Qt给QGraphicsView添加一个缩略图
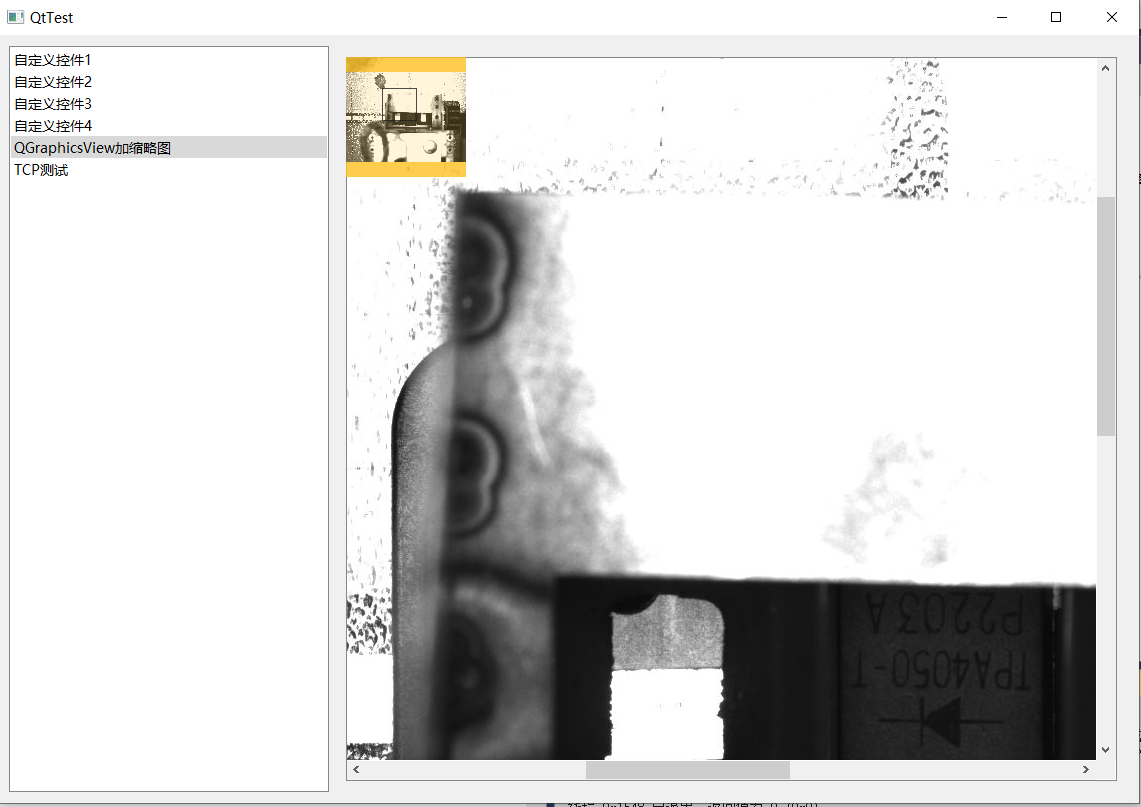
此功能在某些应用里可能会使用到。主要是在QGraphicsView的左上角显示一个小的缩略图,并绘制一个矩形指示当前界面处在整个视图的哪个位置。类似于游戏中常见的小地图。我实现该功能是用MGraphicsView类继承QGraphicsView,并在其resizeEvent内初始化缩略图。这就要求要在MGraphicsView显示之前给它添加QGraphicsScene和QGraphicsItem,使其在初始化时视图内已有内容;否则它显示的缩略图是空的。你可以在主窗口的构造函数内添加内容。如果你想延迟添加内容,就要修改MGraphicsView的代码。这也很简单,因为整个功能才一百多行代码。这个功能在VS2015和Qt5.9上简单测试通过。下面是效果图(可以看到左上角缩略图中的黑色矩形展示了当前界面处在整个视图的位置):

下面是源代码,头文件:
class MGraphicsView : public QGraphicsView { Q_OBJECT public: MGraphicsView(QWidget *parent = 0); private slots: void scrollBarValueChanged(); private: void resizeEvent(QResizeEvent *event) override; void updateThumbRoi(); struct PosInfo { int min; int max; int value; int page; }; private: class Thumb; Thumb *thumb; }; class MGraphicsView::Thumb : public QWidget { Q_OBJECT public: using PosInfo = MGraphicsView::PosInfo; Thumb(QWidget* parent = 0); void updateImage(); void updateRoi(const PosInfo& xinfo, const PosInfo& yinfo); private: void paintEvent(QPaintEvent *event) override; private: QPixmap background; QRect roi; };
CPP文件:
MGraphicsView::MGraphicsView(QWidget *parent) : QGraphicsView(parent) { thumb = new Thumb(this); QScrollBar* hsb = horizontalScrollBar(); connect(hsb, &QScrollBar::valueChanged, this, &MGraphicsView::scrollBarValueChanged); QScrollBar* vsb = verticalScrollBar(); connect(vsb, &QScrollBar::valueChanged, this, &MGraphicsView::scrollBarValueChanged); } void MGraphicsView::resizeEvent(QResizeEvent *event) { QGraphicsView::resizeEvent(event); thumb->updateImage(); updateThumbRoi(); } void MGraphicsView::scrollBarValueChanged() { updateThumbRoi(); } void MGraphicsView::updateThumbRoi() { QScrollBar* hsb = horizontalScrollBar(); PosInfo xinfo; xinfo.min = hsb->minimum(); xinfo.max = hsb->maximum(); xinfo.value = hsb->value(); xinfo.page = hsb->pageStep(); QScrollBar* vsb = verticalScrollBar(); PosInfo yinfo; yinfo.min = vsb->minimum(); yinfo.max = vsb->maximum(); yinfo.value = vsb->value(); yinfo.page = vsb->pageStep(); thumb->updateRoi(xinfo, yinfo); } ///////////////////////////////////////////////////////////////////////////////////////// MGraphicsView::Thumb::Thumb(QWidget* parent) : QWidget(parent) { setFixedSize(120, 120); } void MGraphicsView::Thumb::paintEvent(QPaintEvent *) { QPainter painter(this); painter.setOpacity(0.8); painter.fillRect(QRect(0, 0, width(), height()), QColor(255, 192, 32)); int xoff = (width() - background.width()) / 2; int yoff = (height() - background.height()) / 2; painter.drawPixmap(xoff, yoff, background); /* 绘制ROI */ painter.setPen(QColor(32, 32, 32)); painter.setBrush(Qt::NoBrush); painter.drawRect(roi.adjusted(xoff, yoff, xoff, yoff)); } void MGraphicsView::Thumb::updateImage() { QGraphicsView* view = dynamic_cast<QGraphicsView*>(parent()); QRectF rect = view->sceneRect(); qreal ratio = qMin(width() / rect.width(), height() / rect.height()); background = QPixmap(rect.width() * ratio, rect.height() * ratio); QPainter painter(&background); QGraphicsScene* sc = view->scene(); sc->render(&painter); update(); } void MGraphicsView::Thumb::updateRoi(const PosInfo& xinfo, const PosInfo& yinfo) { int w = background.width(); int xwhole = ((xinfo.max - xinfo.min) + xinfo.page); int roiLeft = w * xinfo.value / xwhole; int roiWidth = w * xinfo.page / xwhole; int h = background.height(); int ywhole = ((yinfo.max - yinfo.min) + yinfo.page); int roiTop = h * yinfo.value / ywhole; int roiHeight = h * yinfo.page / ywhole; roi = QRect(roiLeft, roiTop, roiWidth, roiHeight); update(); }






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具