tp框架视图层view——模板继承
在做网站的时候,每个网站都有头部和尾部,也就是菜单栏和页脚,网站的各个子网页的头部和尾部基本就是一样的,所以tp框架提供了一种模板继承的方法:
1、首先在View的Main文件夹下建立一个base.html页面:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title><block name="title">无标题文档</block></title> <style> #head{ width:100%; height:100px; background-color:red} #footer{ width:100%; height:50px; background-color:black} </style> <block name="tou"></block><!--头部--> </head> <body> <div id="head"> <foreach name="arr" item="vo"><!--循环遍历,从数据库读数据--> <span>{$vo.lbname}</span> </foreach> </div> <block name="nr"></block> <div id="footer"></div><!--尾部--> </body> </html>
2、做操作方法:MainController.class.php页面:
<?php namespace Ceshi\Controller; use Think\Controller; class MainController extends Controller { public function test(){ $this->base(); $this->show(); } public function base(){//这样可以调用模板中连接数据库部分 $m = M("leibie"); $arr = $m->select(); $this->assign("arr",$arr); } }
3、在View文件夹的Main文件夹下新建一个test.html文件:
<extend name="base"/><!--调用模板--> <block name="title">子页面</block> <block name="tou"> <style> #nr{ width:100%; height:400px; background-color:yellow} </style> </block> <block name="nr"> <div id="nr"></div> </block>
看一下下效果:

4、删除和修改:
在View文件夹下的Main文件夹内新建一个mains.html文件:
<extend name="base"/><!--继承模板-->
<block name="nr">
<table width="100%" border="1">
<tr>
<td>代号</td>
<td>名称</td>
<td>系列</td>
<td>油耗</td>
<td>价格</td>
<td>操作</td>
</tr>
<foreach name="attr" item="v"><!--循环遍历出表中内容-->
<tr>
<td>{$v.code}</td>
<td>{$v.name}</td>
<td>{$v.brand}</td>
<td>{$v.oil}</td>
<td>{$v.price}</td>
<td><a href="__CONTROLLER__/del/code/{$v.code}">删除</a>
<a href="__CONTROLLER__/upd/code/{$v.code}">修改</a>
</td>
</tr>
</foreach>
</table>
</block>
依然在MainController的控制器里做操作方法:
<?php namespace Ceshi\Controller; use Think\Controller; class MainController extends Controller { public function test(){ $this->base(); $this->show(); } public function base(){//这样可以调用模板中连接数据库部分 $m = M("leibie"); $arr = $m->select(); $this->assign("arr",$arr); } public function mains(){ $m = M("car"); $arr = $m->select(); $this->assign("attr",$arr); $this->base(); $this->show(); } public function del($code){ $m = M("car"); if($m->delete($code)){ $url = U("mains"); $this->success("删除成功!",$url);//第二个参数,表示返回的路径;第三个参数:表示停留时间 } else{ $this->error("删除失败!"); } } public function upd(){ $m = M("car"); $code = $_GET["code"]; $attr = $m->find($code); $this->assign("attr",$attr); if(empty($_POST)){ $this->show(); } else{ $m->create(); $m->save(); } } }
在View下的Main下建立一个upd.html文件:
<extend name="base"/> <block name="nr"> <form action="__ACTION__" method="post"> <div><input type="hidden" name="Code" value="{$attr.code}"/></div> <div>名称:<input type="text" name="Name" value="{$attr.name}"/></div> <div>系列:<input type="text" name="Brand" value="{$attr.brand}"/></div> <div>油耗:<input type="text" name="Oil" value="{$attr.oil}"/></div> <div>价格:<input type="text" name="Price" value="{$attr.price}"/></div> <input type="submit" value="修改"/> </form> </block>
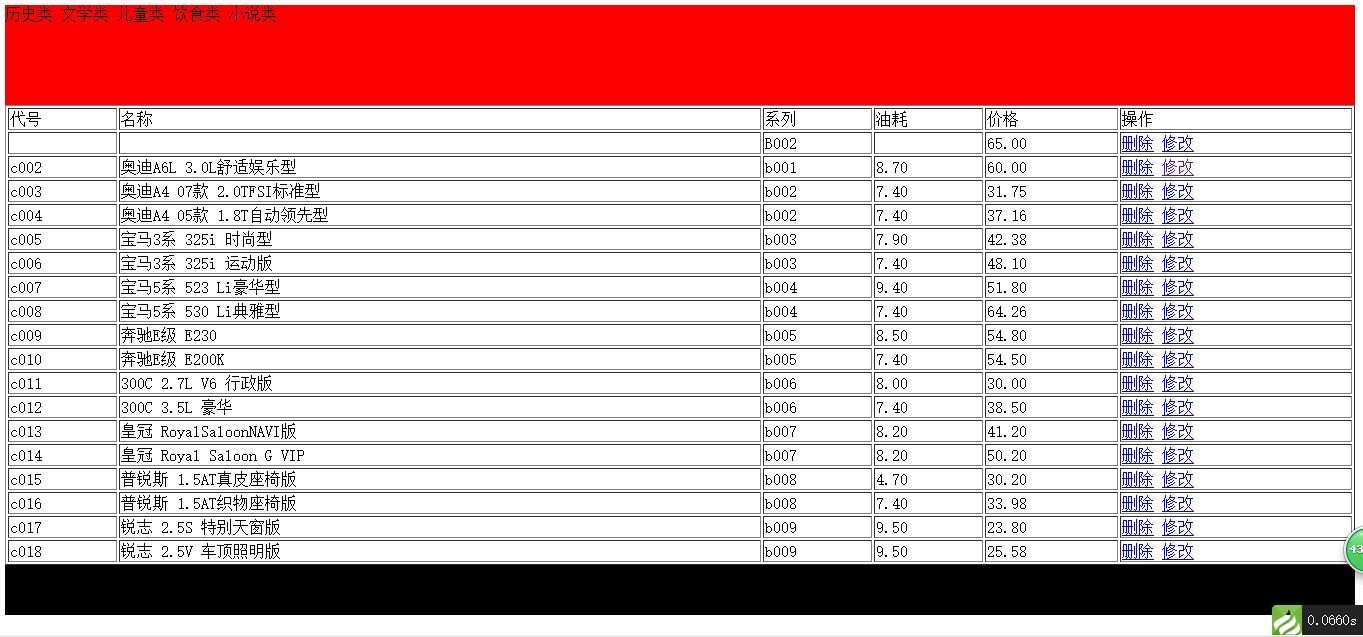
看一下效果:

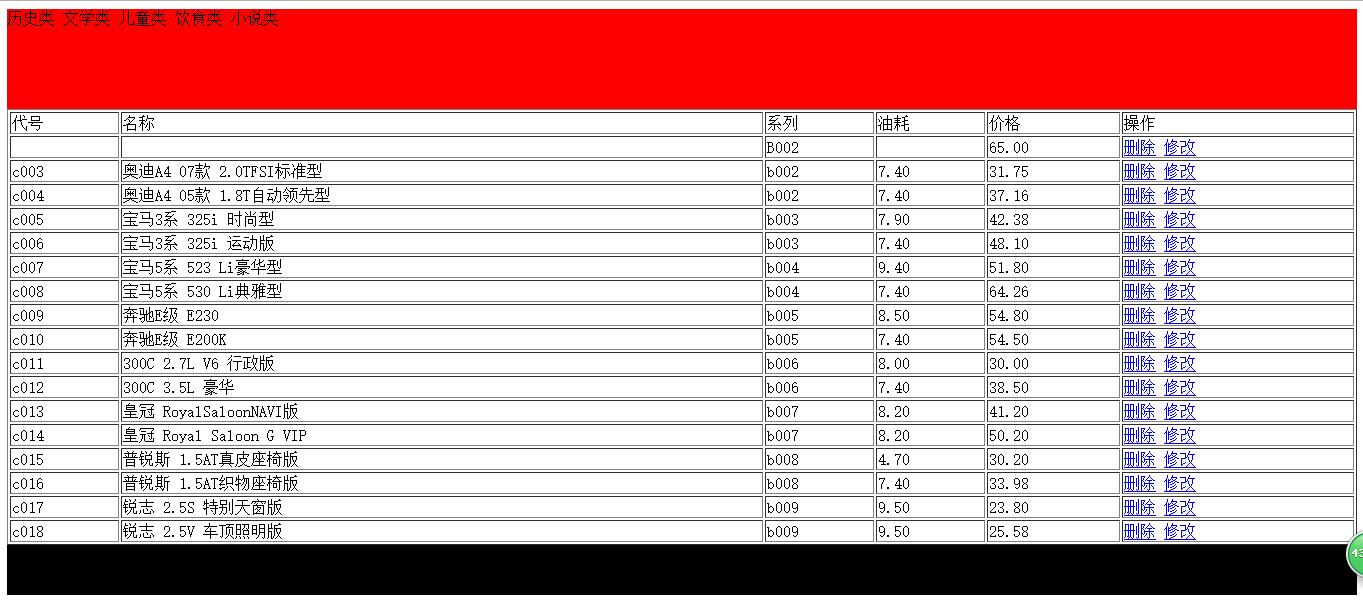
点击删除c002:

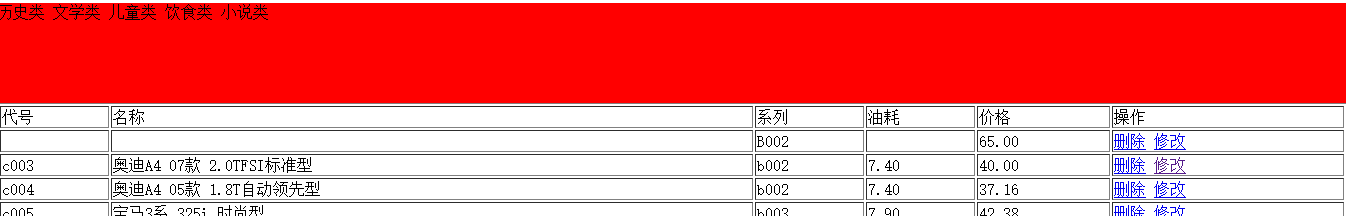
点击修改c003价格为40: