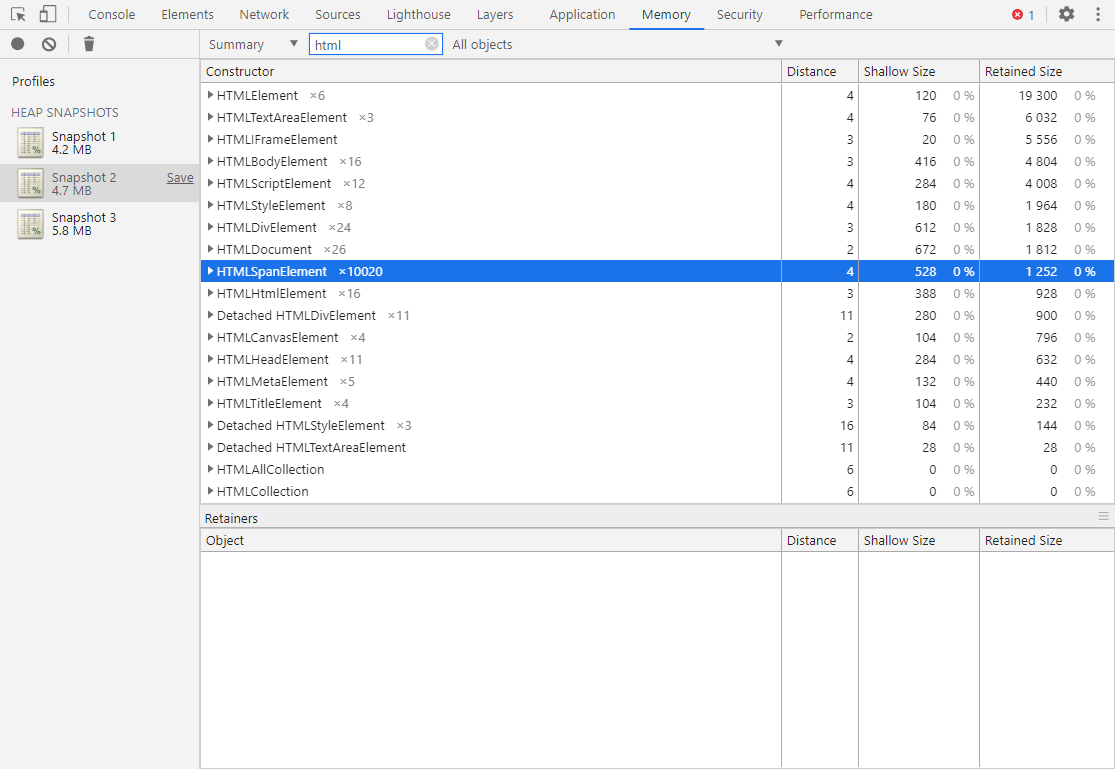
点击按钮之后


可以看到Retained Size 有明显增大
可以使用 Comparison 进行比较

Containment视图

- DOMWindow - 是被视为 JavaScript 代码 "全局" 对象的对象。
- GC - VM 的垃圾使用的实际 GC 根。GC 根可以由内置对象映射、符号表、VM 线程堆栈、编译缓存、句柄作用域和全局句柄组成。
- 原生对象 - 是 "推送" 至 JavaScript 虚拟机内以允许自动化的浏览器对象,例如 DOM 节点和 CSS 规则。

