构造函数,实例,原型,以及原型链
1,创建对象的方式:
(1)字面量:例如var o1={name:'o1'};
(2)用构造函数创建对象: var M=function( ){ this.name='o1'} var o2=new M( );
(3) object .create :var p={ name:'o3'}; var o3=Object.create(p);
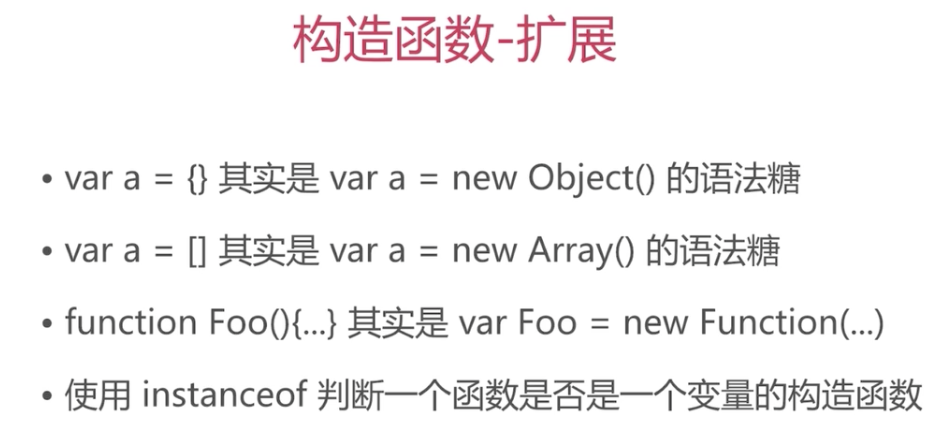
1.构造函数的定义:
不同于其它的主流编程语言,JavaScript的构造函数并不是作为类的一个特定方法存在的;当任意一个普通函数用于创建一类对象时,它就被称作构造函数,或构造器。一个函数要作为一个真正意义上的构造函数,需要满足下列条件:
( 1) 、 在函数内部对新对象(this)的属性进行设置,通常是添加属性和方法。
(2)、 构造函数可以包含返回语句(不推荐),但返回值必须是this,或者其它非对象类型的值。
2.构造函数的意义:
用字面量创建对象,每创建一个新的对象都需要写出完整的定义语句,不便于创建大量相同类型的对象,不利于使用继承等高级特性。
new表达式是配合构造函数使用的,例如new String(“a string”),调用内置的String函数构造了一个字符串对象。下面我们用构造函数的方式来重新创建一个实现同样功能的对象,首先是定义构造函数,然后是调用new表达式;

3.在使用new操作符来调用一个构造函数的时候,发生了什么呢?
- 新生成了一个对象
- 链接到原型
- 绑定 this
- 返回新对象

4.原型:
prototype
每创建一个对象都有一个prototype(原型)属性,这个属性是一个指针,指向一个对象(这个对象的用途是包含可以由特定类型的所有实例共享的属性和方法)prototype就是通过调用构造函数而创建的那个对象实例的原型对象。使用构造函数的好处就是:可以让所有对象实例共享它所包含的属性和方法。
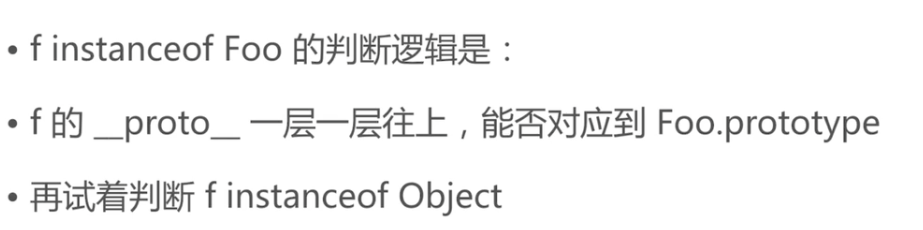
4.原型链:基本思想就是利用原型让一个引用类型继承另一个引用类型的属性和方法
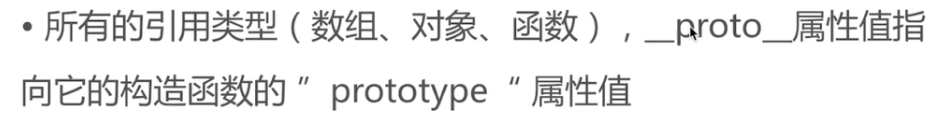
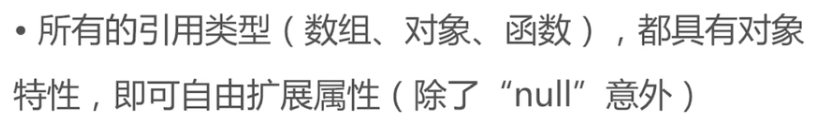
5.原型的规则: